What a time to be alive!
Beginners with no coding experience can now build a website with minimal effort and expense. Even better, the options are limitless: You’ve got an entire arsenal of colors, fonts, images, and buttons at your disposal. But with so many design elements to play with, it can be tempting to go a bit wild.
“A sprinkle of animation here! A dash of cheetah print there!”
But, as is often the case with things that glitter, it’s easy to go overboard — especially if your creativity is reducing the functionality of your site.
Whether you want to sell a product or share some blog posts, you’re not really building the website for you. It’s your site’s visitors that need to be happy with the design and user interface. That’s where User Experience (UX) comes into play. Keeping a strong focus on UX while building your site should pay off in higher conversions and lower bounce rates.
In this article, I’ll give you a crash course in UX and explain what a UX designer does. Then we’ll go over some tips on recognizing good UX design when you encounter it. Finally, I’ll show you how to use UX to create a better website for your audience. Feel free to jump ahead to the section that’s most beneficial to you!
- What is user experience?
- What does a UX professional do?
- What makes a good UX design?
- How can you create a positive user experience on your site?
- List of the best UX resources
Ready to talk UX strategy? Let’s get started!
An Introduction to User Experience (UX) and Why It Matters
Simply put, User Experience (UX) is how interacting with technology makes a user feel. UX applies to any technology, from an app to a game console.
When it comes to websites, UX design is about optimizing the interaction between the human user and the page. A site built with solid UX principles should leave the user feeling like they accomplished what they came to do without frustration.
That may make you think of going all out with the website’s visual design. That might include flashy animations and gigantic image carousels. If you remember MySpace, you probably still have nightmares about animated glitter and MIDI versions of Blink-182 songs . . . yikes.

But UX design has a lot less to do with how a site looks than how it’s used. To be effective, your website should be a complete experience — not just words and images on a page.
Users will forget data, such as how much they paid for the products they ordered. However, the experience of ordering should be pleasant and effortless. That experience will stay with them, increasing the odds that they’ll buy from you time and again.
If your site delivers a poor UX, you may see the opposite result. Users who become stressed out or angry when using your site will likely head to one of your competitors’ sites. They have many options and no reason to return to a website that’s difficult to use.
If you’re still not convinced that UX matters to your website, here are a few key statistics:
- 17% of users will not return after a single bad experience.
- Better UX design can raise your conversion rates by up to 200%.
- 48% of users are annoyed by sites that aren’t mobile-friendly.
All of this serves to illustrate the importance of good UX design when building a website.
Related: The Great Pop-Up Debate (and Other Dark UX Problems)
The Role of the UX Designer
UX is so vital there’s an entire profession dedicated to optimizing it. A UX designer’s day-to-day tasks will vary based on what kinds of projects they’re tackling. However, the goal is usually the same. The UX designer’s job is to optimize the user’s experience when interacting with digital technology while also keeping in mind the well-being of the business.
To achieve this balancing act, the UX designer follows a process that results in multiple deliverables.
Before any actual designing starts, there’s a lot of UX research to do. Therefore, the designer may first create one or more audience personas. This enables the designer to understand the user’s needs.
Next, the UX designer may present a potential user flow diagram to help explore possible ways that a user may interact with the website. They can then translate that information into a prototype. Prototypes may be as basic as a wireframe, a rough blueprint for what a final web page could look like. The designer may also create a more visually-robust prototype or even one that can be interacted with.

The UX designer’s responsibilities don’t end with the final design. Once the site is launched, they may conduct usability testing or look into usage analytics to identify and fix potential problems.
In other words, they’re involved with all stages of a website’s creation and launch.
Related: How to Start User Testing on Your Website
How to Recognize Good UX Design
If you’re handling your own UX design, it’s your responsibility to advocate for your audience while ensuring that you’re still getting what you want from your site. To do that, the first step is to learn how to recognize robust UX design.
With that in mind, let’s look at some examples of UX in the wild. There are four key elements you’ll want to pay close attention to.
1. Navigation
Poor navigational design can render any website useless. Moving through a site should be smooth and intuitive. The navigation menu should also be accessible no matter what device a visitor is using.
Breadcrumb navigation is one way designers prevent users from getting lost, especially if a website has many pages.

