Whether you’re redesigning your site or putting it together for the first time, you’ll want to find the hosting plan with the greatest potential to make your page successful. One of the decisions you’ll have to make is choosing between shared and virtual private server (VPS) hosting.
Neither one is inherently better than the other — it all depends on your website’s unique requirements. You may need super-tight security, lightning-fast speed, a low price point, or scalable resources. By carefully considering the pros and cons of each option, however, you can have your cake and eat it too.
In this post, we’ll explain what VPS and shared hosting are and the main differences between them. Then, we’ll show you how to make the right choice for your website. Let’s get started!
What Is Shared Hosting?
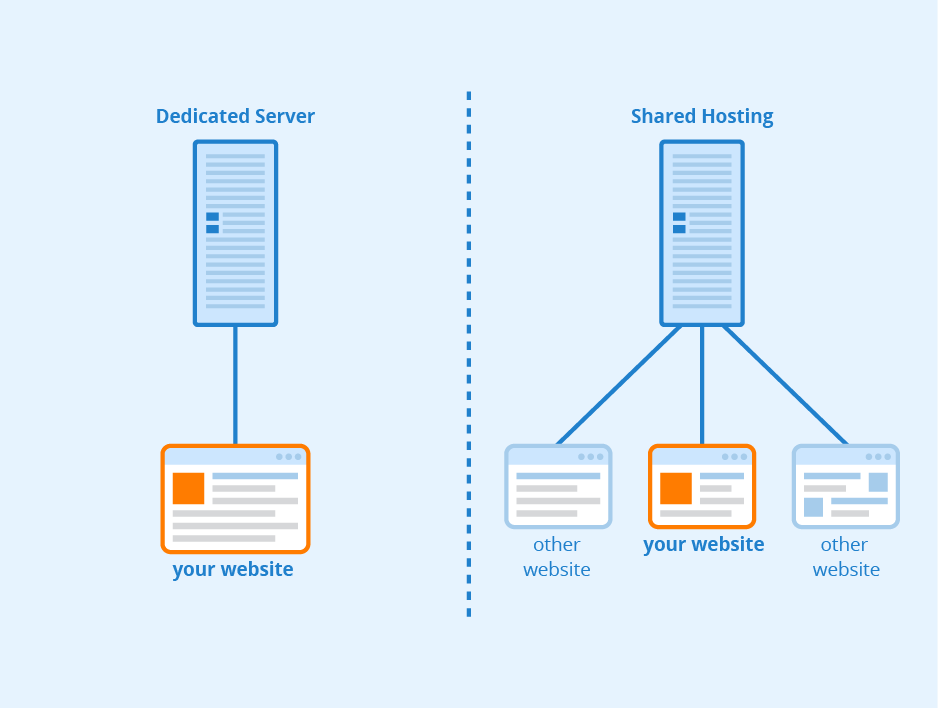
With shared hosting, your site shares the same physical server with many other sites. It’s kind of like an apartment building: you get one unit in a larger structure. While you each have individual living spaces, you may share communal resources like a courtyard, garden, or pool with your neighbors.
There is no reason to be concerned, though. No one using the server can see what others have on it. With a shared hosting plan, you simply share some of the physical resources with other users.
This option tends to be the cheapest because providers can serve many customers from one machine. Shared servers offer customers less bandwidth, management flexibility, and performance, but the hosts take care of all technical configurations, maintenance, and security.
What Is VPS Hosting?
A step up from shared servers is Virtual Private Server (VPS) hosting, which offers more room to grow and fewer restrictions. This version of online real estate is similar to living in a condo. You’ll still share the physical server with a few others, but resources are partitioned off and dedicated to each user.
When you own a condo, you can make changes to your living area such as knocking down a wall. Similarly, virtual private servers allow you to modify the server to your liking. The level of customization lies somewhere between a shared plan and a dedicated server.
As we mentioned earlier, you’ll share server space but have your own resources. Since you don’t have to compete for computing power, there is less worry about other websites using up too much bandwidth or storage and slowing down your site.
If your website deals with secured data or resource-heavy applications, VPS hosting may be the way to go. These plans are typically more costly than shared hosting but still quite reasonable.
7 Key Differences Between VPS and Shared Hosting

If you’re creating a website for the first time, it can be difficult to choose the right hosting option. To help you decide between VPS and shared hosting, let’s discuss some of the key differences. Both options have their advantages and disadvantages, so let’s take a closer look at exactly what that entails.
