As you may know, Google measures over 200 signals to determine search engine results and rankings. Among those signals (or factors), there are several metrics that focus less on Search Engine Optimization (SEO) and more on your website’s overall User Experience (UX).
Core Web Vitals fall into the latter category. In 2020, Google announced that it will begin to measure Core Web Vitals for websites to determine whether they will qualify for a ranking signal boost. These vitals include elements such as visual stability scores and page load times, and the update is due to roll out in May 2021.
If all that doesn’t make much sense at this point, don’t worry! In this article, we’ll talk about what Core Web Vitals are, why they’re important, and how Google’s announcement affects you as a site owner. Then we’ll show you how to measure and improve your Core Web Vitals score. Feel free to jump ahead to the sections you’re most interested in:
- Introduction to Core Web Vitals
- The Implications of Google’s Announcement
- How to Measure Core Web Vitals
- How to Improve Your Core Web Vitals Score
Ready? Let’s get to it!
An Introduction to Core Web Vitals (And Why They’re Important)
The upcoming Google update is all about improving the page experience for users. To do that, Google will take into consideration the “page experience signal” – a set of metrics that when taken together translate into a better UX.
Among those metrics, you have factors such as:
- HTTPS use
- How mobile-friendly a website is
- Whether the site uses pop-ups
- If your website has malware or not
Those may not be the type of signals you usually think about when trying to reach the top of search engine rankings. Traditionally, users worry more about keyword optimization, metadata, content, etc. However, it’s not news that Google also takes website performance into account when determining search results.
With the Web Vitals initiative, Google’s goal was to figure out which page experience signals have the most significant impact on UX. The three metrics Google landed on as most important are the Core Web Vitals. Every site can measure these metrics, and if yours fall within a specific threshold, you’ll likely get a ranking boost. Let’s go over what those three Core Web Vitals are.
Search Engine Optimization Made Easy
We take the guesswork (and actual work) out of growing your website traffic with SEO.

1. Largest Contentful Paint (LCP)
When we measure a website’s loading time, we usually talk about one set of numbers. For example, we say a website loads in one second or two. However, that’s not the most accurate way to measure loading times.
As you may know, websites don’t load in one fell swoop. If you visit any site right now, you’ll see that some elements load before others. You might see part of the page appear near-instantly, but the rest of it may take some extra time.
A more accurate way to measure page loading times is by using multiple metrics. Among them, you have the following two factors:
- First Contentful Paint (FCP): How long it takes for the first element on a page to appear in your browser.
- Largest Contentful Paint: This measures how long it takes to load the largest element on a page in your browser. In other words, it tells you how long it takes for a page to finish loading.
Google uses FCP as one of its Core Web Vitals because it gives you a good idea of how fast or slow your website is. In practice, LCP scores can vary from page to page, depending on how much traffic your website receives, your server response, and many other factors.

Users tend to leave a website if it takes over two seconds to load. Google understands that, which is why it’s best to keep LCP times under that threshold.
As soon as the Web Content Vitals update rolls out, Google will start to measure these elements for websites it ranks, with different thresholds for each. We’ll show you an overview of what those thresholds are in a minute. For now, let’s talk about the second Core Web Vital.
2. First Input Delay (FID)
If a website takes too long to load, it will also be delayed before it becomes interactive. The First Input Delay (FID) measures precisely that — how long it takes for a page to be interactive after it loads.

By “interactive,” we mean any action that involves receiving feedback from the website, such as clicking on a button, submitting a form, executing mouseover effects, and more. Ideally, FID should be near-instant.

In the above example, you can see that our test website takes 31 milliseconds (ms) to become interactive. By Google standards, anything below 100 ms is fantastic.
As far as UX goes, this metric is important because it can make using your site more enjoyable. If you see that a page finishes loading, but you can’t interact with it, that can be frustrating. It may even lead users to think that the page is broken.
Usually, if there’s a significant delay between the time a page takes to render and the time it takes to become interactive, it’s due to scripts loading in the background. If those scripts take too long to load, your FID times will go up.
Related: 13 Simple Ways to Boost SEO on Your WordPress Website
3. Cumulative Layout Shift (CLS)
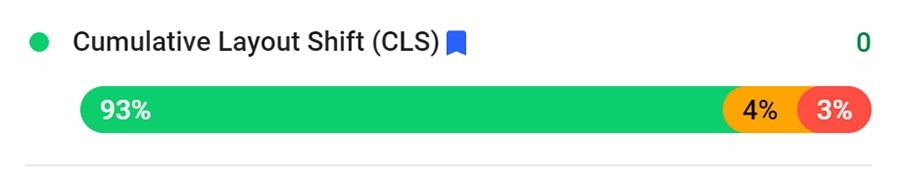
There are few experiences as frustrating as loading a website and trying to click on something, only for the entire page to shift as more elements render. That’s called a “layout shift,” and CLS measures how long it takes for a whole page to stop moving around.