It’s also important to pay attention to links. Web designers who employ strong UX make sure you can identify links when you see them. This often means underlining them and using a different text color. They’ll also use meaningful anchor text, so you know where the link is taking you before clicking on it.
Related: 12 Tips for Optimizing Your Blog’s Structure
2. Content
A significant part of successful UX is understanding how people interact with different parts of a website. For example, most people don’t read web page content normally. They scan it and then stop to read if they’ve found something interesting.
Content is scannable if a user can quickly browse through a blog post or sales page and come away with a clear idea of what it’s communicating.

Keeping paragraphs short is one way to create scan-friendly content. Those paragraphs should be broken up frequently with headings, lists, and images. Designers may also make use of pull-quotes, bolded text, and similar elements.
Related: How to Create a Content Strategy for Your Website
3. Animation
Animation is an effective way to stand out from a sea of websites and grab a user’s attention. It adds an element of fun and can contribute to creating a memorable experience for the user.
However, there’s a right and a wrong way to go about implementing it.
Subtle animation can provide feedback while you wait for a transaction to complete. An animation can also loop endlessly while you struggle to focus on reading a product description. These approaches create two very different experiences. The overuse of animation can also affect UX on mobile devices.
4. Responsiveness
Optimizing a website for mobile users is a must. If you’re like most people, you usually use your phone to access the internet. If you come across a site that you have to struggle to use on your device, you’re likely to simply abandon it.
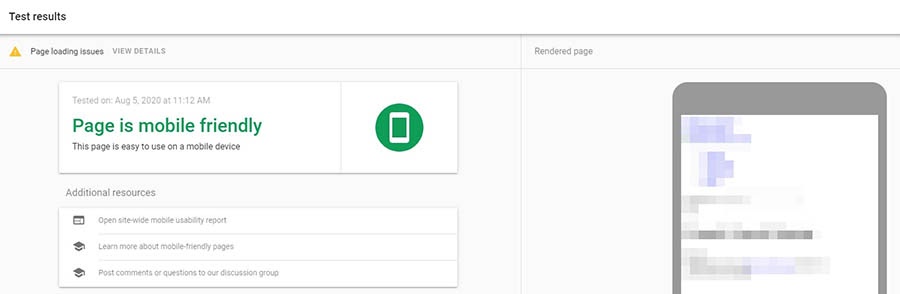
Beyond choosing a responsive theme, you can take additional steps to ensure that your site works well on all screens. For example, you can run your website through Google’s Mobile-Friendly Test Tool.

This tool will alert you to issues that are keeping your site from being mobile-friendly. You may find that a particular font is too difficult to read on a tiny screen, for instance, or that buttons are too small to tap easily.
Related: How to Increase Your Website’s Conversion Rate with Typography
How to Use UX to Design a Site for Your Audience
Now that you know what good UX is, how do you apply it to your site?
You probably won’t be doing intensive market research or prototyping with high-fidelity wireframes. Still, putting on your UX designer hat can help you create a site that both you and your audience will love.
First, it’s important to be clear about why you have a website and what you want it to do. For example, are you:
- Selling a product on an e-commerce site?
- Creating content to generate revenue (for example, blogging about food or fitness)?
- Running an affiliate website?
- Trying to get hired for freelance work?
- Promoting your services with an online portfolio?
- Building an online presence for your brick-and-mortar business?
Next, get to know your ideal user or potential customer. Creating a user persona will help you imagine how your target audience may interact with your website. This persona can be as simple as who the person is, what they want, and what keeps them from getting it. Crucially, you must identify what the user needs to be successful on your site.
Remember that accessibility is an integral part of UX. You may have visitors who use assistive technology, so consider making accessibility a priority when building your site.
You can also check out your competitors’ sites to see what’s working for them. Is the shopping cart icon always in the upper-right corner? Maybe yours should be, too. You can be creative without reinventing the wheel; users shouldn’t have to figure out how your site works to accomplish their goals.

