Visual content can help make your site more engaging and enhance the user experience. However, poorly optimized images can wreak havoc on your website’s performance and even harm your Search Engine Optimization (SEO) rankings.
Optimizing images for web can help you improve your page load times and cut down on file bloat. This task may sound a little tedious, but with the right tools, you can simplify the process and boost your site’s performance in no time.
In this article, we’ll talk about the importance of image optimization and its impact on your website. Then, we’ll suggest three easy methods for optimizing photos. Let’s dive in!
The Importance of Image Optimization
Image optimization is the process of reducing image file sizes to minimize load times. It typically involves compressing images while preserving their quality.
Search engines take several factors into consideration when ranking the quality of a website. This includes a site’s Core Web Vitals score.
Core Web Vitals is a set of metrics that are used by Google to measure a site’s performance. One of the most important metrics is the Largest Contentful Paint (LCP):

LCP measures the time it takes for the largest element on the page to load. This element is usually a hero image.
Large image files can lead to a poor LCP score. They can also result in high bounce rates, which can have a negative impact on your conversions. Therefore, optimizing images is one of the most effective ways to improve your site’s performance and boost your SEO.
Different Image File Types
If you use images on your website, it’s important to familiarize yourself with the different file types and when to use them. There are three main types of image formats:
- JPEG: This file type helps you reduce the image size while retaining decent image quality, and it’s best suited for simple designs and lower-quality images.
- PNG: PNG images tend to have better quality than JPEGs, and should ideally be used for photographs that contain a lot of detail.
- GIF: This format uses a low number of colors, so it’s ideal for plain graphics like logos and icons.
There are other image formats you might use, including vector graphics. This type of image file can be resized without losing its quality. The downside is that vector graphics are not as widely supported as other image types.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
3 Easy Ways to Optimize Images for the Web
Fortunately, image optimization doesn’t require technical knowledge. There are a number of tools and best practices that can help you resize, compress, and convert images to the optimal conditions for the web. Let’s take a close look at a few different methods.
1. Resize and Crop Images with a Photo Editing Tool
Original images may be much larger than needed for the web. One of the easiest steps you can take to optimize images is to resize or crop them. You can do this with photo editing software like Adobe Photoshop.
For example, you might take a screenshot to show how something works, but only need to show a small part of the screen. You can crop out all of the unnecessary areas from the screenshot using the default photo editor on your Operating System (OS). This will help you reduce the file size of the image while enabling your audience to focus on what is important.
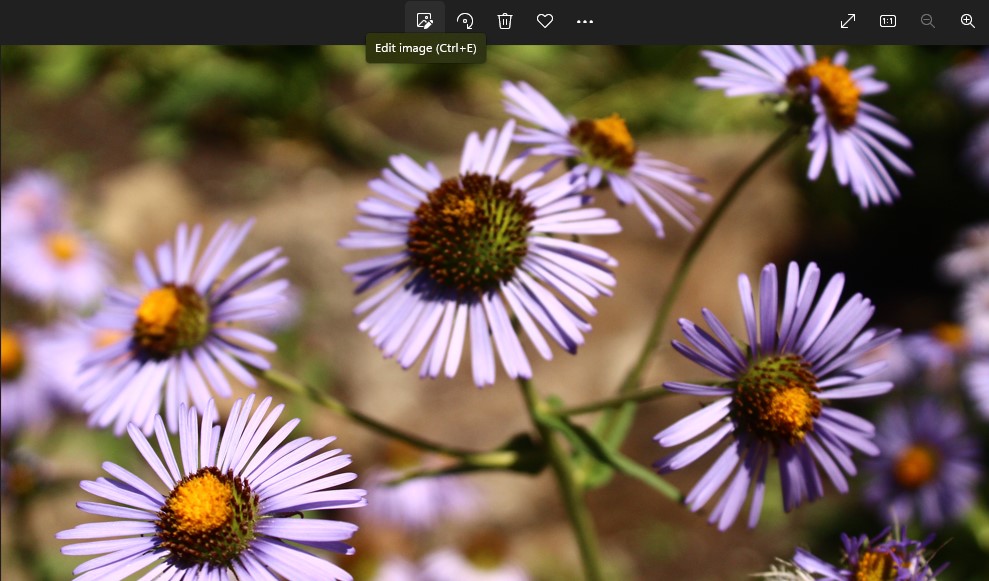
If you use Windows, you can easily crop and resize images in Microsoft Photos. To get started, open your image in the Photos app, then click on the first icon in the top menu:

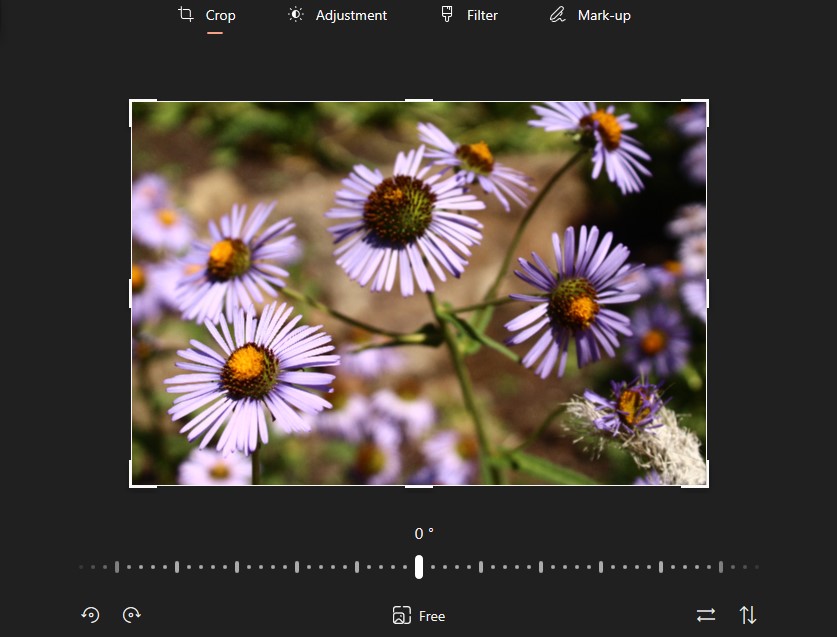
You can then use the drag handles to crop your image:

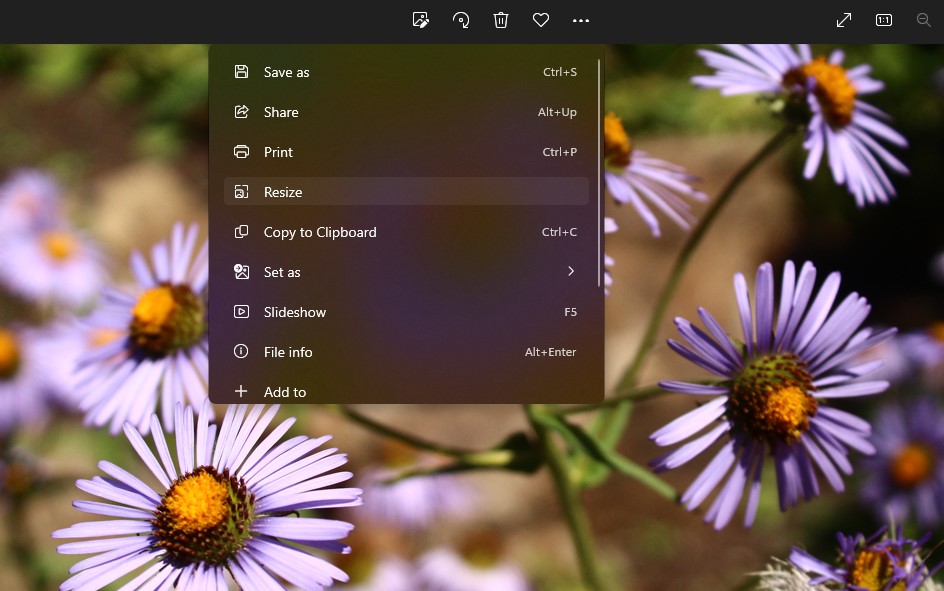
If you want to resize the image, click on the three-dot icon in the main menu and select Resize:

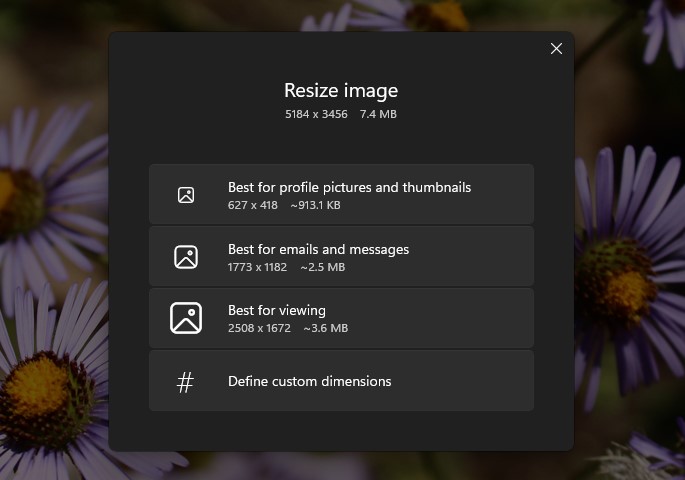
This will launch a window where you can select a different file size, or set your own custom dimensions:

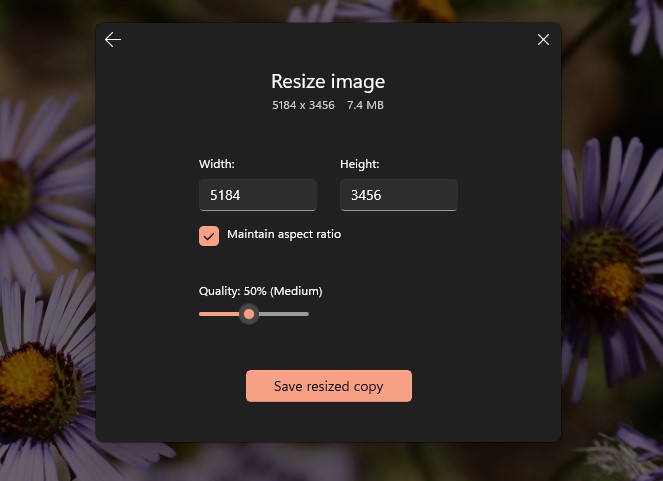
If you click on Define custom dimensions, you can change the width and height of the image. You can also control its quality from the available slider. For instance, if you want to compress your image to reduce its size, you can set the quality to 50%:

You can then click on Save resized copy. We recommend that you choose a different name for the resized image to avoid overriding the original one.
2. Use an Online Compression Tool
Another way to resize photos is to use an online compression tool. This can help you to significantly reduce the image file size without any noticeable changes in quality.
Some optimization tools enable you to compress images in bulk. This can help you save a lot of time.
Let’s look at two powerful image compression tools that you can use.
TinyPNG

TinyPNG is a user-friendly web app that enables you to compress up to 20 images at a time. It is free to use and supports WebP, JPEG, and PNG file types.
With TinyPNG, you can reduce file sizes while retaining image quality. The result is optimized images that take up less server space and load faster.
To optimize an image with TinyPNG, simply upload your image files into the box at the top of the page and wait for the compression process to complete:

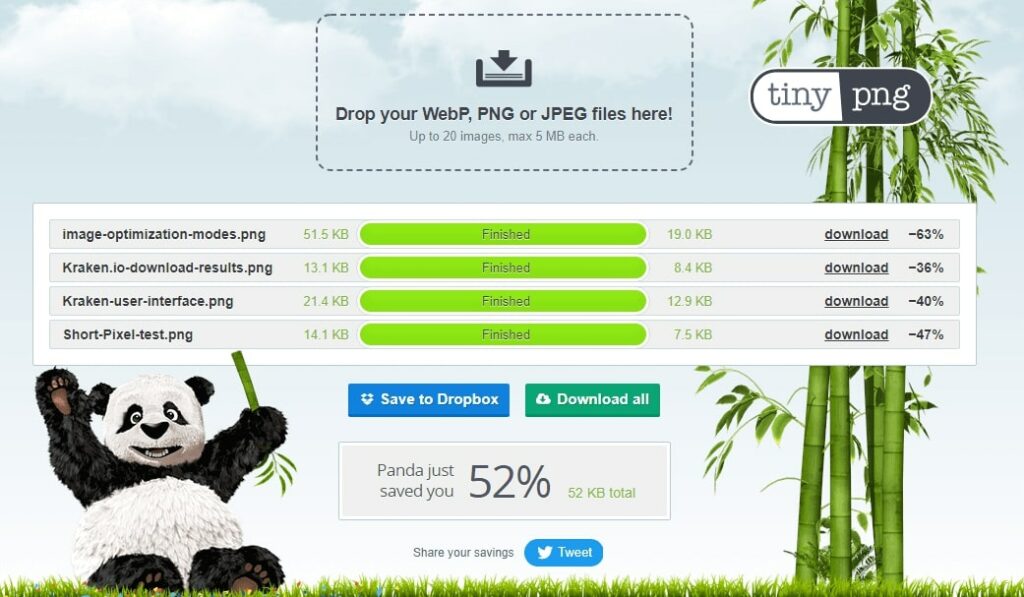
You can then review the results and download your optimized images. For raw images, you can expect reductions in the range of 40%-70%.
Kraken.io

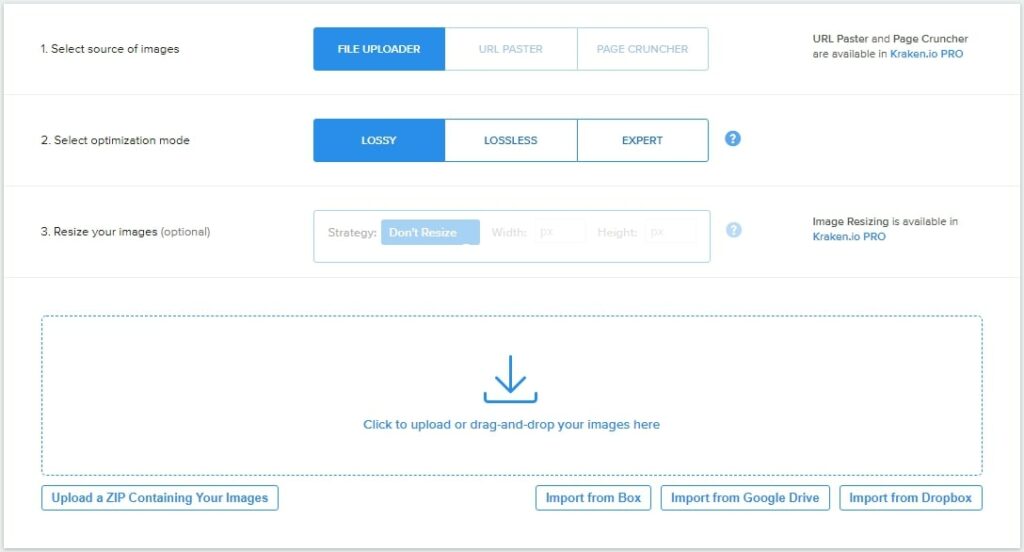
Kraken.io is another online image optimizer that you can use. Like TinyPNG, it’s free (with a premium option) and lets you compress images in bulk. However, it offers more compression options than TinyPNG:

For example, you can choose from three optimization modes, including lossy and lossless. With lossy compression, you can make your image file significantly smaller by removing large amounts of data from your image.
Meanwhile, lossless compression reduces your file size without removing any data from the image. Therefore, this method is ideal for high-quality images.
Kraken.io gives you more control over how your images are compressed. You can choose to prioritize image quality over file size or vice versa.
To optimize an image with Kraken.io, simply upload the images you want to compress, select an optimization method, and choose a download option. For instance, you can download each file individually, download multiple files together in a .zip file or to Dropbox, or share them straight to Facebook and Twitter:

The free version of Kraken.io gives you a lot of options. The major downside is that you are limited to uploading 1MB files. Kraken.io PRO lifts this limitation and adds more settings.
3. Install a WordPress Image Optimization Plugins
If you have a WordPress site, there are several image optimization plugins that you can use. These are designed to help you compress WordPress images and make your site load faster.
Additionally, these plugins enable you to optimize your image right from your WordPress dashboard. Some of them will automatically compress any images that you upload to your site.
Let’s look at some popular image optimization plugins for WordPress sites.
Smush

Smush is a popular WordPress image optimizer with over a million active installations and a five-star rating. It helps you improve your page load times by compressing and resizing your images.
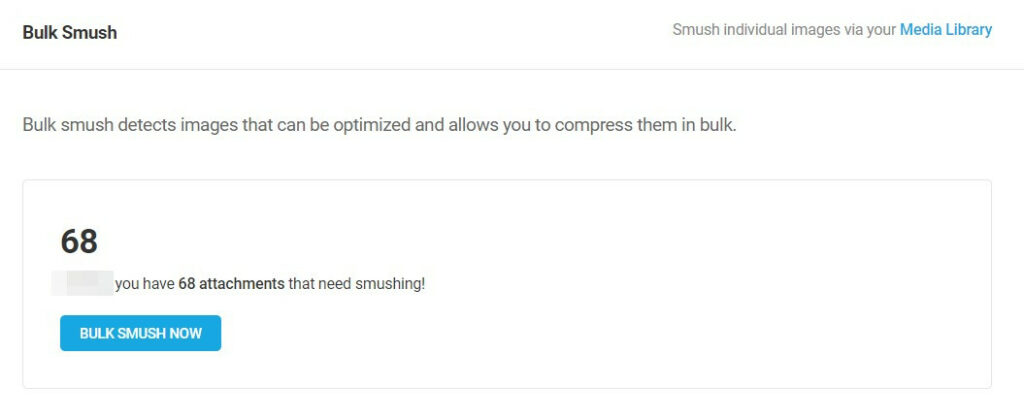
For example, the Bulk Smush feature detects images on your site that can be optimized and enables you to compress them in bulk:

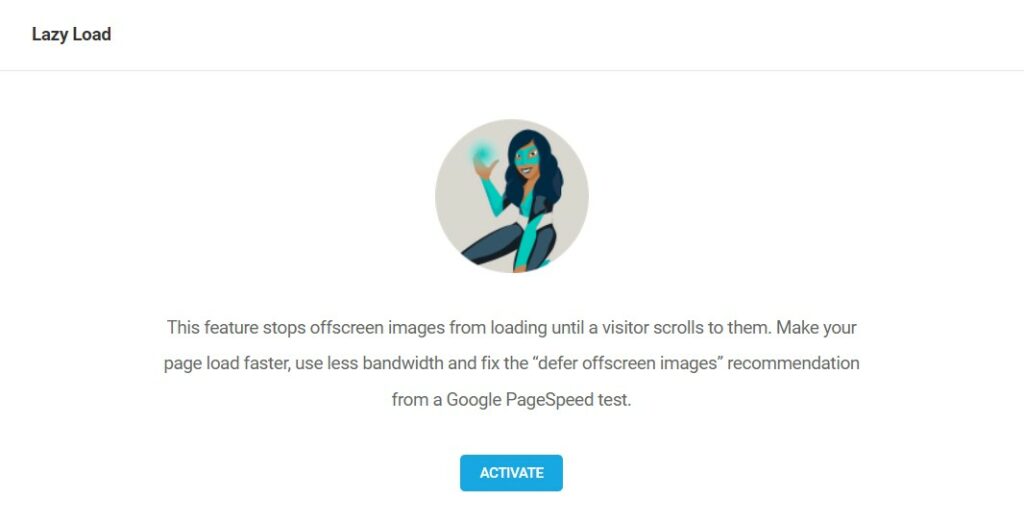
You can also activate lazy loading to make your web pages load even faster:

Typically, your media files are loaded all at once, resulting in slower page speeds. With lazy loading, your images will load as users scroll down this page. This can make your content load faster.
If you upgrade to Smush Pro, you’ll get access to more features, including the option to automatically serve images in Next-Gen WebP format. Plans start at $7.50 per month.
ShortPixel Image Optimizer
ShortPixel automatically shrinks image file sizes to help boost your site’s performance. However, it converts PNG images to JPEGs. While this can help you achieve faster load times, it may also reduce the quality of your content.
With ShortPixel, you can choose from different compressions methods, including lossy and lossless:
You can also compress your thumbnails and create a backup of your original images. For more options, you can upgrade to the premium version, which starts at $3.99 per month.
Jetpack

While Jetpack isn’t an image optimization plugin, its Site Accelerator feature includes an option for optimizing images and hosting them on a Content Delivery Network (CDN). A CDN is a network of servers designed to serve content from the device that’s closest to the user’s geographic location, thus improving page load times.
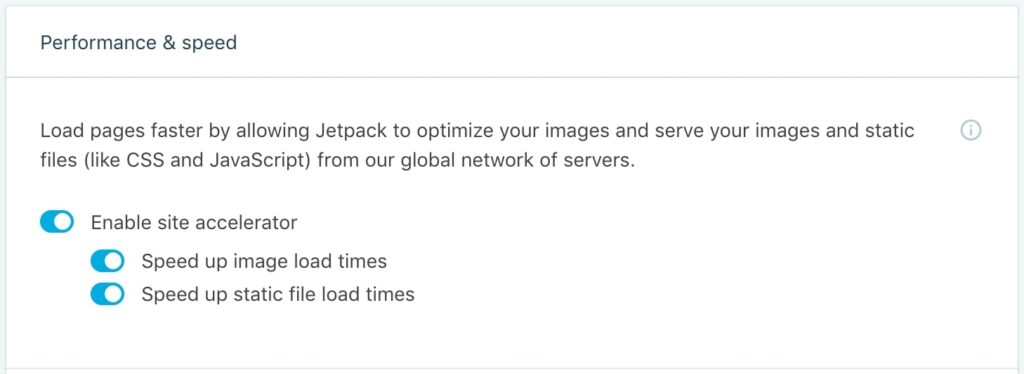
You can find these image optimization options under the plugin’s Performance & speed settings:

These features are available for free with Jetpack Boost. The plugin comes with other tools that help you enhance your site’s performance.
Speed Up Your Site with Optimized Images
Poorly optimized images can have a negative impact on your site’s performance. Fortunately, you can speed up your site and improve SEO rankings simply by resizing and compressing your images.
To recap, here are three easy ways to optimize images for the web:
- Resize and crop images using a program like Adobe Photoshop or Microsoft Photos.
- Use an online compression tool like TinyPNG or Kraken.io.
- Install a WordPress optimization plugin like Smush Pro, Short Pixel, or Jetpack Boost.
You can also improve the performance of your site by choosing a powerful hosting plan. Our DreamPress managed WordPress hosting offers a fast and reliable service with 24/7 support. Check out our plans today!
You Dream It, We Code It
Tap into 20+ years of coding expertise when you opt for our Web Development service. Just let us know what you want for your site — we take it from there.

The post 3 Easy Ways to Optimize Images for Web appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/optimize-images-for-web/

No comments:
Post a Comment