Anyone Can Learn HTML
Without HTML experience, you’ll have to rely on easy-to-use tools to design your website. Although drag-and-drop page builders can be simple and user-friendly, they offer limited customization and functionality. While you could hire a developer, this can be rather expensive.
Fortunately, anyone can learn HTML. From YouTube videos to online courses, there are plenty of free resources that can help you build your coding skills. You can even test your knowledge with a code editor or local environment.
In this post, we’ll explain what HTML is and why you might want to learn it. Then, we’ll show you how to start learning HTML. Let’s get started!
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
An Introduction to HTML
HTML, or HyperText Markup Language, is the programming language that defines the structure of a web page. Most websites contain HTML documents that allow browsers to read and render content.
Put simply, HTML specifies how your online content is displayed. This language is made up of elements that structure the file into logical sections. These are the basic building blocks of HTML files.
There are three main parts in an element:
- Opening tag. This marks the beginning of an element and is wrapped with angle brackets. For instance, <h1> creates a header.
- Content. This tells the web browser how to display the element.
- Closing tag. This marks the end of an element, similar to an opening tag. The only difference is that it has a forward slash. For example, </h1> ends a header.
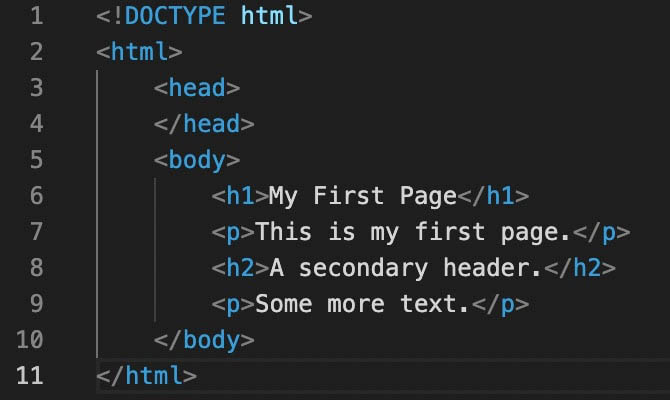
Here’s an example of HTML code:

As you become familiar with HTML, you can start arranging different tags together. This will help you structure your online content in a unique way.
Here are some of the most popular tags you can use:
- <p> : formats text as a paragraph
- <h1> : displays text as a main heading
- <h2> : formats text as a subheading
- <i> : italicizes text
- <b> : bolds text
- <div> : divides HTML into sections
While this might seem confusing at first, using these tags can become second nature with time. After studying the basics of HTML, you can start to write code quickly and efficiently.
Why You Should Consider Learning HTML
Since HTML is the foundation for online content, it can be a valuable skill to learn. Although you can fully design a website without code, knowing HTML can help you customize web pages from scratch. You can use it to organize every element of your website, including images, text, tables, and more.
If you’re familiar with HTML, you don’t have to hire a professional developer to code your website. You can add new features, rearrange them, and fix errors all by yourself. Plus, understanding HTML can make it easier to learn other coding languages like CSS and JavaScript.
Related: 65 Online Resources to Help You Learn to Code)
Knowing HTML can also open many doors to higher-paying jobs. Here are some positions that may require a basic understanding of HTML:
- Email marketing manager: You can create emails with visually engaging HTML elements.
- Social media manager: You’ll use HTML to embed social media posts.
- Business intelligence manager: You may need to analyze customer data with HTML modules.
With a thorough knowledge of HTML, you can even pursue employment in web development or web design. There are three main types of jobs in this industry:
- Front-end developer: designs the part of a website that visitors interact with.
- Back-end developer: maintains the technology that powers a website, including the server and database.
- Full-stack developer: responsible for both the front and back end.
After learning HTML, you’ll need some projects to add to your portfolio. Then, you can apply for freelance work on a site like Toptal:

Like any new skill, learning HTML can take a lot of time and practice. You can develop a basic understanding in just a few days, but becoming an expert may take years. It’s important to be patient and practice consistently.
How to Learn HTML (3 Methods)
You can easily learn how to code through guided practice. This can involve signing up for in-person lectures or taking an online course with modules. These modules typically contain a combination of videos, lectures, and practice exercises.
Since there are many different ways to learn HTML, we’ve compiled a list of some free resources. This way, you can choose the best learning experience for you.
1. Watch YouTube Tutorials
An easy first step to learning HTML is watching a YouTube tutorial. As a beginner, you can watch a crash course video on all things HTML.
Programming with Mosh is a channel that provides many useful coding tutorials, like the HTML Tutorial for Beginners video:

In just an hour, this video gives you a complete overview of HTML. It starts by explaining basic information about how the web works, then shows you how to format code.
If you need a more in-depth explanation of tags and elements, you can watch the HTML Crash Course For Absolute Beginners by Traversy Media. This will show you how to create headings, paragraphs, lists, buttons, and more:

YouTube is a valuable resource for new coders because you can search for any topic you want. You can easily find free educational videos from experts who will break down HTML coding into easy-to-follow instructions.
2. Take Online HTML Courses
Although YouTube can be a great starting point for beginners, it might not cover enough information. Therefore, you might want to consider taking an HTML course.
Fortunately, there are plenty of free online courses that you can take. For example, Codecademy has a Learn HTML course that covers elements and structure, tables, forms, and semantic HTML:

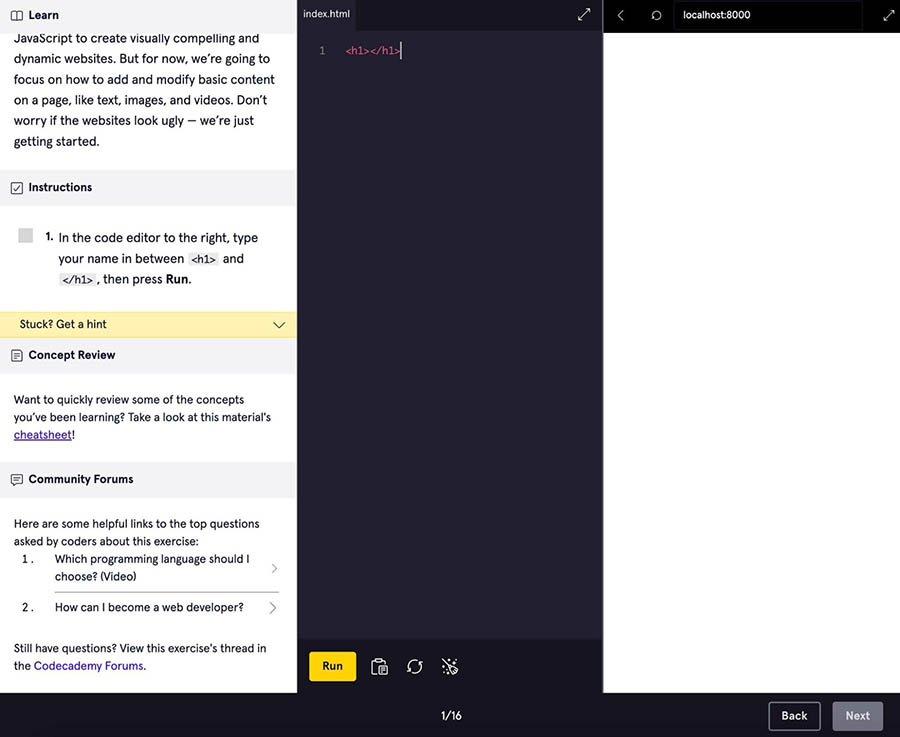
Once you sign up, you can complete different interactive modules. This includes written explanations, as well as hands-on exercises to practice what you’ve learned:

As another option, learn-html.org provides many HTML tutorials. You can start with basic elements, selectors, and classes. You can also learn how to format links, lists, and images in HTML:

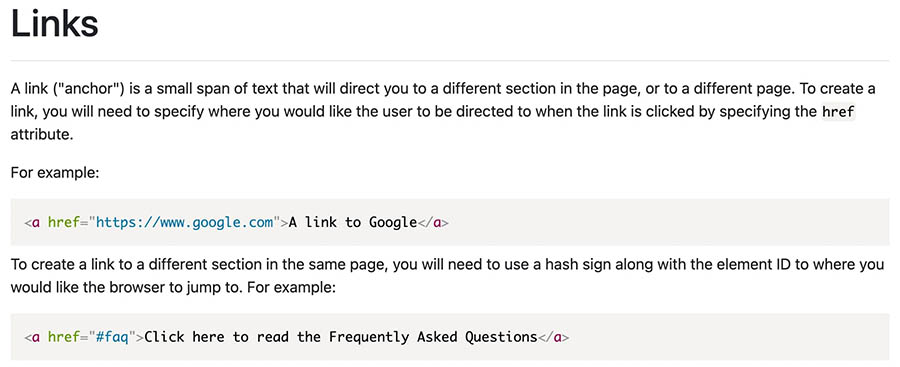
After selecting a lesson, you can read through its comprehensive explanations. You can also see examples of properly formatted code:

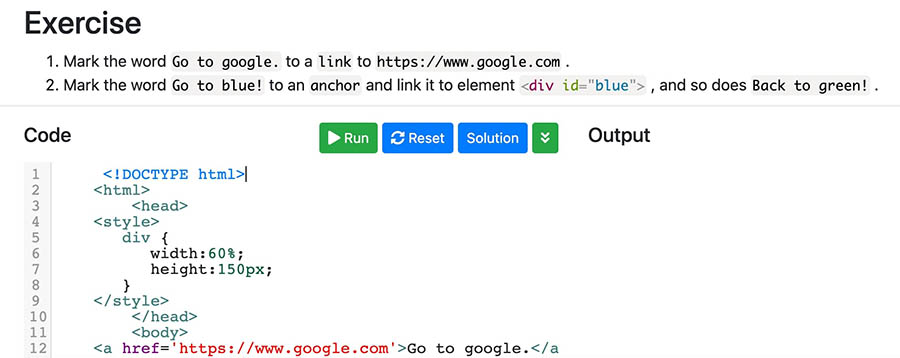
At the bottom of each lesson, there is an exercise to practice what you’ve learned. Using a code editor, you can input HTML to achieve a specific result:

Taking these online courses can be more helpful than basic YouTube tutorials. Plus, it enables you to learn and practice HTML all in one place.
3. Practice, Practice, Practice
Some people prefer to learn by doing. Once you’re familiar with the basic concepts of HTML, you can start practicing them in a safe environment.
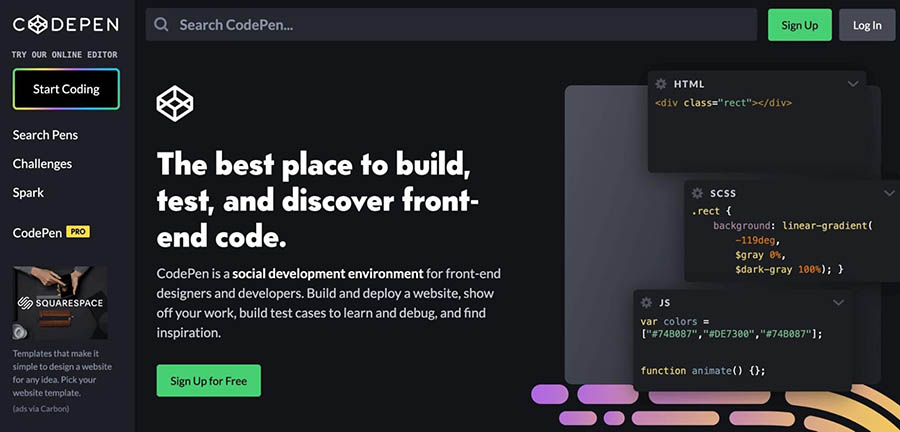
CodePen is one of the best platforms for testing your new coding skills. This is a development environment where you can implement HTML, CSS, or JavaScript coding:

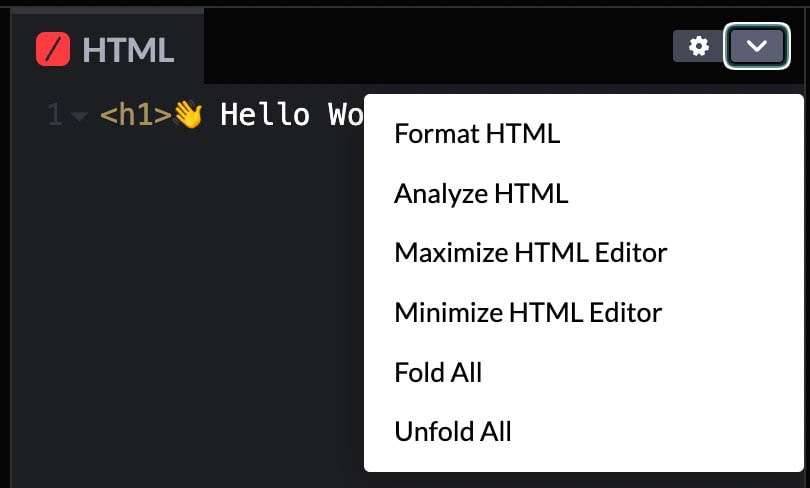
Using the editor, you can start writing code in the HTML section. If you want CodePen to format your coding properly, you can click on Format HTML. To check for errors, select Analyze HTML:

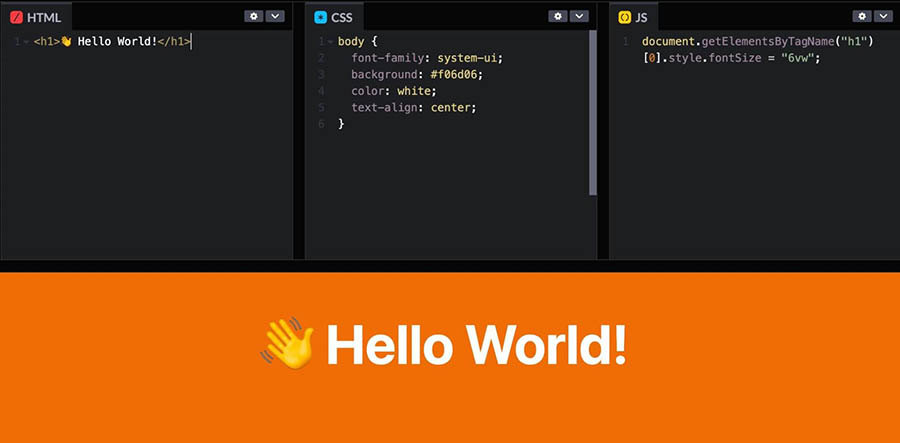
CodePen enables you to experiment with HTML and view front-end changes without breaking a live website. Once you write HTML code, you can immediately see a preview of what it looks like:

Alternatively, you could build a local environment to experiment with HTML. After installing WordPress on your local computer, you can modify any code without having to back up important website files. This can bring you one step closer to becoming a web developer!
Related: Want to Learn WordPress? Start Here
Become an HTML Expert
Anyone can build a website without coding experience. However, learning HTML is a valuable skill that can help you customize different elements of your website. Plus, it can open doors to many forms of employment.
To review, here are three easy ways you can start learning HTML:
- Watch a YouTube tutorial from creators like Programming with Mosh.
- Take an HTML course on Codecademy or Learn.html.org.
- Practice HTML coding on a platform like CodePen.
If you’re just starting to design a website, you don’t want poor hosting to slow you down. With DreamHost shared hosting, you can use a fast, secure platform to experiment with your new coding skills!
Power Your Website with DreamHost
We make sure your website is fast, secure and always up so your visitors trust you. Plans start at $1.99/mo.

The post How to Learn HTML… Fast appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/how-to-learn-html-fast/

No comments:
Post a Comment