By Google standards, your layout shift scores or CLS times should be below 100 ms. The closer that number is to zero, the more stable your pages will look as they load.
CLS becomes even more critical for mobile users since elements are more likely to shift around on smaller devices. That’s why it’s important to remember that a good CLS score on desktop might not translate to the same results on mobile.
What Google’s Announcement About Core Web Vitals Means
The concept of Core Web Vitals is simple. You want LCP, FID, and CLS times to be as low as possible. If they are, it means that you’re providing a better UX and that you might get a rankings boost from Google.
However, if you want to get that boost, your metrics need to fall within the recommended thresholds for each vital. Google separates results for each metric into three tiers:
- Good
- Needs improvement
- Poor
Now let’s take a look at what the thresholds are for each tier and Core Web Vital:
| LCP | FID | CLS | |
| Good | < 2.5 seconds | < 100 ms | < 100 ms |
| Needs Improvement | 2.5-4 seconds | 100-300ms | 100-250 ms |
| Poor | > 4 seconds | > 300 ms | > 250 ms |
Ideally, you want all three metrics to fall within the Good range as dictated by Google. If your Core Web Vitals all look good, then, in theory, you’ll get a ranking boost. However, the specifics of how this process works are still unclear, including:
- What happens if not all of your Vitals are within the optimal range (but some are)
- Whether websites that meet all of the criteria will get a badge of some sort in the Search Engine Results Pages (SERPs)
One thing we do know is that positive Core Web Vitals benchmarks will become a requirement if you want your page results to appear in the Google “Top Stories” section.

Aside from the initial ranking boost that Google promises, the inclusion of badges and having your pages featured in Top stories should also significantly impact your Click-Through Rates (CTRs).
It’s equally important to understand that by improving Core Web Vitals, you may be able to significantly reduce your bounce rate and get users to stay on your website longer. However, your mileage may vary.
For now, the recent Google algorithm update is slated to release in May 2021. This means you still have plenty of time to measure and optimize your Core Web Vitals.
How to Measure Core Web Vitals (2 Tools)
If you want to improve your Core Web Vitals metrics, you need to have an accurate picture of what they are. There are lots of tools you can use to get an idea of how fast your website loads. However, if you want a Core Web Vitals report, we recommend the following two options.
1. PageSpeed Insights
PageSpeed Insights is an online service that uses Google Lighthouse tools to give your website a performance score and provide you with metrics to measure how it stacks up against other sites.
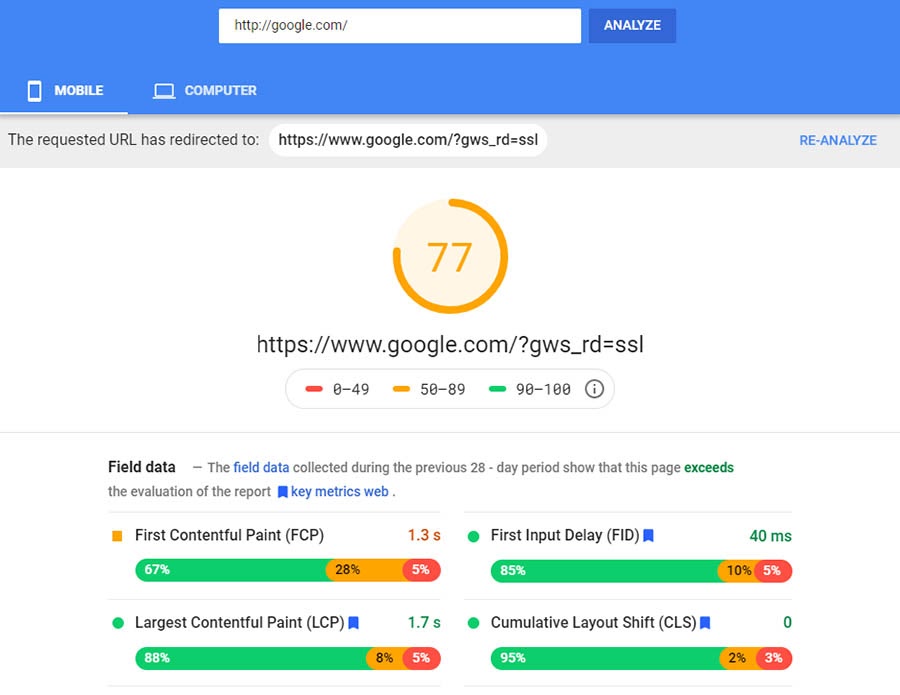
Throughout this article, we’ve shown you snippets of PageSpeed Insight results. To use the tool, you can visit its website and enter a URL to test it. Then you’ll see a results page such as this one:

As you can see, the Field data section includes all the Core Web Vitals that Google wants you to keep an eye on. If the numbers are green, they fall within the Good threshold. Yellow stands for Needs improvement and Red for poor.
Taking a close look at each result, you’ll notice that PageSpeed Insights tells you what percentage of your page’s elements fall within each performance category. In the above example, all the results are green except for FCP. What’s more, the LCP score is less than two seconds, which tells us that google.com loads pretty fast (which shouldn’t come as a surprise).
PageSpeed Insights also provides you with both mobile and computer scores. By default, it shows your mobile score first, and you can switch between them using the tabs at the top of the screen.

Usually, there’s a slight difference between mobile and computer scores. However, both scores should improve when you optimize your website, and the associated Core Web Vitals should go down for each.
One great thing about using PageSpeed Insights over other website speed testing tools is that it provides you with cumulative data for the past 28 days (if it’s available for your site). That means the numbers you see aren’t a snapshot from a specific time but rather an average of data collected over an extended period.
Related: Why Your Page Speed Matters and How to Measure It
2. Search Console
Search Console is one of the most powerful SEO tools you can use for your website. It shows you massive amounts of information that can help you optimize your website, improve traffic, and fix SEO issues.
In 2020, Search Console started showing Core Web Vital metrics within its dashboard. To see yours, navigate to Enhancements > Core Web Vitals.

Although the results might be a bit harder to read than with PageSpeed Insights, Search Console offers three major advantages over using PageSpeed Insights directly, which are:
- You can see how Core Web Vital scores shift over time, thanks to the included graphs.
- The report enables you to see both Mobile and Desktop results on the same page.
- Search Console measures Core Web Vitals for your entire website instead of a single page.
Being able to measure site-wide Core Web Vitals alone is more than enough for us to recommend that you use Search Console. If you want to meet Google’s criteria for Core Web Vitals before the algorithm update rolls out, this is the best tool to make that happen.
Related: The Top SEO Tools to Optimize Your Website for Success
How to Improve Your Core Web Vitals Score
By and large, you can improve Core Web Vitals score by improving your website’s performance. There are several ways to make your pages load faster and become interactive sooner. However, here’s what we recommend you focus on to improve each vital:
- LCP. You can use a performance-oriented hosting provider that offers fast server response times, remove unnecessary scripts from your site, optimize media elements on your pages, and enable lazy loading.
- FID. We recommend that you enable browser caching and remove unnecessary scripts or defer non-critical JS, so it doesn’t stop other elements from becoming interactive.
- CLS. If you want to make CLS a non-issue, you can set specific dimensions for all the media on your pages and load non-critical interface elements below the fold, so your page doesn’t shift initially.
If you’ve already spent time optimizing your website for performance, many of those methods should be familiar. Overall, improving your Core Web Vitals isn’t as tricky as it sounds. However, we recommend that you start measuring the metrics before you do any work on your website, so you can see how your loading times improve after each change.
Ready to Boost Your Performance Metrics?
Whether you need help improving a ranking factor, understanding page experience, or using Chrome DevTools, we can help! Subscribe to our monthly digest so you never miss an article.

The Secret to SEO? A Good User Experience
We know that Google tracks hundreds of signals and metrics to determine search ranking positions. Every new algorithm update changes the game slightly, and with the Core Web Vitals update, Google is showing us that it’s going to start looking even closer at the quality of each website’s UX.
Measuring positive UX isn’t as simple as tracking SEO metrics, however, which is why Google relies on the three Core Web Vitals to see if you’re doing a good job. Those vitals are:
- LCP: How long it takes for the largest element on each page to load.
- FID: How long it takes for a page to become interactive.
- CLS: How long it takes for elements on your page to stop shifting.
Are you ready to improve your website’s UX and get to work on its SEO? DreamHost Pro Marketing service empowers you with a team of experts to help you get more traffic for your site!
The post What Are Core Web Vitals? And Why Is Google Setting a Minimum Threshold for Them? appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/google-core-web-vitals/

No comments:
Post a Comment