Customizing your WordPress website’s appearance is one of the best ways to control your site’s image and tailor it to your needs. However, planned WordPress updates may leave you feeling nervous about potential changes. With Full Site Editing (FSE), there will be a completely new interface to master.
Fortunately, the new WordPress FSE features look set to be user-friendly and incredibly useful. While the developments are still in the works, you can take the time to familiarize yourself with what to expect.
In this article, we’ll take a closer look at WordPress FSE. We’ll look at what it is, why it’s such a big deal, and how it will affect your site. Let’s get started!
We Make WordPress Easier for You
Leave migrating your site, installing WordPress, managing security and updates, and optimizing server performance to us. Now you can focus on what matters most: growing your website!

What Is Full Site Editing in WordPress?
FSE is the second part of the Gutenberg project. The first part was the Block Editor, which launched with the WordPress 5.0 update on December 6, 2018. It introduced the concept of using blocks to design the layout of your blog posts.

This site editor is also known as the Block-Based Editor, and it uses segments called Gutenberg blocks. These blocks refer to units of markup with different functions. With each block, you can insert other elements into your posts, such as paragraphs, headings, images, lists, and videos.
You may be familiar with some aspects of FSE if you use the Gutenberg plugin.

This dev plugin enables you to play around with different block elements, including trialing new features. However, it doesn’t have complete FSE functionality (so please don’t use it on any live sites).
The new FSE became available to general users as part of the WordPress 5.8 update on July 20, 2021. Additional developments for WordPress 5.9 are also planned for release in December 2021.
FSE aims to build upon the block functionality and make it applicable to your wider site, not just your content. Doing so will enable you to customize more aspects of your site’s appearance and layout.
For example, you will be able to use blocks in your site’s template and change its overall layout — imagine a block-based theme. Additionally, FSE will add to the Block Pattern library and enable the application of Global Styles that you can use to create design rules across multiple pages.
This general overview shows some of the key features of WordPress FSE. Still, we can expect adaptations over the next few months.
Related: How to Pick the Right WordPress Theme for Your Website
Why Is Full Site Editing a Big Deal?
FSE is an exciting development for all WordPress users. It doesn’t require coding knowledge or other technical skills that are unique to developers. Therefore, it will enable general WordPress users to customize their sites’ appearances easily and quickly, saving both time and effort.
It is possible that FSE could reduce dependency on drag and drop page builders. If you use any of these plugins, you may find them unnecessary once the FSE features are rolled out.
If you run a business, the FSE customization options could enable you to change your site to better suit your brand image. They can also be handy if you rebrand with different colors, fonts, or other stylistic elements. With Global Styles, you will be able to adjust the new branding easily across your entire site.
We also anticipate that FSE could change the way that developers design and create WordPress themes. They will need to focus on block-based themes if they want to stay ahead in the changing marketplace.
Want a Free Theme?
When you host with DreamHost you get access to our WP Website Builder tool and more than 200+ industry-specific starter sites for free!

How Will Full Site Editing Affect Your Site? (5 Ways)
Now that we know what FSE is and why it matters, we can take a closer look at the practical implications for your WordPress site.
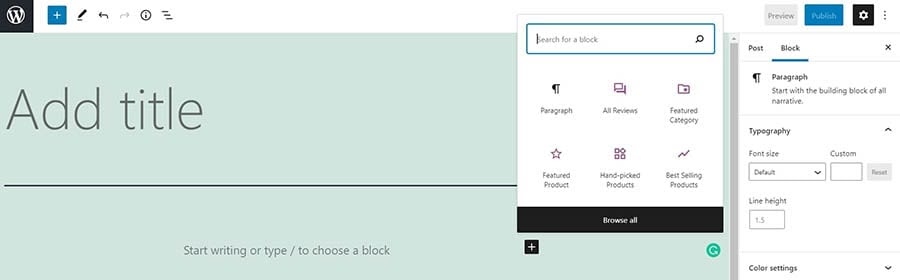
1. There Will Be More Block Categories and Block Placement Options
Blocks are already the framework of your blog posts and pages in the Block Editor. FSE will enable you to use blocks on different parts of your pages, including headings, footers, and sidebars. Therefore, you will be able to adjust both the content and appearance of your website using blocks.
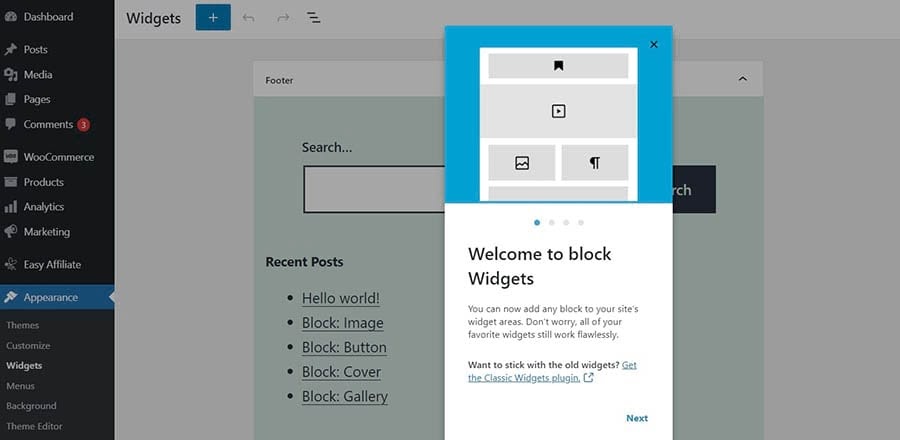
One of the most significant developments with FSE is that you will be able to use blocks in your widget areas. Widgets are the content that is displayed around the edges of your site rather than in the body of posts and pages. With the current Block Editor, you are restricted by specific widgets that may not fit your design vision or page needs.
FSE will give you the flexibility to add any element that you choose to widget areas.

