Take it from me: Acquiring qualified leads for your business is anything but easy. A common strategy for attracting new customers is to develop a strong content marketing strategy, but that is often not enough. Just because people enjoy reading your content doesn’t necessarily mean they’re ready to hand over their hard-earned cash.
(If it did, the content team at DreamHost would be cruising in Lamborghinis by now. Spoiler alert: We’re not.)
So, while creating great content is critical to the success of your website, you’ve got to take it a step further and make cultivating leads an ongoing process — one that continues even after a visitor has left your site.
By creating effective lead magnets, you can offer something valuable enough to your audience that they’ll be happy to give you their email address in exchange. Then using the best email marketing practices, you can nurture those leads until they turn into paying customers.
(Googles the price of a Lamborghini Aventador. Chokes.)
OK, ready to get started?
In this article, we’ll discuss what makes a good lead magnet, why your business should invest in developing a sales funnel, and how to create your very own irresistible lead magnet to power your marketing machine. Let’s go!
Let Us Support Your Lead Magnets
Whatever your goals, we’ll be right there with you, making sure your website is fast, secure, and always up. Plans start at $2.59/mo.

Understanding Lead Magnets (And Why Your Business Needs Them)
“Lead magnets” are incentives offered by marketers. They’re provided in return for an email address (or other contact information) from a potential customer.
Email marketing has a return of $42 for every $1 spent. That’s a huge return on investment (ROI), and it makes a compelling case for including email marketing as a core part of your overall strategy. This is why lead magnets are so essential — they help you build up your email list more quickly.
Lead magnets also give you a way to sell to your site’s visitors over the long term. On average, a visitor will spend less than a minute on your website. This is rarely enough time to convince them of their need for your services, but lead magnets provide you with additional time.
The Qualities of an Effective Lead Magnet
Of course, it’s not enough to simply create a lead magnet. To get the best return, you’ll need to design one for maximum effectiveness. A great lead magnet is:
- Free. You have yet to convince your prospective customer of your value to them, so they’ll probably be unwilling to part with their money just yet.
- Solution-focused. You need to demonstrate how you can solve a very specific problem for your audience.
- High quality. You’re providing a free sample of what you have to offer, so it has to show your products or services off in the best possible light. Your value proposition needs to be clear.
- Easy to consume. An effective lead magnet is concise and provides value quickly (a PDF checklist is a popular example). Don’t make it too complicated.
- Instantly accessible. Your lead magnet should take no more than a click to download — you don’t want your audience to lose interest and move on.
The next step is to create a lead magnet that incorporates all of these criteria. Let’s take a quick look at what that involves.
How to Create a Lead Magnet
Creating a lead magnet can be an involved process. You’ll first need to understand what your audience is interested in. One way to do this is by reviewing your existing content to see what pieces have performed best or had the highest engagement rates.
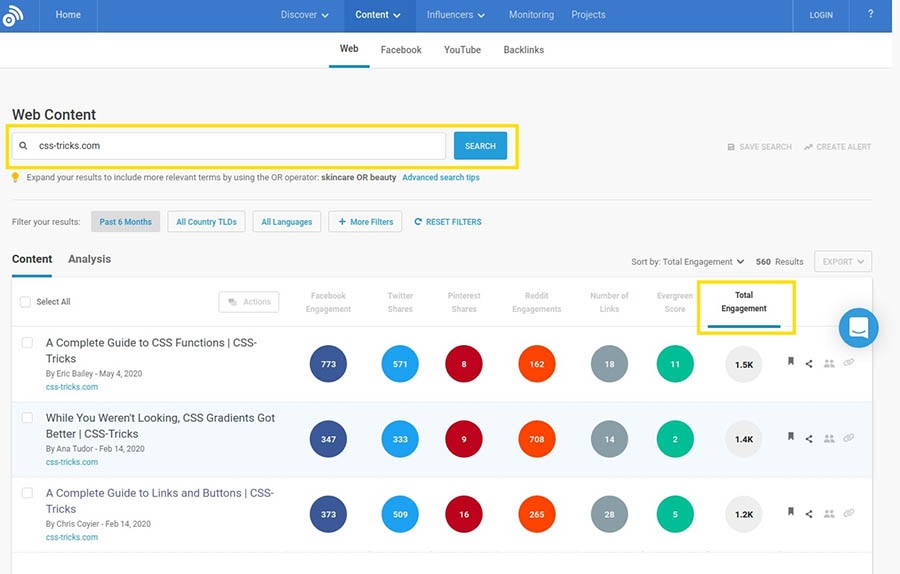
You can do the same for your competitors’ content by using a tool such as BuzzSumo. All you need to do is enter a URL and sort the results by the total engagement metric. This will help you better understand what your target audience cares about.