1. Performance
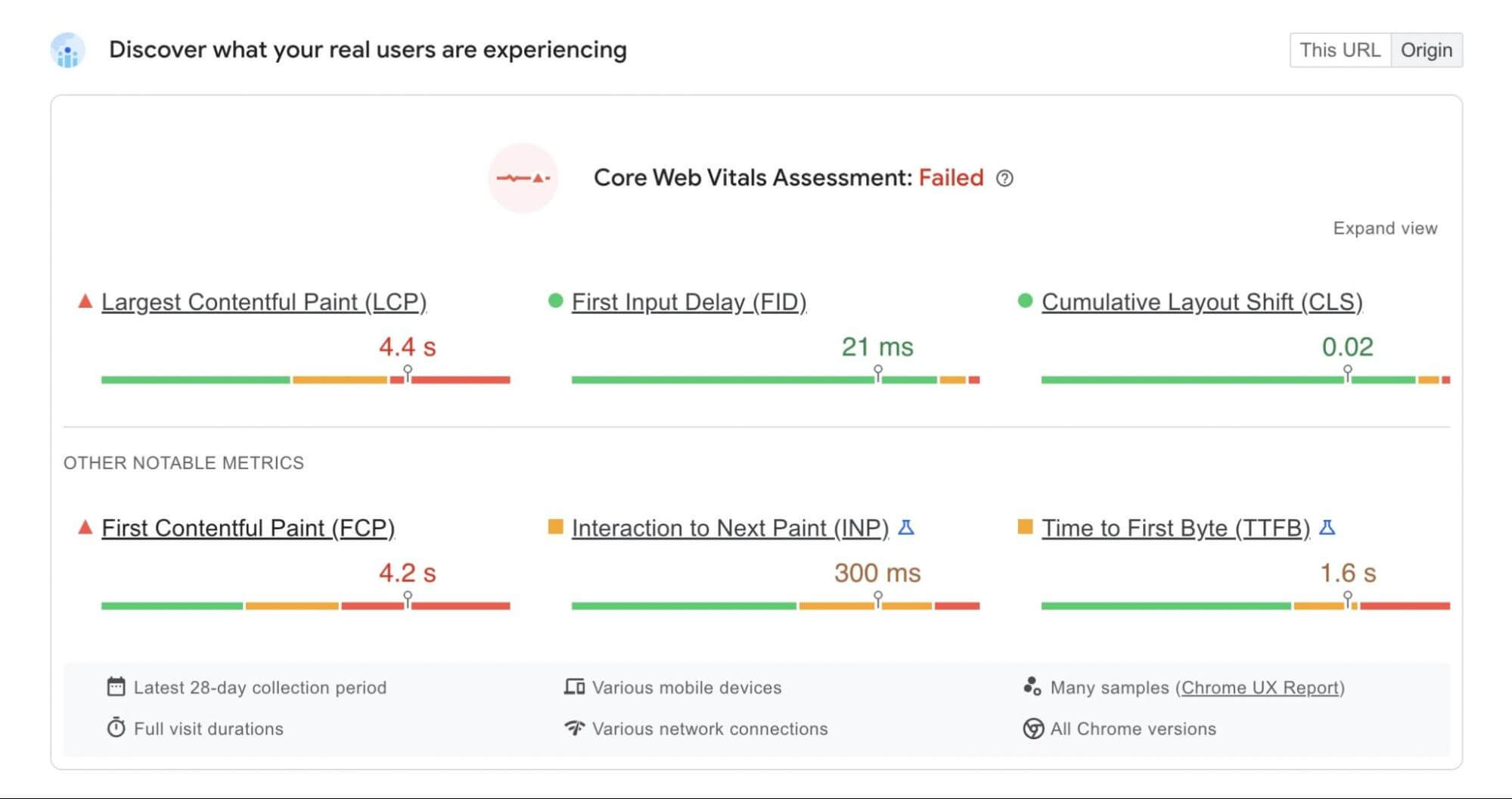
As a website owner, it’s important to create a site that is both functional and aesthetically pleasing. However, if your web pages aren’t optimized for fast loading, these factors may not matter.
47% of online visitors expect web pages to load in under two seconds. That means if your website buffers for a longer amount of time, these users will likely be unsatisfied and quickly leave the page.
If you run an e-commerce website, you probably already know how important it is to retain customers. When your visitors experience an unsatisfactory loading performance, 79% of them are unlikely to return to your website.
Ultimately, this is not a lot of time to waste. Choosing the right hosting package is a serious business decision when you consider that mere milliseconds can determine whether people will do business with you.
A VPS hosting plan is almost always going to be faster than a shared hosting plan simply because your users don’t have to queue up with other sites’ visitors to access yours.
To illustrate the difference, imagine a carnival with different food vendors. If everyone had to stand in the same line to get to the vendors, the wait would be longer than if each food stand had its own line.