FSE will also come with new block types, including:
- Page List
- Site Title
- Logo
- Tagline
- Query Loop
- Duotone
The Page List block adds a series of headers that direct to the different pages of your website. It enables your readers to navigate to each page directly from that block without having to navigate to your search bar or secondary menus.

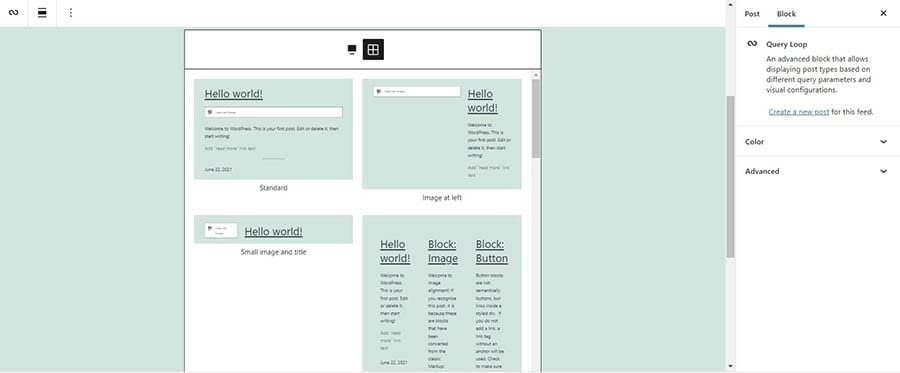
Query Loop is one of the most exciting new blocks that come with FSE. It enables you to show different categories of posts and arrange them in various visual layouts.

For example, you could display a portfolio of your digital marketing posts with their featured images and an enticing headline. This Query Loop block is a much more visually exciting way of driving readers to specific parts of your website.
Each of these new blocks enables you to display your content in unique ways or provide dynamic navigational tools.
2. Global Styles Will Change the Way You Can Apply Design Elements
Global Styles is a new set of features that will become available with FSE. It will enable you to change the stylistic elements of your site, such as fonts, colors, or other visual parts. With the Block Editor, you can change your site’s appearance across pages and posts. However, it can be challenging to apply styling rules to multiple site elements.
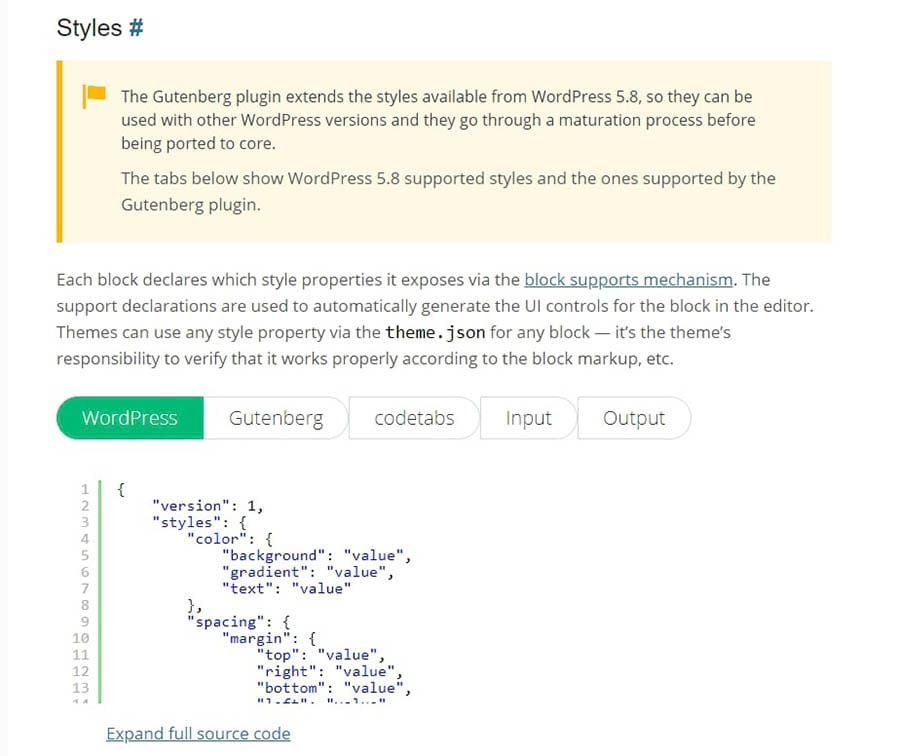
The Global Styles system is still in development. When it’s functional, you will be able to apply styles globally or to different pages according to established categories. With Global Styles, you will be able to control these elements on a larger scale with a global interface that you can operate from the site editing mode. It will use code in this style:

This development is significant because your chosen theme constrains your site’s current appearance. When the WordPress editor switched from Classic to the Block Editor, not all themes were updated to accommodate styling across the different block types. Additionally, all themes are made of Cascading Style Sheets (CSS), making them challenging to change with all the block variations.
Global Styles is currently the most mysterious FSE feature because various aspects are still in development. So we can probably expect to wait until the end of the year for full functionality.
3. Block-Based Templates Will Enable You to Configure Page Layouts
Templates control the layout and appearance of individual pages on your WordPress site. For example, they may determine the placement of headings and sidebars within the framework of your site’s theme. Your theme may come with set templates for blog posts, landing pages, and your blog archives.
One of the most significant features of FSE will be block-based templates. With this tool, you will be able to customize the layout of every page on your site. You will also be able to apply template rules for particular page categories, such as landing pages.

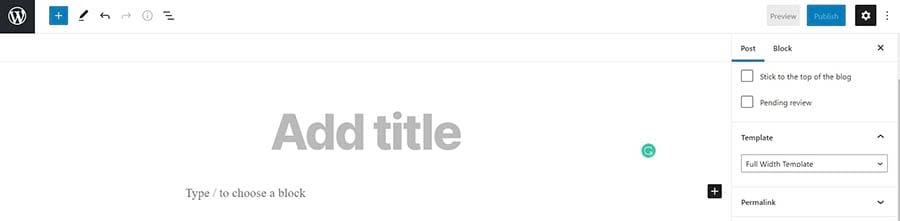
You can choose from existing templates or create your own layout. First, navigate to Post > Template > New and name the template. Then you can start adding blocks in unique configurations.
Most themes are likely to become block-based over time to adapt to WordPress FSE. This format would make it even easier to change your page layouts, as they would already contain the same block elements as the templates.
Related: Looking for WordPress Info? Check Out Our 42 Expert WordPress Tutorials
4. Theme Blocks Will Enable You to Apply Template Functionality
In the Block Editor, templates determine the placement of specific elements on your pages. For example, they put the post title at the top of the page, and the featured image usually sits underneath the title.
With FSE Theme Blocks, you can add these elements in any position within your page or post.

The Theme Blocks enable you to control your page layout independent of your theme and its associated templates. You could even use different theme elements between different page types, such as landing pages.
Additionally, you can use Theme Blocks together with the block-based template editor. By creating custom templates with these blocks, you can completely control how users navigate your site and access your content.
5. Some Plugins May Need Updates or Reactivation
Plugins are the tools that you use to enhance your WordPress user experience. They can do everything from tracking your SEO to protecting your site from security threats. However, plugins need continual updates to function correctly. Otherwise, they may become buggy or even leave you vulnerable to hacking attempts.
So it is likely that you will need to update your plugins after FSE becomes available. You can do this by going to your WordPress dashboard and clicking on Plugins > Installed Plugins. Then, under each plugin that has a new version available, you can click on Update now.

In the same area, you can deactivate and reactivate plugins. We recommend following all of these steps after the introduction of FSE to ensure that everything works as it should. It is also advisable to check all elements of your WordPress site for regular updates if you don’t already.
We doubled our WordPress blog’s traffic
We'll show you how to do it. Join 180,000+ others who get our monthly newsletter with insider WordPress tips!

Theme Experiments
Full Site Editing (FSE) will change the way you customize your website’s appearance and functionality. The new features are still in development. However, once they’re all rolled out, they will revolutionize the Block Editor interface and offer non-technical users an unprecedented level of control over their websites’ designs.
These are some of the key ways that FSE will affect your site:
- There will be more block categories and block placements to use on your site.
- You can apply Global Styles to change design elements across your website.
- It will enable you to use and customize block-based templates.
- You can use Theme Blocks to access template functionality in themes.
- You may need to change, update, or reactivate some of your plugins.
Ready to grow your business? Our DreamPress managed WordPress hosting packages give you all the tools and support you need to succeed. Take away the technical hassles so you can focus on what really matters: your content!
The post What Is WordPress Full-Site Editing? And How Will It Affect Your Site? appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/wordpress-full-site-editing/

No comments:
Post a Comment