Keep in mind that you’ll likely need to create separate lead magnets for each buyer persona or segment of your audience. Each one should be tailored to meet your audience’s specific interests and provide something they genuinely need. In other words, don’t forget to focus on quality.
Related: How to Create a Content Marketing Strategy
53 Awesome Lead Magnet Ideas
At this point, let’s take a look at some ideas for creating lead magnets. Almost any type of content can do the trick — here are 53 examples.
1. Checklists

Checklists are easily consumed and very actionable. They’re also easy to create. You can extract the main points from a few existing posts, and create a checklist from them. Then you can offer the result as a content upgrade.
Related: How to Choose a Web Hosting Provider: A 15-Point Checklist
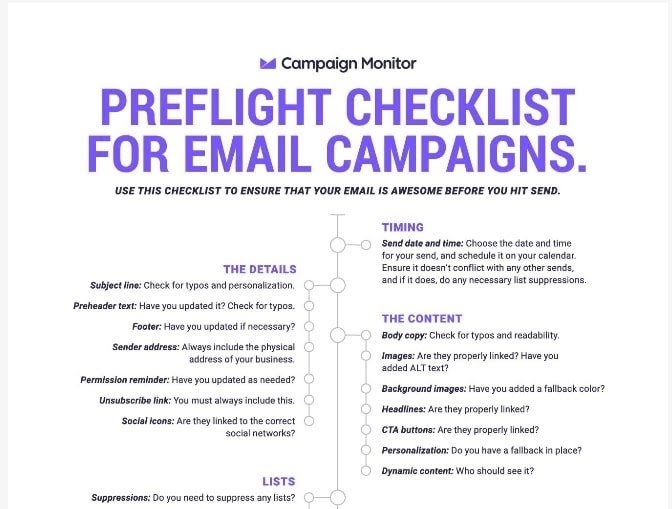
2. Cheat Sheets
Cheat sheets typically condense important information into a few pages that can be referenced often. SmartBlogger’s “52 Headline Hacks” is a popular example of this technique in action.
3. Templates
Templates provide a starting point or outline with some base content for users to customize. A good example is Rosanna’s free marketing plan template for creative freelancers, which is gated behind a sign-up form.
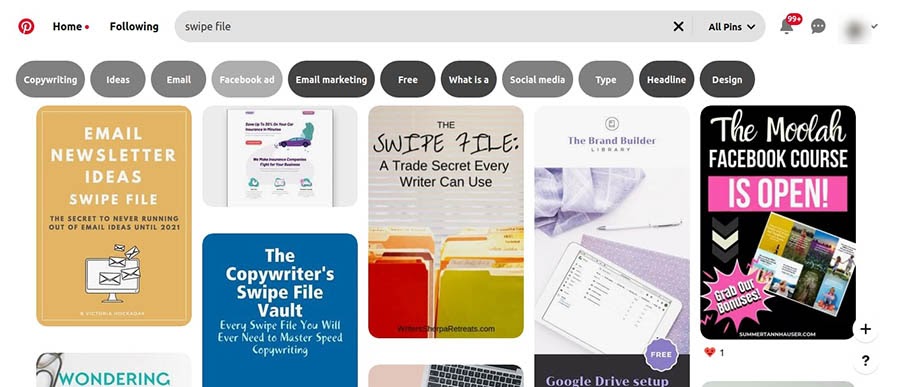
4. Swipe Files
A swipe file is a collection of tried-and-tested ideas, as well as stellar examples of content that you can store for future reference.