To put it simply, if your site is relatively small, a shared hosting plan will likely do perfectly fine. However, if your site is larger or is relied on for business and revenue growth, you’ll probably notice the difference.
VPS hosting offers more computing resources and processing power, which can boost the speed of most sites and, thus, increase conversions. Several VPS reviews emphasize performance and reliability when comparing DreamHost with our competitors.
2. Reliability and Stability
When we talk about the availability of a web host, we’re not checking its calendar or relationship status. Rather, we’re examining how often you can expect your website to be working properly. This includes any loading issues because of server or networking problems.
This directly correlates to the uptime of a server, or how often the server is up and running. Uptime is listed as a percentage, and, generally, anything 99.9% and above is considered excellent.
Uptime is important for any website because it determines whether your online presence will be available and open to visitors whenever they appear. This can be especially crucial for professional portfolios, business sites, and e-commerce stores.
Keep in mind that problems can arise with servers in both shared and VPS hosting plans. Much of this depends on the quality of the server hardware and software, as well as the provider’s expertise, support, and management practices.
However, with a VPS hosting plan, fewer customers exist on each server. Each partition can be configured and customized for a particular website or application’s requirements. This extra attention means each VPS is typically more secure and stable.
In a shared hosting environment, there are many websites that could potentially overload the server. A VPS resides in an independent hosting environment and, thus, there is no worry about whether other accounts can affect access to your site.
DreamHost is one of a select few providers that delivers a 100% uptime guarantee, meaning our data centers have a reliable, modern, and redundant infrastructure. In the rare case that your website experiences unexpected downtime, DreamHost will reimburse you the cost of a full day’s worth of hosting expenses.
3. Security
In a shared hosting environment, there is typically more risk for security breaches. Simply because there are more sites on a server, there are more opportunities for attackers to gain entry. Additionally, shared hosting customers are usually the least experienced with web hosting precautions, meaning that server vulnerabilities could be caused by your hosting neighbors.
When one customer sharing the server forgets to update WordPress or has a page that becomes compromised, it can impact other sites on the same machine. Just like performance and reliability, however, the risks can vary wildly depending on how much the hosting company has invested in the security of its servers.
DreamHost, for example, offers Let’s Encrypt SSL/TLS certificates on all domains it hosts. This means that data passed through each site is always safely encrypted.
Websites that deal with a lot of user data or payment information may benefit from choosing VPS hosting. This option offers robust security features that are usually managed by seasoned professionals, so you have less to worry about when it comes to securing sensitive information.
To understand this, consider what it would be like to purchase home security. Basic options come with a few sensors and signs that deter people from breaking in. More sophisticated options, however, include cameras and other monitoring devices that provide additional protection — this is more like a VPS hosting environment.
The world-class security engineering team at DreamHost, lovingly known internally as Nightmare Labs, helps keep websites running smoothly without breaches. By ensuring that your site has the latest patches and security upgrades, you can rest assured that your site is protected.
4. Price
In shared hosting, the cost is split among the many users of the shared server. For this reason, you can generally expect these plans to be more affordable. A VPS plan provides more resources and tends to be more reliable, so it often costs more.
Therefore, from the standpoint of pricing, shared hosting is usually going to be the most economical option overall. At DreamHost, shared hosting plans start at $2.59 per month and increase depending on the features and billing cycle you choose.
VPS hosting plans come with more premium features like increased performance and customizations for online businesses. The VPS hosting plans at DreamHost start at $10 per month, offering a range of varying storage and RAM allocations.
5. Managed Services

So far, we’ve talked about what constitutes shared servers and virtual private servers, but we’ve yet to talk about who manages them. It’s important to know that most of the time, shared servers are managed, which means that expert employees of the hosting provider will ensure the servers are updated and secured. Shared hosting technicians can also assist with tasks such as migrations, backups, monitoring, updates, and maintenance.
A VPS can be either managed or unmanaged, with the latter referring to a service where the company only assists with problems with its server or network. For example, the customer would be responsible for installing and maintaining software and configurations.
When selecting a VPS host, you can expect more features and support with a managed plan. To decide between a managed and unmanaged VPS, you’ll need to evaluate how much time you want to invest in maintaining the reliability and performance of your site, along with your technical ability to do so.
At DreamHost, we offer managed VPS, so you can be assured that you will get high-quality assistance from the 24/7 technical support team. This can help you easily diagnose and resolve unexpected performance and security issues on your website.
6. Scalability
Scalability is how well your hosting plan will accommodate the growth of your website. This is often the make-or-break feature when deciding between shared or VPS hosting. There are several aspects to scalability, including storage and server capabilities.
