One of the main reasons that WordPress is so popular is its open-source nature. There are over 50,000 plugins that have been developed for this widely used Content Management System (CMS). However, you might be wondering how to create your own WordPress plugin.
Fortunately, WordPress makes the process easy. Some coding knowledge will be needed, but it’s not terribly hard to learn how to create a basic plugin for your website. This will, among other things, enable you to add more functionality to your content.
In this article, we’ll take a closer look at WordPress plugins and why you might want to create one. Then, we’ll show you how to develop your first plugin. Let’s get started!
An Introduction to WordPress Plugins
WordPress powers well over one third of all websites on the internet. This equates to around half a billion different sites!
A major factor in the success of WordPress is its open-source nature. This means the source code of the core software, its plugins, and themes is available for anyone to work with and modify as they see fit.
Related: WordPress Market Share: 2022-2023 & Beyond
WordPress plugins are packages of code that extend the functionality of your site. These are created by different developers all around the world, and are designed for a variety of purposes.
For instance, you’ll find plugins for adding social media share buttons, newsletter signup forms, popups, turning WordPress into a full blown ecommerce site, and more:

The WordPress plugin ecosystem empowers those without coding knowledge to create and customize powerful websites. Additionally, it offers almost limitless opportunities for developers and webmasters alike.
Why Develop a WordPress Plugin
WordPress is one of the largest markets for developers. This means you’ll find plenty of resources to help you develop plugins for the CMS.
Moreover, the earning potential for WordPress plugins is also very high. While there is no shortage of competition, if you have a new or better solution to a common problem, you could quickly find your plugin used on thousands of sites. In fact, most plugins that are available for download were originally developed to help solve a problem.
The magic of WordPress is that you can develop a solution for your own site — you don’t have to share it on the plugin market. However, many developers choose to make their plugins available to other users to help them work around similar issues that may be bothering them.
Lastly, WordPress is a great platform for learning how to code. Because it has been around for 19 years, it provides plenty of resources and documentation to help you get started. On top of that, it has a massive user base, which can help you gain exposure as a developer if your plugin gets widely adopted.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
How to Create a WordPress Plugin (In 6 Steps)
While different plugins will require different amounts of coding and know-how, they all tend to follow the same development process. Let’s look at how to create a WordPress plugin in six steps.
Step 1: Do Some Research and Planning
There are thousands of tools in the WordPress Plugin Directory. Therefore, the first thing you’ll want to do is carry out some research to see if your idea already exists.
However, even if it does, you could still go ahead with your plan. You may want to explore similar plugins and find out how you might be able to improve upon them. Alternatively, you could complement what is already available with something like your own custom post type and additional features.
You might also want to check the status of existing plugins. For instance, if a plugin hasn’t been updated in some time, or is not compatible with the latest version of WordPress, there might be an opportunity to either adopt it or provide a better solution:

You can also look at the number of active installations to see if there’s a big market for the type of plugin that you have in mind. It’s also a good idea to test the plugin on your own site to see what it does well, and what could be done better.
You’ll also want to give some consideration to how you will market your plugin. For instance, some developers create a dedicated website for their products. If you’re planning to monetize your plugin, you’ll need to think about both the pricing and subscription options.
Finally, you’ll want to read up on the WordPress Coding Standards. This is particularly important if you’re planning to share your plugin with others. These coding standards are a set of guidelines and best practices that developers should try to adhere to when creating themes and plugins for WordPress.
Related: Want to Learn WordPress? Start with These Resources
Step 2: Set Up a Testing Environment
The next step is to set up a testing environment. As a beginner, you are likely to learn a lot along the way and you wouldn’t want to experiment on an active site. A local environment or staging site will enable you to test your plugin privately as you work on it.
You can use Local to create a WordPress site on your computer:

You can also create an online staging environment. With DreamHost, you can make a copy of your existing site. This way, you can test your plugin without breaking your site or interrupting your visitors.
Step 3: Create the Plugin File
Once you have your staging environment set up, it’s time to create your plugin. The first step is to create a folder for it in your site’s directory.
You can use a Secure File Transfer Protocol (SFTP) client like FileZilla to access your site’s files and folders:

If this is your first time using FileZilla, you’ll need to enter your credentials, including your username and password. You can get this information from your hosting account.
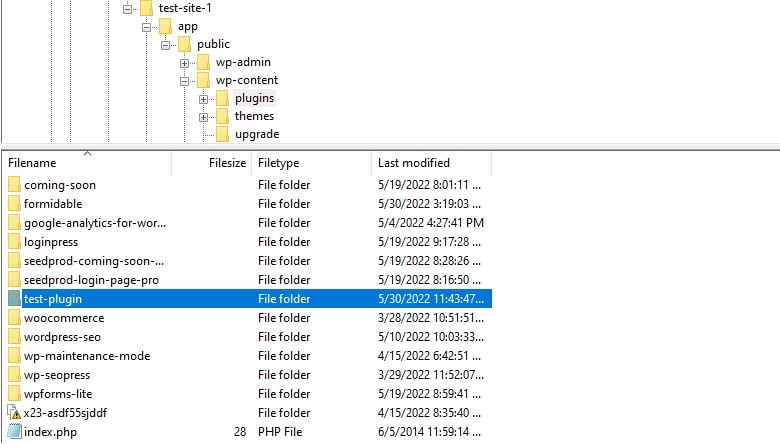
Once you’ve connected to your site’s directory, navigate to wp-content/plugins and create a new folder for your plugin:

Next, you’ll need to create a PHP file to add to this folder. To do this, open your preferred text editor and enter the following information:
<?php /** * Plugin Name: test-plugin * Plugin URI: https://www.your-site.com/ * Description: Test. * Version: 0.1 * Author: your-name * Author URI: https://www.your-site.com/ **/
Of course, you’ll need to change the above information to match your details. When you’re ready, you can save your file. Remember to use the file extension php (e.g., my-first-plugin.php).
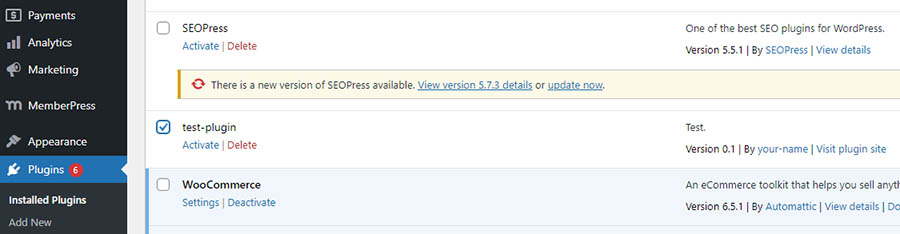
Then, you’ll need to upload this file to the plugin folder that you created earlier. Once you’ve done this, navigate to your test site’s WordPress dashboard and go to the Plugins page. Here, you should be able to see your new plugin.

This plugin won’t do anything yet if you were to activate it. However, WordPress will recognize it as a functional add-on from this point forward.
Step 4: Add Code to Your Plugin
Every plugin is different. However, they all share common components. For instance, all plugins use hooks to interact with WordPress.
A hook is how a plugin connects to the pre-existing code of WordPress core’s programming. In other words, the hook is the anchor point where a plugin inserts itself in order to add or change the functionality of the site.
Hooks are an important part of WordPress development. There are hundreds of hooks that can be used as triggers for a plugin, and you can even create new ones if needed.
There are two types of hooks that you will need to consider when creating your plugin:
- Actions: These add or change WordPress functionality and make up the majority of hooks.
- Filters: These are used to modify the functionality of actions.
To code your plugin, you’ll need to familiarize yourself with hooks and how they work. Fortunately, the Plugin Developer Handbook can help you get started.
For this tutorial, we’ll use the following code as an example.
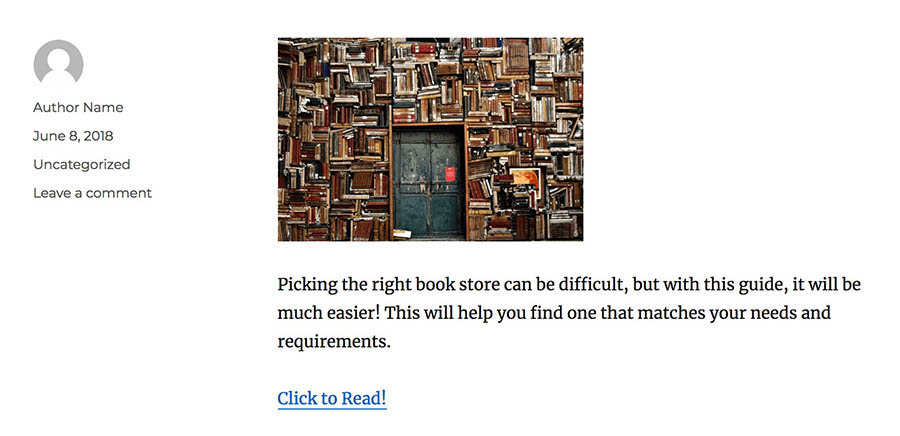
function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Click to Read!</a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' ); As you might be able to see, this code uses a filter to modify the standard “read more” link by replacing it with a different value: “Click to Read!” If you add this snippet to your PHP file and activate the plugin on your site, you’ll end up seeing the following anchor text below your post excerpts:

Feel free to experiment with the code and try using a different function. Please note that you can also add this code to your theme’s functions.php file. This file contains code that adds functionality to your site, and works in a way that is very similarl to how a plugin does. However, if you switch to a different theme in the future — or your theme is upgraded to a new version — you will lose these changes.
Step 5: Test Your Plugin
As you continue developing your plugin, it’s important that you save your work often and test your changes on your staging site. You’ll also want to keep an eye out for any security issues, so you can resolve them before publishing your plugin.
Once you’re satisfied with your plugin, you should try it on a live site. Again, you’ll want to make sure that you have thoroughly tested your plugin for any bugs and vulnerabilities.
It’s also a good idea to create a backup of your live site before testing your plugin on it. This way, if anything does go wrong, you can restore your content.
If you’re happy with the performance of your plugin, you could offer it to other developers for them to use and test. This can earn you valuable feedback. You could also ask them to put your plugin through its paces and try to break it to prove its stability.
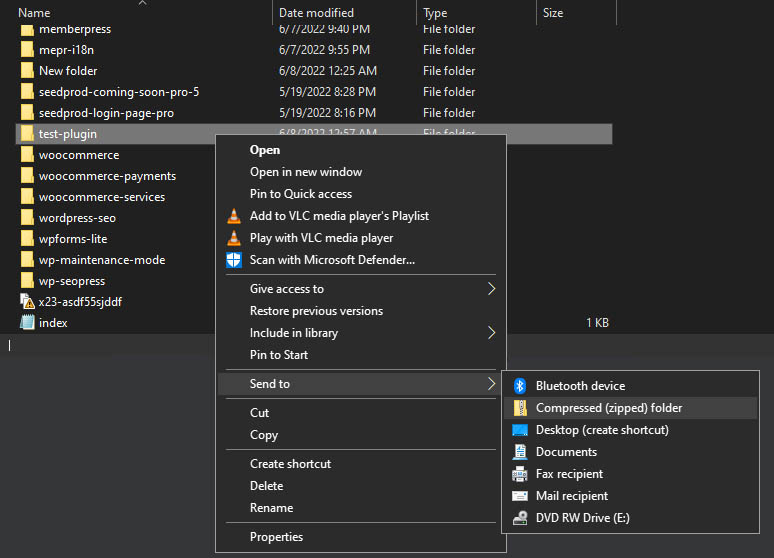
To do this, you’ll want to export your plugin to a zip file for easy distribution and installation. Locate your plugin’s folder in the site’s directory, then right-click on it and select Send to > Compressed (zipped) folder:

Choose a destination and the files within your folder will be compiled into a zip folder that you can easily share. If you are developing on a live site, you may need to first download the plugin folder from your SFTP client before compressing it.
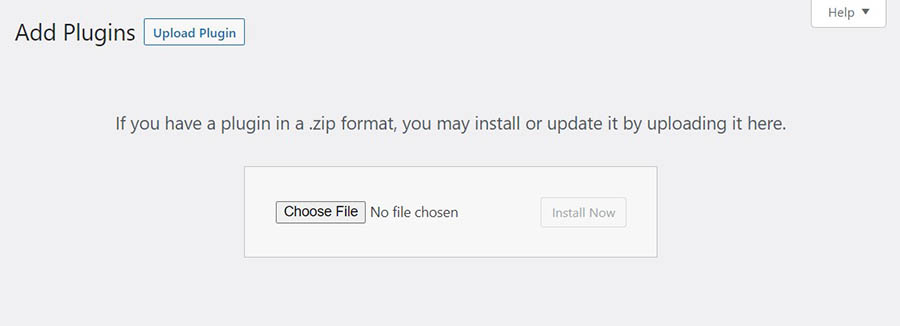
To install your plugin on a WordPress site, simply navigate to the Plugins page on your dashboard and select Add New. Next, click on Upload Plugin and you’ll be prompted to choose a .zip file to upload to your site:

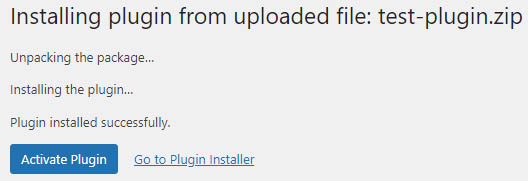
Simply select the compressed file and select Install Now. WordPress will then unpack and install the plugin on your site:

Once that is complete, just click on Activate Plugin. That’s it — your plugin is now live! 🎉
Step 6: Distribute Your Plugin
Once you’ve created and tested your plugin, you can start distributing it. Let’s look at the best ways to do this.
1. Publish Your Work on the WordPress Plugin Directory
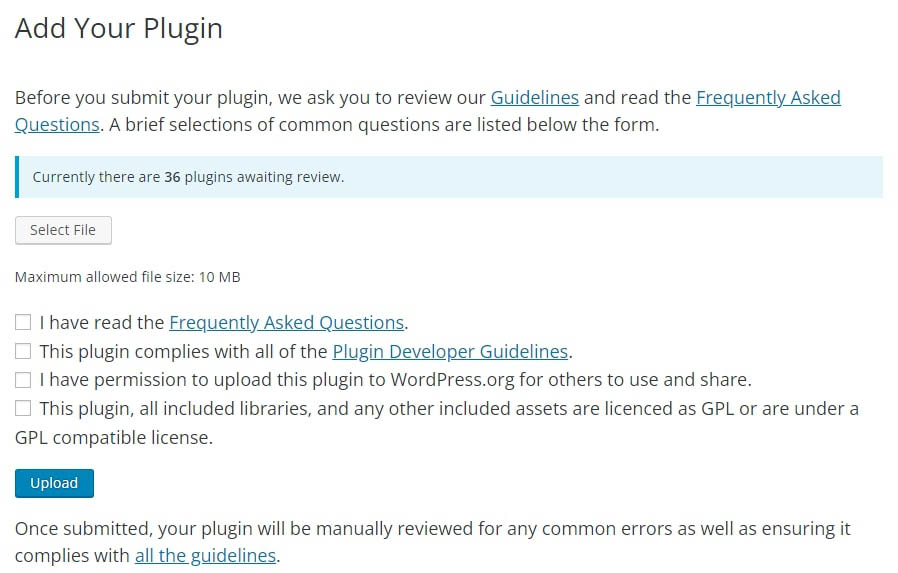
By submitting your plugin to the WordPress Plugin Directory, you can share your work with the community and gain exposure. You can take advantage of the massive WordPress user base and attract new clients:

However, you’ll need to make sure that your plugin complies with best practices and the Detailed Plugin Guidelines before uploading it for review. It might take a while for your plugin to be reviewed and accepted.
Once your plugin is approved, you’ll need to add your files to the SVN directory. Then, WordPress users will be able to install your plugin on their sites.
2. Share the Plugin on Your Own Website
Besides uploading your plugin to the WordPress directory, you could also create a website for it.
You can use this site to provide more details about your plugin. You could also include documentation, tutorials, and marketing information:

A developer will often use websites to promote their premium plugin, while providing a free or lite version in the WordPress directory. That way, users are able to download and try the product before upgrading.
You can lock certain advanced features behind a paywall. Additionally, you can offer a multi-tiered membership model. For example, you might create several premium versions of the plugin to give users more options.
The Power of Open-Source
As an open-source platform, WordPress enables you to develop your own plugin and share it with other users. While some coding knowledge will certainly be helpful, you can easily create a simple plugin to improve your site’s functionality. Once you’ve gained more experience, you can start selling premium versions of any plugins that you might create.
To recap, here’s how to create your own WordPress plugin:
- Research your idea.
- Set up a testing environment.
- Create the main plugin file and folder.
- Add code to the plugin file.
- Test your plugin.
- Distribute your plugin on WordPress.org.
Our DreamPress plans enable you to create a staging site so you can develop and test plugins with confidence. A staging site is the closest thing to the real deal, making it the perfect place to test how a new plugin might work when installed.
Do More with DreamPress
DreamPress Plus and Pro users get access to Jetpack Professional (and 200+ premium themes) at no added cost!

The post How to Create a WordPress Plugin (Beginner’s Guide) appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/how-to-create-your-first-wordpress-plugin/

No comments:
Post a Comment