Here’s a handy article on how to create swipe files using tools such as Pinterest and Pocket.
5. Examples
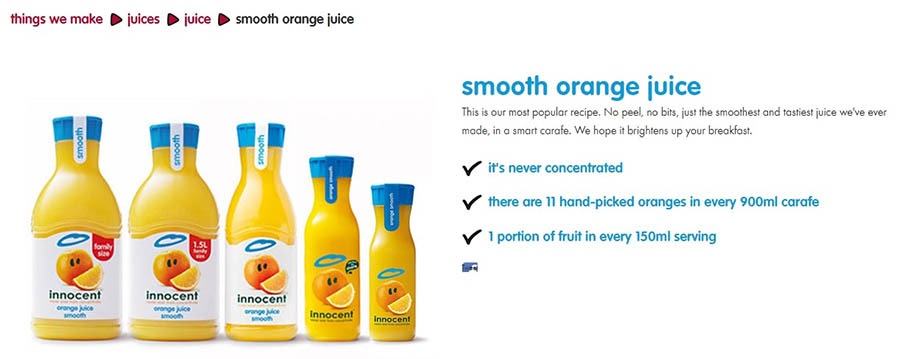
Examples are an effective type of lead magnets. Job seekers search for resume and cover letter templates, while business owners look for sample proposals. Examples can also be offered as content upgrades for relevant posts.
6. Scripts
Scripts are valuable if you have an audience that needs help creating speeches, podcasts, and even films. For example, if public speaking is a skill you excel at, you can create a business presentation and offer it as a lead magnet.
7. Toolkits

People generally want to know what tools experts and influencers use. Your toolkits can function as lead magnets and generate income through affiliate marketing if you’re recommending third parties.
8. Resource lists
Who doesn’t love resource lists? A digital marketer could create a list of books, tools, websites, and more that help them stay productive. These can be offered as content upgrades as well.
9. Calendars

When creating a calendar-based lead magnet, it needs to be relevant to your audience. For example, if you’re in the agricultural industry, you could offer calendars for rearing and planting seasons. If you’re in the fitness industry, you might design a workout calendar.
10. Plans/Planners
Planners are typically created for very specific use cases. That includes meal planners for diabetics or vegetarians, workout planners for pregnant women, and so on.
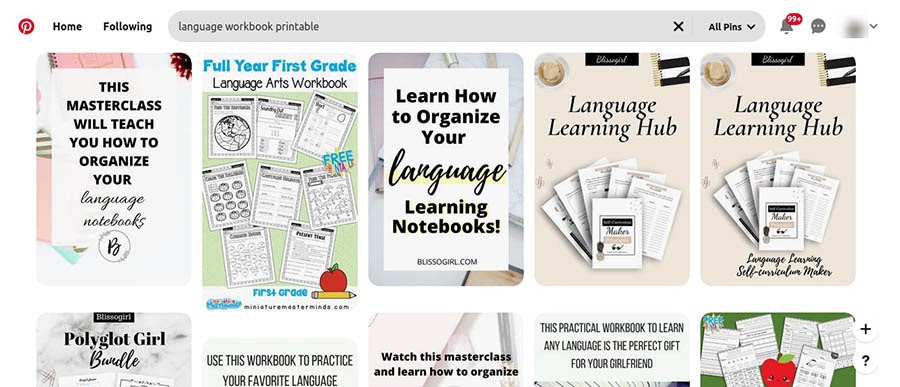
11. Worksheets/Workbooks
Workbooks are often effective for business planning or creating custom personas. They typically help your audience with something practical and specific.
12. Printables

A “printable” is a general term for any resource that can be printed. This might include checklists, cheat sheets, workbooks, and more.
13. Prompts and Inspiration Files
Prompts and inspiration files help users generate ideas. For example, if your ideal customer is a web designer, you can offer design inspiration visuals. If your ideal client is a writer, you can provide creative prompts.
14. Calculators
Calculators are also useful as lead magnets. For instance, WebStrategies has a Digital Marketing Budget Calculator, which can only be accessed through an opt-in form.
15. Generators
From “lorem ipsum” to topic idea generators, these tools are often essential for productivity. You can create a generator that’s relevant to your business and offer it as a lead magnet.