A shared hosting plan is well suited for low-to-medium traffic websites, particularly if the visits are spread out over the course of the month. As your site grows, or if its traffic tends to arrive in large bursts, a shared server may not be able to keep up with the increased workload. A VPS hosting plan will provide more guaranteed headroom with resources dedicated to your site, and your site alone.
Resources can often be adjusted to adapt to various traffic trends. For instance, e-commerce stores will likely need more bandwidth to handle the rush of shoppers on Black Friday. Therefore, if you expect to add a lot more content and traffic, a VPS hosting plan is typically a good investment.
Some website owners opt to go with an affordable shared hosting plan initially. This way, they can test an idea and then switch to a VPS plan later. If you anticipate rapid growth, however, you may want to consider starting out with a VPS host right away. When user demand starts to exceed server resources, there is no other option but to upgrade your plan.
7. Customizations
On a shared hosting plan, your server will be pre-configured and optimized for most users. If you’re a beginner, you may not want to modify your server environment at all. In this case, shared hosting may be right for you.
To optimize your website’s performance, you may want to have more control over your installed software. With a virtual private server, you generally have fewer restrictions as far as customizing and installing applications on the server. Unlike shared hosting, you’ll be able to set up new software and customize it to your needs.
Remember, with great power comes great responsibility. With access to the server’s software and settings, you don’t want to inadvertently delete the wrong file or misconfigure a critical component. If you’re new to web development, you may want to start with a shared hosting plan until you learn the ins and outs of these skills.
How to Decide Between VPS and Shared Hosting
With shared hosting, you won’t have to worry about upgrades because most of them are done automatically. Since you won’t need to maintain your own server, no technical expertise is required.
Moreover, shared hosting can be a great choice if you have minimal traffic or are just looking for hosting that’s easy to maintain. This type of plan can be well-suited for:
- Blogs and personal websites
- Small to midsize companies
- E-commerce sites expecting up to 500 visitors per day
- People who are planning start-ups
Power Your Website with DreamHost
We make sure your website is fast, secure and always up so your visitors trust you.

Like shared hosting, VPS hosting offers a number of its own advantages. Since you’re in full control of your server, you can configure it in any way you please. This can be extremely useful for seasoned WordPress developers.
You’ll also enjoy a tremendous amount of bandwidth and storage that is entirely yours. VPS hosting provides easy backups and scalability, and you can run numerous batch files with your shell access.
Here are some common cases in which a virtual private server is probably appropriate:
- Businesses that are expanding rapidly beyond shared hosting
- Companies that expect a substantial increase in traffic in a short few months
- Businesses that plan to host numerous websites in the near future
- High-traffic websites in need of extraordinary bandwidth and security
In short, VPS hosting is great when your site is going through rapid growth and expansion as it can keep up with your success. Meanwhile, shared hosting is a terrific entry point into web hosting, allowing you to enjoy affordable hosting as your business develops.
Take Charge with Flexible VPS Hosting
Here’s how DreamHost’s VPS offering stands apart: 24/7 customer support, an intuitive panel, scalable RAM, unlimited bandwidth, unlimited hosting domains, and SSD storage.

When to Upgrade from Shared Hosting to VPS Hosting
If you’re already using a shared hosting plan, you might wonder if it’s time to move on to VPS hosting. Fortunately, there are a few warning signs that can indicate your site is ready for this change.
It’s probably time to get serious about switching when:
- Your website receives a large number of daily visits
- You need additional resource allocation like RAM, CPU, disk space, or bandwidth
- Your website takes longer than 3 seconds to load
- You receive a lot of unexpected downtime
Whenever you notice any of these factors, it could be time to switch to a VPS. Shared hosting is ideal for smaller websites that need fewer resources, so you should upgrade if your site needs more.
Additionally, you’d be wise to consider scalability. If you plan to host multiple websites for your businesses, you can upgrade to a VPS to accommodate this development. In general, think about what your website currently needs, as well as what it will require for future growth.
Choose the Right Hosting Plan
Ultimately, choosing the wrong type of server can result in a lack of resources. This could be in the form of storage space, scalability, or affordability. However, you can easily avoid this by selecting the best hosting plan for your website.
You’ll want to make sure you evaluate your site’s current needs, as well as your plans for the future. Shared hosting can be a beginner-friendly and cost-effective option for smaller sites. Meanwhile, virtual private servers can provide better security, reliability, and customization options, which is ideal for larger sites with higher traffic.
Want to try VPS or shared hosting? At DreamHost, we offer a variety of both options. That means no matter your budget, required resources, or growth potential, you’ll be able to find a suitable plan for your site!
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
The post Shared vs VPS Hosting: A Comprehensive Guide appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/shared-vs-vps-hosting/