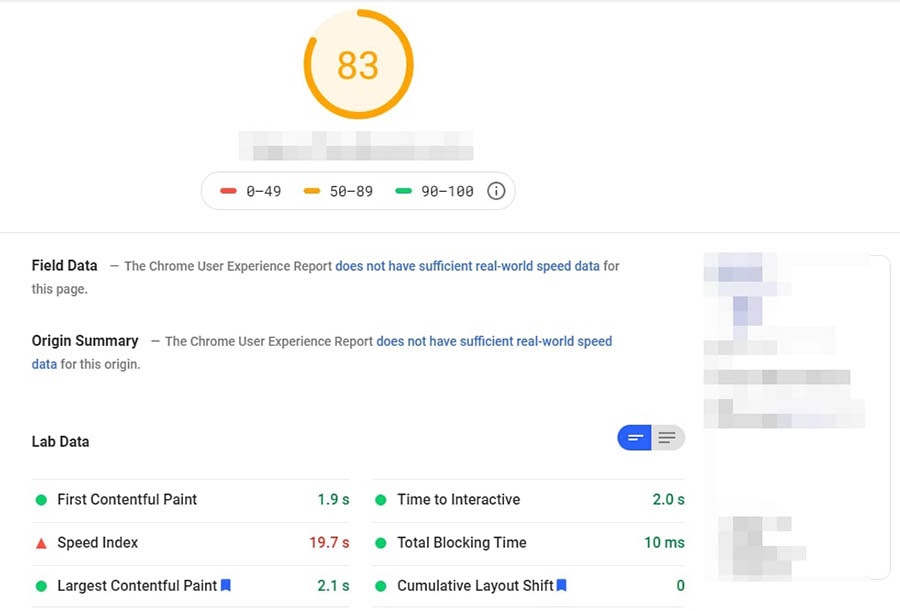
Finally, website performance matters for UX. Slow pages will cause visitors to leave before the site has a chance to load. There are many ways to speed up your site, although your best bet is to start with quality hosting.
Building a Better User Experience?
Partner with DreamHost. We’ll make sure your website is fast, secure, and always up so your visitors trust you. Plans start at $2.59/mo.

UX Resources
At this point, you’ve likely figured out that UX design isn’t something you optimize in one shot. There’s a lot more to this field than we can cover in one article.

Fortunately, there are many quality UX resources you can refer to as you continue to improve your website:
- Awwwards is where you can find inspiration. Grab some coffee; you’ll probably be scrolling for a while.
- UXmatters covers just about everything related to design. There’s content for everyone — from the seasoned UX strategist, UX researcher, UI designer, or graphic designer to brand-new UX enthusiasts.
- UX Magazine publishes the latest news, timely insights, and UX research for anyone interested in improving their visitors’ digital experience.
- Stack Overflow is the place for all your burning questions. It’s an open community of helpful, knowledgeable people.
- Website and Digital Marketing Help is a Facebook group powered by DreamHost where website owners of all levels can share best practices and ideas.
If you combine these resources with research and practice, you should find yourself implementing good user experience practices in no time.
Design a Great User Experience
You don’t need to be a professional UX designer to build a website your audience will love interacting with. All it takes is some understanding of what will make life easier for your visitors and a willingness to build a site that provides that experience.
UX describes what the experience of interacting with your website is like for users. Optimizing your site’s UX means ensuring that it has clear navigation, creating content that’s easy to scan, testing it for responsiveness, and more. There’s a lot to learn, but there are also plenty of useful resources and knowledgeable designers who can help.
After that, you’ll be ready to conquer the internet with your UX-optimized website! You can check some of the performance-related tasks off your list early with our high-quality shared website hosting plans.
The post What Is User Experience (And How Can You Use It to Build a Site That Suits Your Audience)? appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/what-is-user-experience/

No comments:
Post a Comment