For example, Influencer MarketingHub has free generators for business names, Instagram hashtags, and more.
16. Web Apps
Web apps are useful if you have the technical chops required or can afford to hire a developer to build one. You could even offer your calculator or generator as a web app that users must log in to.
17. Spreadsheets
Even in this age of mobile apps, spreadsheets are still a killer lead magnet, useful for both personal and business use. If you’ve created a useful spreadsheet for yourself, such as a time or expenses tracker, you can offer it as a lead magnet.
18. Recipes
Although there are tons of free recipes online, this type of content can still work well as a lead magnet if you offer curated content from across the web. For instance, you could let your audience choose what types of recipes they’re interested in via checkboxes.
19. Gated Content
Publishing platforms, such as Medium, gate the majority of their content behind a monthly subscription. To adopt this strategy, you might ask for an email address in exchange for access to the latter half of a blog post.
20. Tutorials and Guides
Tutorials are useful for teaching specific tasks and tools. They can be in audio, text, or video series format. Similarly, you can offer definitive guides as educational lead magnets. They’re often used because they’re highly effective, especially for educating potential customers about a particular concept, product, or service.
21. E-books

E-books don’t fully satisfy our criteria for effective lead magnets. They are lengthier than a PDF checklist or an infographic. Regardless, audiences who prefer more detail than shorter lead magnets can provide will appreciate them.
22. Reports
Reports require you to do research and aggregate data. However, you can also create them from existing research. If you market primarily to B2B businesses in an industry heavily reliant on stats and data, this can be one of your best-converting lead magnets.
23. Infographics
Infographics can be used to present dense topics in a visually-appealing format. You’ll want to include facts and relevant statistics. To get started, you can condense some existing blog posts into infographics. These can also be shared on social media to promote the original articles.
24. Educational Videos
Videos are an effective marketing tool, as you can give your audience a close-up look at your products. They’re doubly effective if they can be made both informative and entertaining, and these days it’s not hard to quickly put together professional-looking videos.
Related: How to Start a YouTube Channel
25. Educational Audio
You can also offer educational audio content, for those who don’t have time to watch videos or read articles. You won’t necessarily need to create these from scratch since you can develop audio versions of existing videos or blog posts.
26. Webinars

Offers with time limits generally work well, as they play to your audience’s Fear of Missing Out (FOMO). Webinars are a great example of this in action, as they can only be watched live at a specific time.
27. Event Tickets
You can offer free tickets for live events in exchange for your potential lead’s email address. To promote your opt-in forms, you can even use social media and business ads.
Related: Lead Generation via Website Forms: Here’s How to Get Started
28. Email Courses

