Getting started with web development can seem intimidating. That’s because designing a website requires a mastery of multiple coding languages. If you’re an aspiring developer or designer, you might know that JavaScript is essential knowledge, but you may be unsure about where to begin acquiring this skill.
Luckily, there are plenty of simple ways to learn JavaScript. You can find tons of free resources online to help you become an expert in this programming language. From lessons to projects and educational games, you’ll likely discover something that suits your particular learning style.
In this article, we’ll introduce you to JavaScript and what it is typically used for. Then, we’ll recommend some helpful websites that you can use to start learning JavaScript for free. Let’s get to it!
A Brief Introduction to JavaScript
JavaScript, commonly abbreviated as ‘JS’, is a programming language primarily used to create complex features on websites. HTML, CSS, and JavaScript make up the framework of web design.
You can think of HTML as the most basic component, CSS as defining fundamental visual elements, and JavaScript as the code that handles the most advanced features. For instance, JavaScript is responsible for most interactive content on the web.
For example, browser games function thanks to JavaScript events. When you use an interactive map, you’re looking at JS as well. Features like clicking and dragging routes, loading local data, and even animations depend on this core language.

Essentially, HTML and CSS are used to define the basic look and makeup of elements on the web. JavaScript allows those elements to do more than just statically display information on the screen.
Furthermore, JavaScript is used to animate objects both large and small on the web. This can be as simple as a notification icon for an app or as complicated as a weather radar map. Essentially, JavaScript controls how CSS elements function in order to create powerful animations with only a few lines of code.
You might want to think of JavaScript as the conductor of an orchestra. HTML is the instruments, CSS is the performers, and JavaScript is running the show.
Why You Might Want to Consider Learning JavaScript
As we mentioned before, JavaScript is one of the three primary coding languages on the internet. Simply put, pretty much all web designers will likely need to learn JavaScript in order to create interactive content for the front end of websites. This type of web design can be as simple as a carousel for an image gallery or as complicated as an application with server-side API.
In a nutshell, if you want to reap all the benefits of creating websites from scratch, and also incorporate modern features into your designs, you’ll need to know JavaScript. Virtually all websites use JavaScript to some extent.
Whether it’s as a hobby or for professional reasons, learning HTML, CSS, and finally JavaScript can be a lot of work. However, as our world becomes increasingly digital, the demand for skilled coders continues to grow. As such, your efforts will likely pay off in the long run.
How to Learn JavaScript Fast (2 Ways)
Now that you have a sense of just how important JavaScript is, let’s go over two ways you can learn it, and fast! Keep in mind that JavaScript likely isn’t something you can completely master in a weekend.
There is quite a lot to learn when it comes to this essential programming language. In any case, the following free resources will get you started with the basics, and even allow you to further hone your skills in fun and creative ways. Let’s dive right in!
1. Take an Online Course
Some web developers learn their trade by earning a computer science or engineering degree at a university. Still, there are plenty of free online courses only a few clicks away.
In fact, web development has a long history of welcoming self-taught designers and programers. Here are three fast and free options to start learning JavaScript today.
Learnjavascript.online
The downside of passive methods of learning such as reading a textbook or watching a how-to video is that you don’t get hands-on practice. You can try to apply what you read or watched on your own, but this can be hard without guidance.
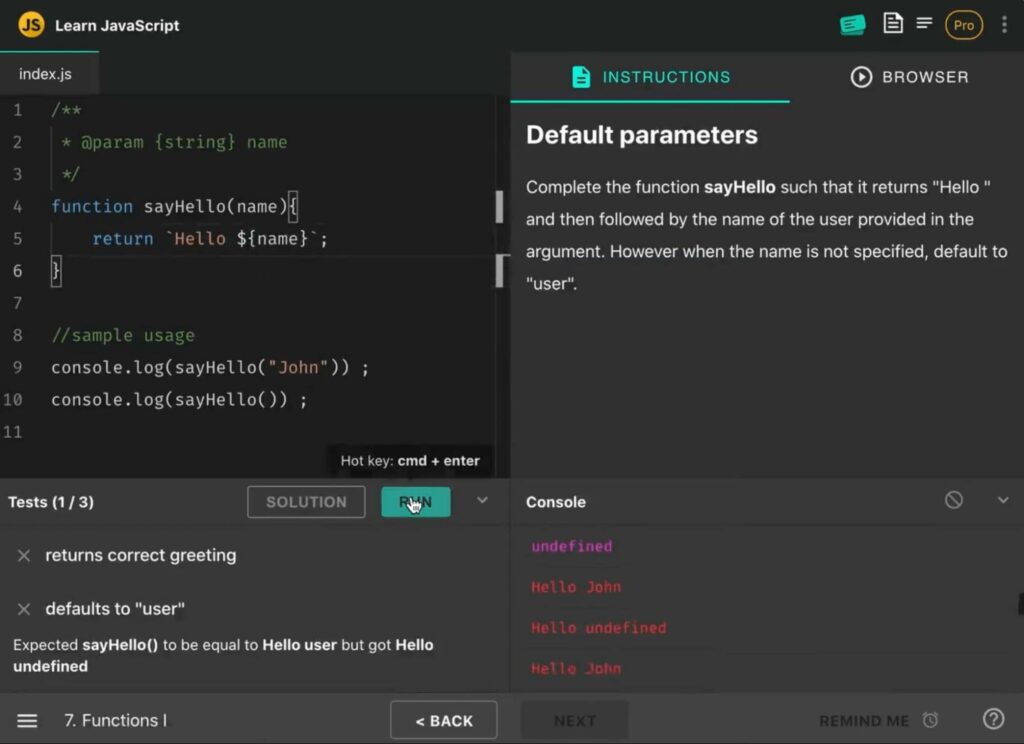
Learnjavascript.online is an interactive environment that allows you to read short tutorials and then experiment with real coding, all within your browser. The fact that you are able to learn and immediately apply that knowledge in a real-world application can make it very effective:

The first seven chapters are totally free. After that, you can unlock the entire collection of lessons by paying a one-time fee.
Scrimba
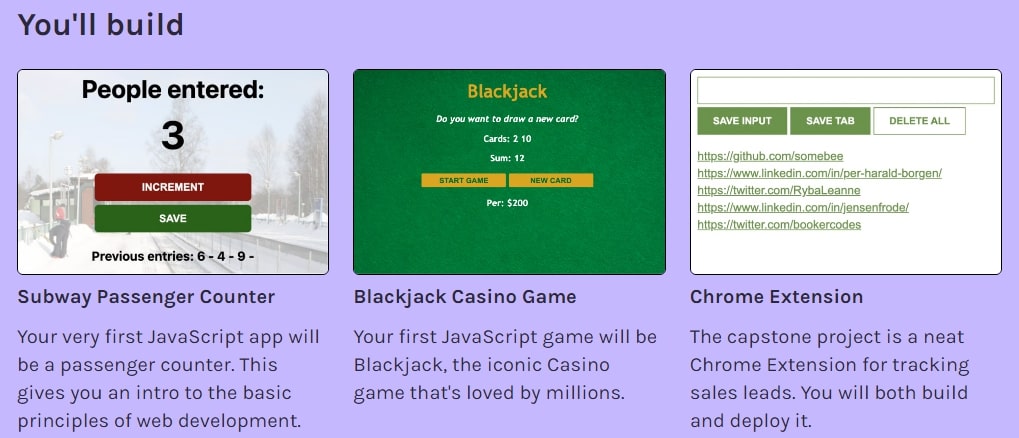
Scrimba uses interactive screencasts to teach a variety of lessons and guide you in creating your own applications. There are over 140 challenges to tackle and three projects, including coding your own Blackjack game:

This platform uses a ‘learn by doing’ approach to things right from the start. With Scrimba, you won’t find any boring lessons or theory, just information about how to apply coding to solve problems. Keep in mind that it’s recommended that you take the HTML & CSS crash course (also free) before learning JavaScript.
Free Code Camp
Free Code Camp has a ton of great online resources for learning how to code. Unsurprisingly, JavaScript is one of these offerings, and there are plenty of tools and lessons for you to dive into. After you learn the basics, you can check out 40 beginner projects. This way, you can apply the concepts you have learned and solidify your knowledge.
While Free Code Camp is a little less guided than the previous options, it provides you with a ton of valuable content, like a free course below:
2. Practice Using Educational Games
Another great way to learn JavaScript is with educational games! Especially if you have any interest in game development yourself, interactive learning is a great way to stay motivated and have fun. Now, let’s review a few excellent educational games for aspiring JavaScript developers.
JSRobot
JSRobot is an amusing website that encourages you to actively use JavaScript right off the bat. While there isn’t much theory and background knowledge mixed in, you’ll have to write code to interact with your little robot:

This unconventional learning technique may seem a bit silly at first, but it can likely help you get comfortable with writing code quickly and efficiently.
Mastering coding isn’t just memorizing command lines and functions. It also requires an understanding of the logic behind that code. Therefore, JSRobot provides a good way to have fun while getting familiar with the reasoning behind JavaScript and learning a few commands along the way.
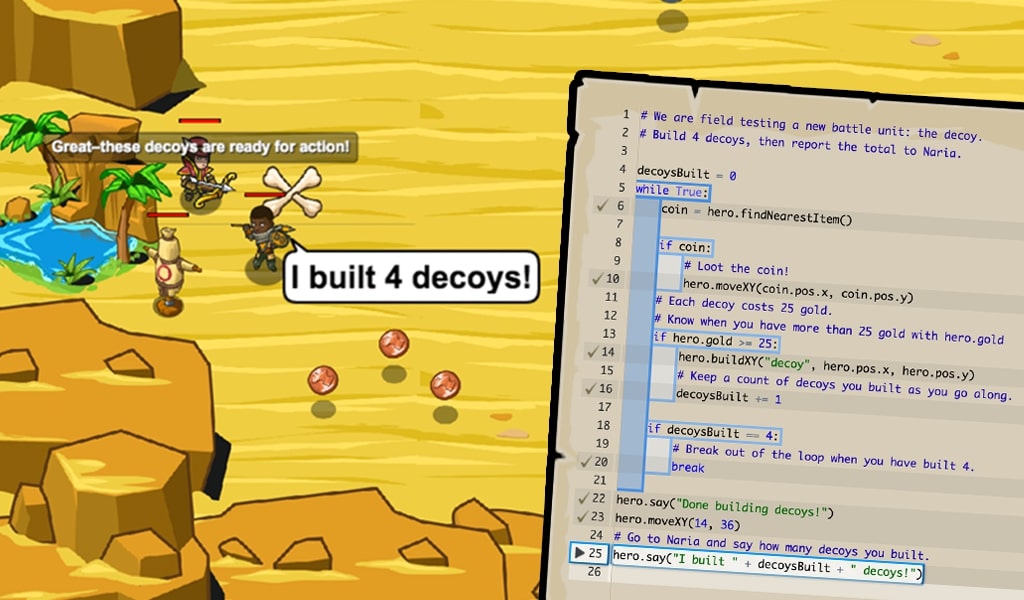
CodeCombat
CodeCombat offers users an intuitive approach to learning coding in a social setting. Its products provide a comprehensive curriculum, and are used in schools as an effective way to have fun while learning.
Moreover, thanks to CodeCombat’s polished design and attractive fantasy world, you might even forget that you’re ‘studying’ while you use it:

What really sets CodeCombat apart is that it doesn’t shy away from competition. The CodeCombat AI League allows you to put your JavaScript skills to the test against other coders.
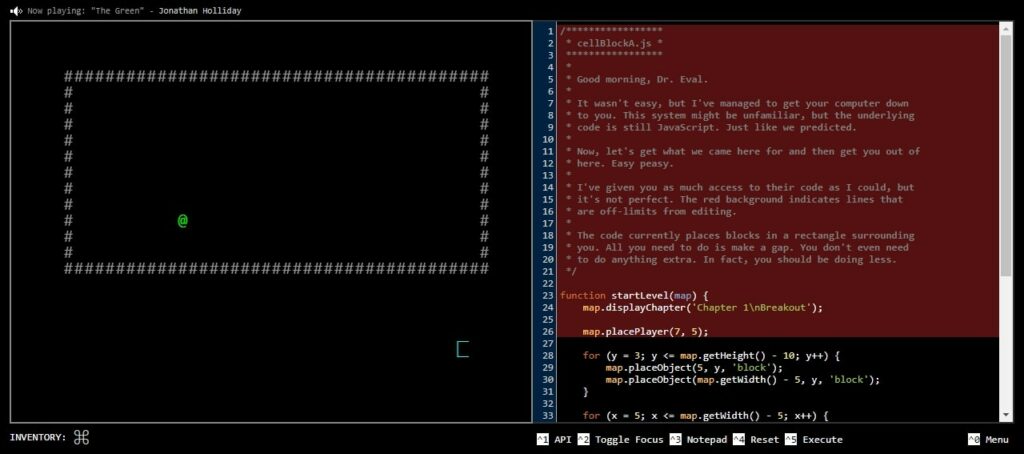
Untrusted
Untrusted is a neat game inspired by old-school adventure games like Rogue and Nethack. It doesn’t teach you much about the fundamentals of JavaScript, but it is a great way to test your skills:

Rather than a series of lessons or instructions, Untrusted is about solving more open-ended puzzles using JavaScript.
It is effective for learning to read JavaScript and understanding how it works. You will also get to tear apart someone else’s code to see how and why it functions. Once you have a little experience under your belt from the above methods, you can give Untrusted a try and see if you have what it takes to escape!
Start Learning JavaScript for Free
While learning advanced coding languages like JavaScript isn’t easy, free digital resources make it highly accessible. With a bit of motivation and quality online tools, you can learn to create a website that employs modern JavaScript features all on your own.
We recommend starting by learning the basics with learnjavascript.online or Scrimba. Then you can follow up with lessons and activities from Free Code Camp. If you would prefer to learn with interactive games, try JSRobot for a fun introduction to JavaScript logic. After that, you can progress to more advanced challenges using Untrusted and CodeCombat.
As you get started on your journey to become a WordPress developer, you’ll likely need a quality web host for all your projects. If that’s the case, we urge you to consider shared hosting with DreamHost. Our affordable plans include a domain, SSL certificate, privacy protection, and much more!
Web Hosting That Powers Your Purpose
We make sure your website is fast, secure and always up so your visitors trust you. Plans start at $1.99/mo.

The post How to Learn JavaScript… Fast appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/learn-javascript/

No comments:
Post a Comment