Whether you’re an aspiring web developer or website owner, you’ve likely heard of Cascading Style Sheets (CSS). This programming language can be used to customize the look and feel of a website. However, it can be complicated to learn without the right resources.
Fortunately, there are plenty of ways you can learn CSS as a beginner. You can watch a step-by-step YouTube tutorial, take a comprehensive course, or even play virtual educational games. Any of these methods can help develop your CSS skills.
In this article, we’ll explain what CSS is and why you might want to consider learning it. Then, we’ll show you three easy and accessible ways to learn CSS. Let’s get started!
A Brief Introduction to CSS
Before you start learning how to code a website, you’ll need to know a bit about what’s happening behind the scenes. Every website contains different files, or coding languages. Here’s how some of them work together:
- HTML: Defines the structure of a website.
- JavaScript: Defines the behavior of a website.
- CSS: Defines the appearance and style of a website.
CSS, or Cascading Style Sheets, is a stylesheet language that describes how HTML or XML documents are presented. It can be used to customize colors, fonts, positioning, and animation.
Without CSS, websites would have bland, default features. By customizing CSS, you can build a unique web design with an engaging layout, format, and style.
Although we’ll list some in-depth resources for learning CSS, let’s cover some of the basics. First, CSS is a rule-based language, meaning that you can define styles that are applied to specific items on your web page.
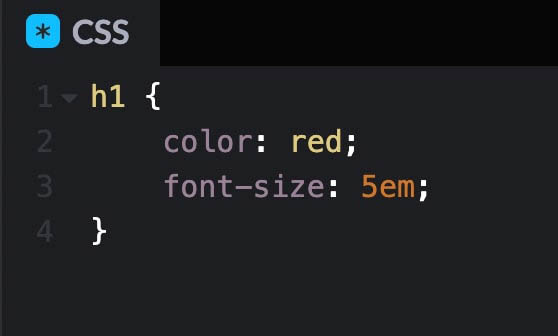
Here’s an example of what that might look like:

At the beginning of this CSS rule, it contains a selector. The <h1> in the initial line chooses which HTML element you want to customize. For this example, we’re selecting level-one headings.
Then, you can include declarations within a set of ‘curly braces’ like these: {}(also called ‘curly brackets’). Here, the declarations specify one for color and one for font size.
Each declaration has a pair of properties and values. In this case, the property ‘color’ is paired with the value ‘red’. The property defines a characteristic on a web page, while the value describes how it should be displayed.
In a CSS style sheet, you can list many different rules. This can help you modify or enhance the appearance of a web page with custom typefaces, colors, styling, and more.
Why You Might Want to Consider Learning CSS
Since it is technically possible to design a website without using code, you might be wondering why you should learn CSS. The bottom line is that customizing CSS can give you more control over how your site looks.
Without custom CSS, a website may be limited to the simple design a WordPress theme dictates. Default designs are not unique, and therefore won’t be very memorable.
Here are just a few of the many elements that you can customize with CSS:
- Text color
- Font style
- Paragraph spacing
- Column layout
- Link hover effects
Ultimately, CSS can improve your website’s presentation. For instance, by adding animations, you can make your content more engaging. You can also use CSS to design your pages for mobile devices, ensuring that anyone can view your content.
Furthermore, using CSS, you can save time and effort when designing your website. You can simply write one tag and apply it to all occurrences across your site. This can minimize the code you have to write.
Plus, once you become familiar with CSS and HTML, it can make it easier to learn other coding languages like JavaScript or PHP. Combining these coding skills can often lead to high-paying jobs in web development or web design.
Even a basic understanding of CSS can be useful in many forms of employment. If you’re an email marketing specialist, content creator, or technical virtual assistant, CSS can help you design online content for your clients rather than relying on third-party tools.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
How to Learn CSS Fast (3 Easy Methods)
Once you decide to start learning CSS, you might not know where to begin. To help you get started, we’ve compiled a list of some free, useful online resources for every stage of your learning journey.
1. Watch a YouTube Tutorial
One of the best places you can learn a new skill is on YouTube. By simply searching for videos about CSS, you can find many helpful tutorials that are free to watch.
In fact, many web development experts make step-by-step guides on how to start learning CSS. These videos are often segmented into different parts, so you can easily learn one topic at a time. Plus, CSS YouTube videos often allow you to watch developers code in real-time.
For a quick overview of CSS, you can watch Codevolution’s CSS Crash Course. This video explains how to format and customize CSS as a beginner:

In this tutorial, the creator walks you through the first steps of adding CSS to an HTML document. You’ll learn how to style color, text, fonts, lists, tables, and more.
However, keep in mind that an hour-long video won’t be able to cover everything. This is a good place to get started, but you’ll likely need to watch additional videos on the CSS grid, flexbox, or other advanced techniques.
If you want to watch a fully comprehensive video about CSS, SuperSimpleDev created an HTML & CSS Full Course. In six and a half hours, this video teaches everything from the basics to more professional techniques:

Since no previous experience is required, this tutorial can be your first step to becoming a professional developer. It also includes HTML guides, which makes a great resource for learning multiple coding techniques in one place.
By following along with this tutorial, you can complete different exercises to practice CSS and HTML. It contains over 100 tasks. If you master the appropriate techniques, you should be able to create a YouTube web page by the end of the course.
2. Take a CSS Course
Although YouTube is a valuable resource for basic coding knowledge, it might not provide the information you are looking for. Plus, certain videos can contain outdated information. To continue advancing, you can try out an online CSS course.
Fortunately, there are plenty of CSS classes that you can take for free. For example, Codecademy has a Learn CSS course that you can take after creating a free account:

In this course, you’ll learn how to style a web page with CSS. It’ll teach you how to format files correctly, add new features, and build aesthetically pleasing layouts. After learning about syntax, visual rules, the box model, display, colors, and typography, you can likely master CSS.
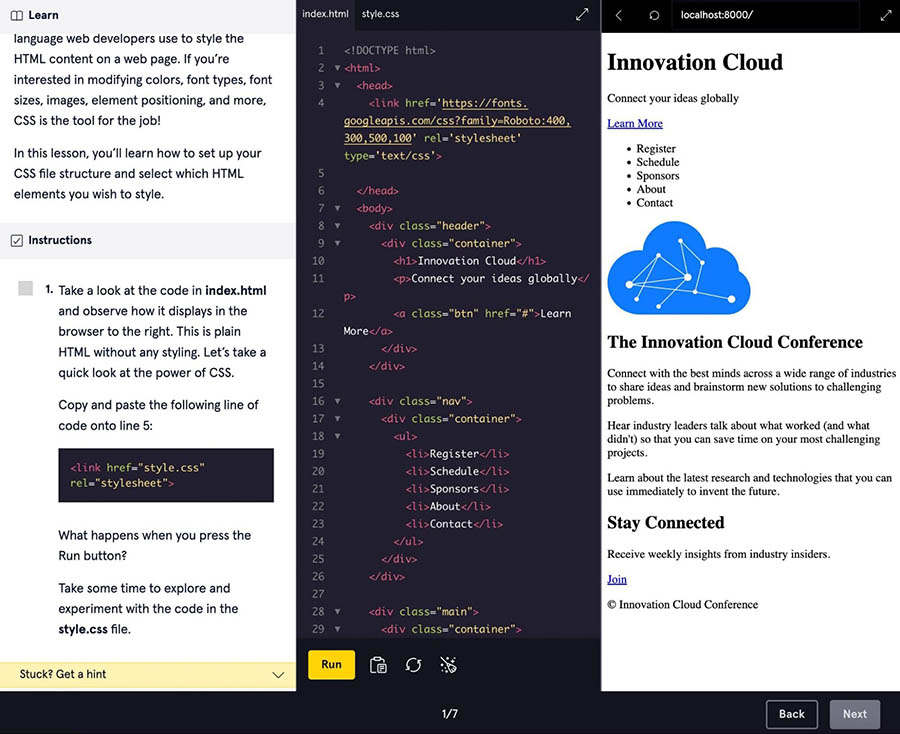
Each module will give you a written lesson and instructions on how to implement it. You’ll be able to format code and see how it affects the front-end display:

You can also find useful CSS tutorials on web.dev. In its Learn CSS course, each fundamental concept is broken down into easy-to-understand modules. This free course will take you through the box model, selectors, flexbox, and grid:

With this course, when you click on a module, you’ll find a clip from the CSS Podcast. If you’re an auditory learner, you may benefit from listening to people discussing certain CSS topics:

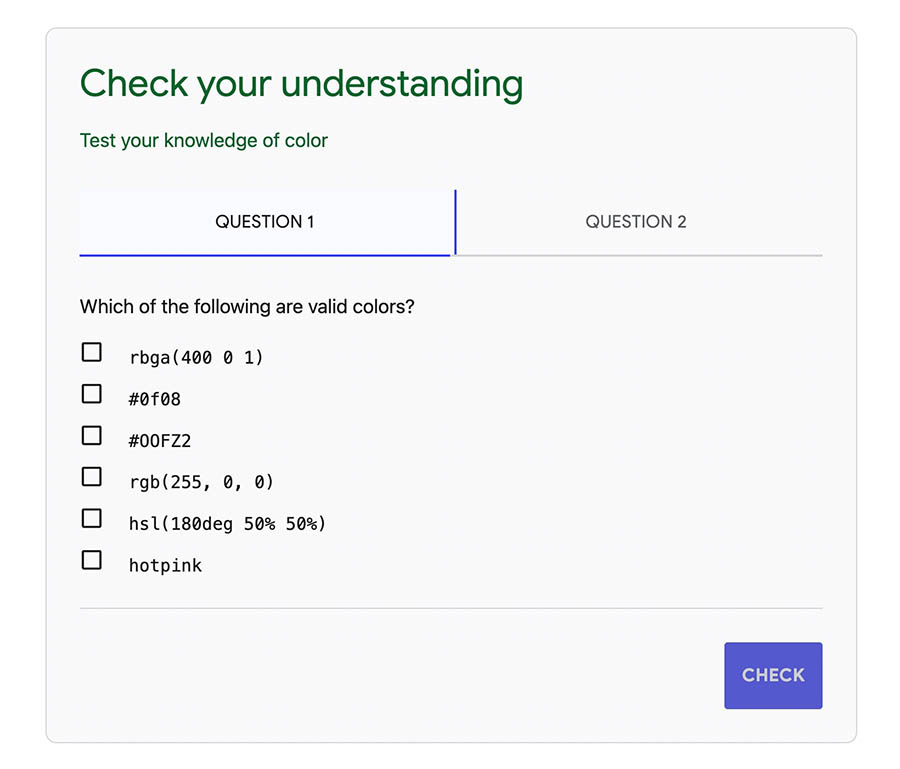
You’ll also have opportunities to test your knowledge. At the end of each module, you can answer a test question about that information:

Once you complete all 29 modules, you’ll be one step closer to becoming a CSS expert!
3. Play an Educational CSS Game
After you learn the basics of CSS from online courses, it’s time to put your skills to the test. You likely won’t want to start experimenting with website coding right away, but you can practice by playing an interactive CSS game.
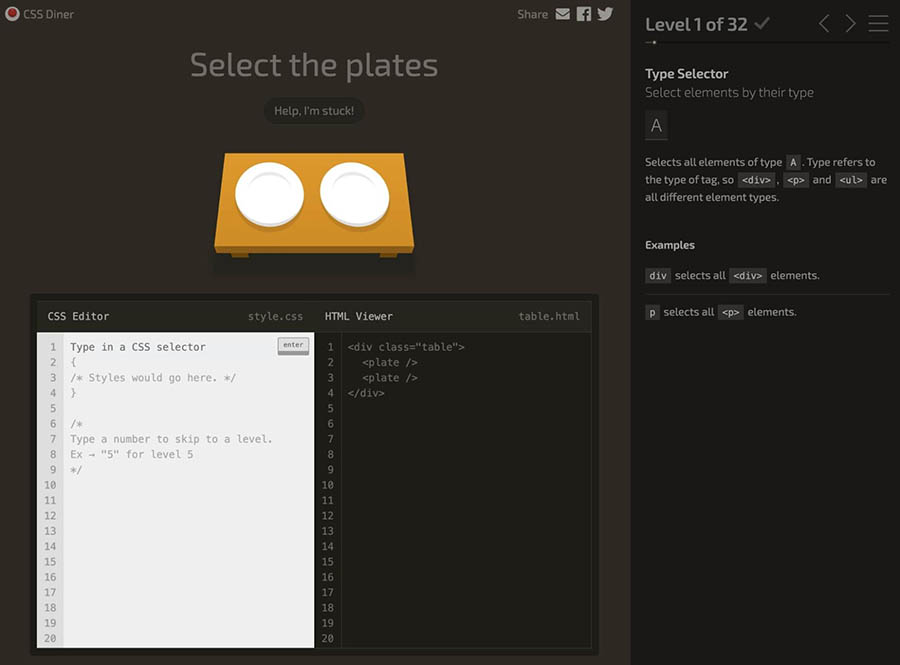
CSS Diner is an online game where you can master selectors. This will teach you how to specify certain elements at the beginning of your CSS code:

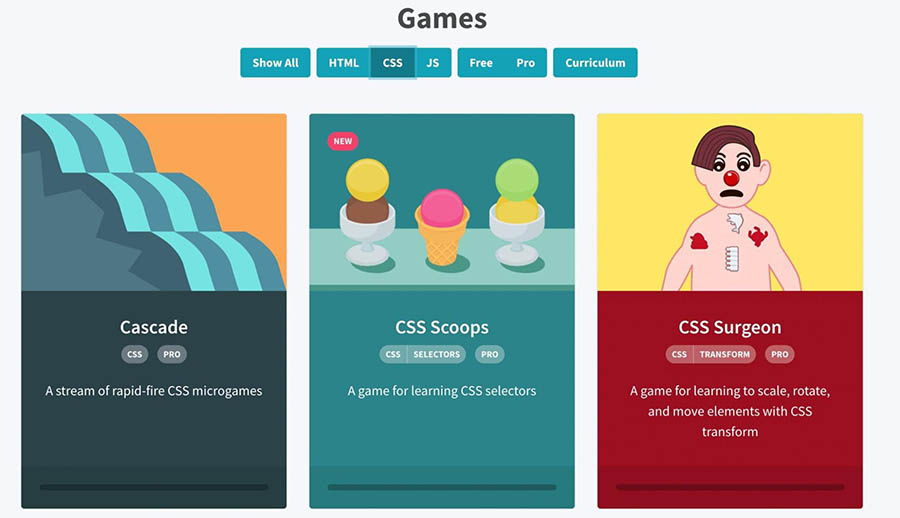
If you want a wider variety of games to choose from, you can create a free account on Codepip. Here, you’ll find many games for practicing CSS, HTML, and JavaScript:

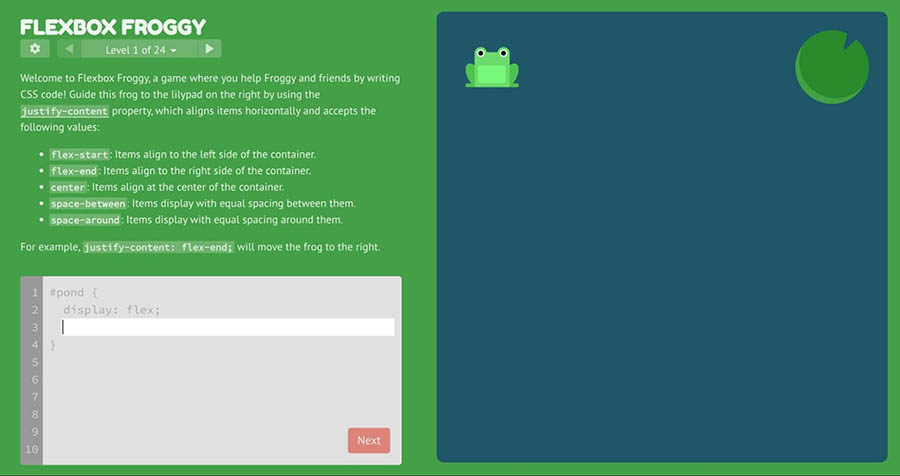
Flexbox Froggy is another popular option that allows you to practice CSS Flexbox. In this game, you can move an animated frog onto a lilypad by implementing CSS code:

When you use a CSS game to hone your skills, you can make mistakes without any consequences. Plus, you can learn more because of the engaging graphics!
Take Your CSS Skills to the Next Level
If you want to develop your technical web design skills, CSS is a good place to start. It is the foundation for many custom site designs, and you can use it to build unique features and functionality. Even if you don’t know how to code, many free educational guides can help introduce you to CSS.
To review, here are some of the best methods you can use to start learning CSS:
- Watch a YouTube tutorial from Codevolution or SuperSimpleDev.
- Take a CSS course from Codecademy or Udemy.
- Play educational games like CSS Diner or Flexbox Froggy.
When you start adding custom CSS to your site, you’ll likely want to rely on high-speed hosting. At DreamHost, our shared hosting plans can provide you with the support you need to keep your unique designs running smoothly!
Power Your Website with DreamHost
We make sure your website is fast, secure and always up so your visitors trust you. Plans start at $1.99/mo.

The post How to Learn CSS… Fast appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/learn-css/

No comments:
Post a Comment