Email courses do not need to be downloaded and can be consumed instantly. Typically, you’ll send automated emails based around a specific topic. Teachable is just one of many tools that can help you create email courses.
29. Free Book + Shipping Offers
You can give out physical books as lead magnets and have your receivers cover the shipping costs, too. This is a good way to determine who your potential customers are, since anyone willing to pay to ship a product they consider valuable should be more willing to purchase your paid content.
30. Sample Chapters
You may not want to give out your ebooks entirely for free. In that case, you could simply offer sample chapters in exchange for email addresses and require payment for the rest.
31. Sample Audio/Video Clips
If you have high-quality videos, you can offer sample clips from them. Audio clips are also viable as lead magnets, even if your product is a video. All you need to do is convert your video into audio, using an online tool such as Zamzar.
32. Free Coaching Sessions
If it fits your business model, you can offer free coaching sessions to your audience in exchange for their information. This works out well since your audience will already be expecting a pitch at the end of the session.
33. PDF Versions
Another easy technique is to turn existing blog posts into PDFs and offer them as content upgrades. You can create the PDFs yourself using Microsoft Word, Google Docs, or a tool such as PrintFriendly or Beacon.
34. Transcripts
Video transcripts may be more accessible for non-visual learners. They’re also useful for those in your audience who have unstable internet connections or simply prefer to learn at their own pace.
35. Summaries/Cliff Notes Versions
If you have an ebook or another long piece of content, you can create a summary and offer it as a lead magnet. This isn’t restricted to just your own content. You can also create abridged versions of content written by experts and influencers in your field (just be careful not to plagiarize).
36. State of the Industry Addresses
For a unique twist, you can create reports and stats about current trends in your industry and then create a lead magnet out of them. This provides highly-valuable and up-to-date information. Keep in mind, however, that this content will need to be updated regularly to stay relevant.
Related: The State of Women in Tech
37. Predictions
If your goal is to become an industry leader, one option is to offer insightful predictions about your industry. You can collect these predictions, include associated advice, and bundle it all together into a lead magnet offer.
38. Mind Maps
Mind maps make complex concepts easier to digest. They look a lot like visual outlines. While MindMeister is a tool specifically for making mind maps, Canva can also be used for this purpose.
39. Audiobooks
Ebooks take a long time to consume and don’t always perform well as lead magnets. However, you can turn your ebook into a more easily-consumable audiobook and use it to drive traffic to your site.
40. Presentations
Slideshare offers a lead generation tool for converting audience members into subscribers.

This solution enables you to use custom presentations as lead magnets.
Related: How to Build a Lead-Generating Landing Page with WordPress
41. Roundups
A roundup is a list of tips, techniques, or recommended tools typically presented as an article or blog post. You can start by interviewing experts, asking for insights and advice. Then you can create a post by pulling quotes from the interviews and offer it as a content upgrade.
42. Newsletters
Sometimes, your email is the lead magnet. The Hustle is an example of a B2C company whose main service is sending relevant and entertaining emails daily with news from the tech and business industries.
43. Vaults/Libraries
If you’ve created a lot of educational content, you can compile it into a dedicated page or archive. Then you can ask for an email address in exchange for a handy all-in-one download.
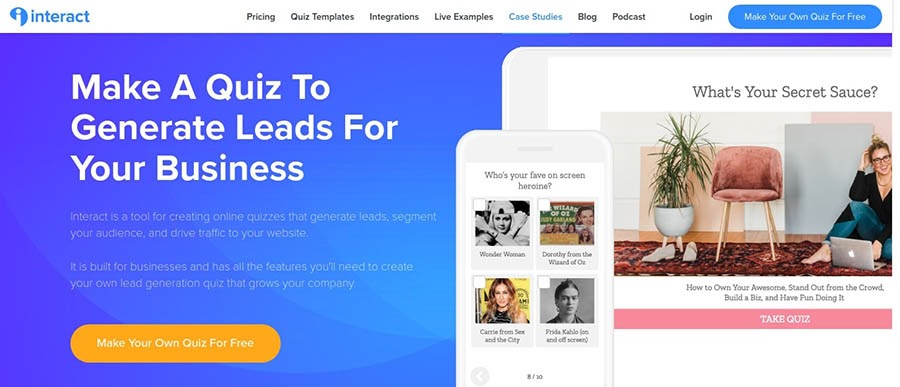
44. Quizzes

A quiz is a series of questions for your website visitor to answer. To get a result, they’ll need to enter their email address. Quizzes are fun and convert well, plus tools such as Interact make them easy to create.
45. Surveys
Surveys can be used to solicit feedback from users who’ve been on your website a few times. Although they are more generally used for market research, they can also be implemented effectively as lead magnets, since many people will be happy to give feedback.
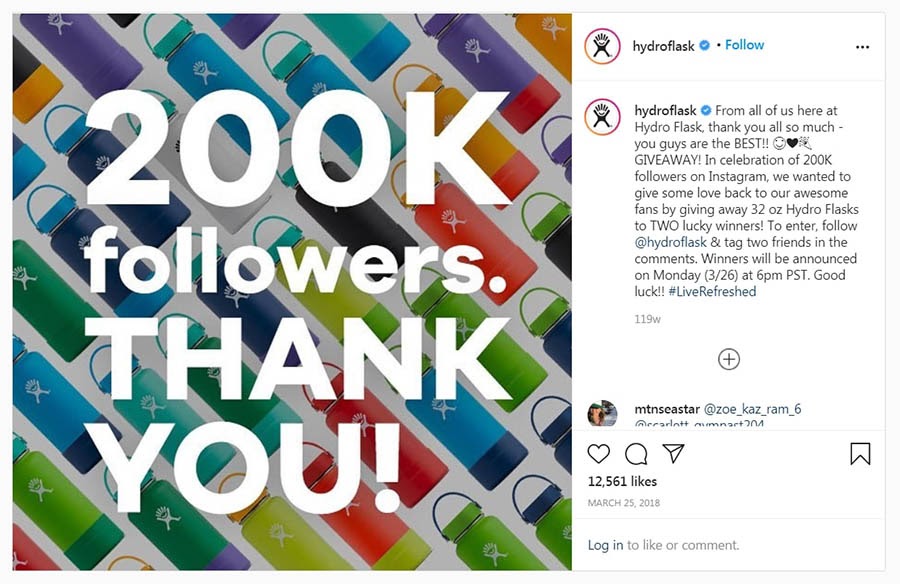
46. Giveaways
Giveaways help you get the attention of audiences who might have otherwise never looked your way. Using services like ViralSweep and Gleam, you can run giveaways easily. This generally involves offering some of your products for free in exchange for email addresses.
Related: How to Run an Online Giveaway on Your WordPress Website
47. Desktop Wallpapers
Wallpapers can be inspiring, fun, or soothing. If you’ve made something really unique, you can offer it as an attractive lead magnet.
48. Membership Sites

There’s a reason exclusive memberships are so popular. They let you offer your audience the opportunity to join a community where they can access opportunities not accessible elsewhere.
49. Facebook Groups
Facebook groups can be used as lead magnets, just like with membership sites. They give you a great platform for building a community around your business.
50. Slack Groups
Slack has become popular in the last few years as a way for teams to communicate more effectively. It can also be useful for building communities around your brand and might work better than Facebook for certain industries.
Related: The Beginner’s Guide to Conversion Rate Optimization (CRO)
51. Free Trials
Generally, before you pay for a tool, you’ll want to test it out to verify whether the cost will be worthwhile. Software companies typically offer a demo or trial copy for this purpose.
52. Coupons
Limited-time deals can be very attractive since no one wants to spend more money than they have to.

If you’re offering a product, coupon deals will make it much easier to persuade consumers to buy from you.
53. Case Studies
Case studies are real-life examples of customer experiences with your products and services. They are especially useful when you’re targeting other businesses. You’ll need to ask your customers for testimonials first if you want to create case studies.
Marketing Tips in Your Inbox
Whether you want to create a lead magnet, set up a Facebook ad, or supercharge a CTA button, we can help! Subscribe to our monthly digest so you never miss an article.

The Perfect Lead Magnet
Although email marketing offers a high ROI, it’s impossible to use it effectively without a strong base of subscribers. Lead magnets offer proven ways to increase your email list, ultimately leading to higher sales and greater profitability.
As you’ve read in this article, there’s no end to the types of lead magnets you can create. There are checklists, cheat sheets, swipe files, calendars, reports, infographics, PDF versions, etc.
All you have to do is select the option that best fits your business and audience and get to work!
Ready to bring your lead magnet idea to life? Keep costs low with one of our shared hosting plans. With many robust features included — think free domain, SSL certificate, professional email address, and privacy protection — our shared hosting gives you everything you need to succeed online for as little as $2.59/mo.
The post Your Guide to Lead Magnet Creation (53 Easy Ideas) appeared first on Website Guides, Tips and Knowledge.
source https://www.dreamhost.com/blog/lead-magnet-creation-guide/