If you run an online business, you’ll want your website to be available at all times. Unfortunately, WordPress problems like the 502 Bad Gateway error are common and can prevent users from accessing your site.
The good news is that this error is relatively easy to fix. Once you’ve determined the cause, you can take the necessary steps to resolve the problem and make your website accessible again.
In this post, we’ll take a closer look at the 502 Bad Gateway error message and its leading causes. Then, we’ll show you how to fix it. Let’s get started!
What Is the 502 Bad Gateway Error?
Whenever you try accessing a website, your browser sends a request to the site’s server. This server processes the request and returns the data (i.e., the site’s content).
You’ll see an HTTP status code if something goes wrong during the process. Sometimes, this is accompanied by a message that describes the problem.
A 502 Bad Gateway error indicates that the server received an invalid response from an inbound server and usually happens if the site is using a proxy or gateway server.
The error message you see may vary, depending on your browser and the server you’re trying to access. However, typically you’ll receive one of the following alerts:
- “502 Bad Gateway”
- “502 Proxy Error”
- “Error 502”
- “HTTP Error 502 – Bad Gateway”
- Temporary Error (502)
- “502 Service Temporarily Overloaded”
As you can see, the 502 status code may indicate an issue with the proxy server or a server overload. However, there are other possible causes of this error.
What Causes the 502 Bad Gateway Error?
Several issues can return a 502 Bad Gateway error. These include:
- An unresolved domain name. The domain name might not be connecting to the correct IP address. This can happen because you’ve recently migrated your site to a new host, and the DNS servers haven’t yet finished propagating.
- An over-sensitive firewall. If your site or your web host is using a firewall, it may be blocking certain internet providers or IP addresses. This happens when the firewall detects a false threat.
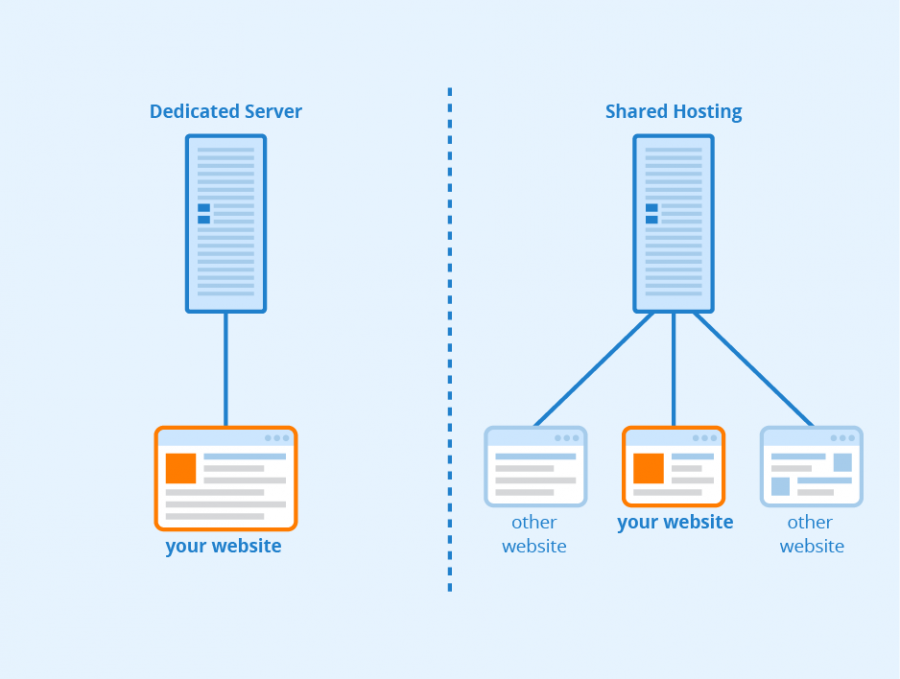
- Server overload. The origin server may have crashed due to a sudden spike in traffic. This problem is more common if you’re on a shared hosting plan and your server has limited resources.
It’s worth noting that the 502 Bad Gateway error doesn’t always indicate a problem with the server. It can also be caused by a client-side issue, like an outdated browser version or corrupted files in the browser cache.
How Do You Fix the 502 Bad Gateway Error? (10 Possible Solutions)
Now, let’s look at how to fix the 502 Bad Gateway error! We’ll cover two scenarios: an issue on the client side and a problem with the server.
1. Refresh the Page and Try a Different Browser
Let’s start with the simplest solution. The 502 Bad Gateway error could be a temporary issue. For example, the web server may have become overloaded for a few minutes or experienced a brief surge in traffic.
Therefore, wait a few moments and reload the site. It’s also a good idea to try accessing the page on a different browser or device. This process will help you determine if it’s a client-side or server-side issue.
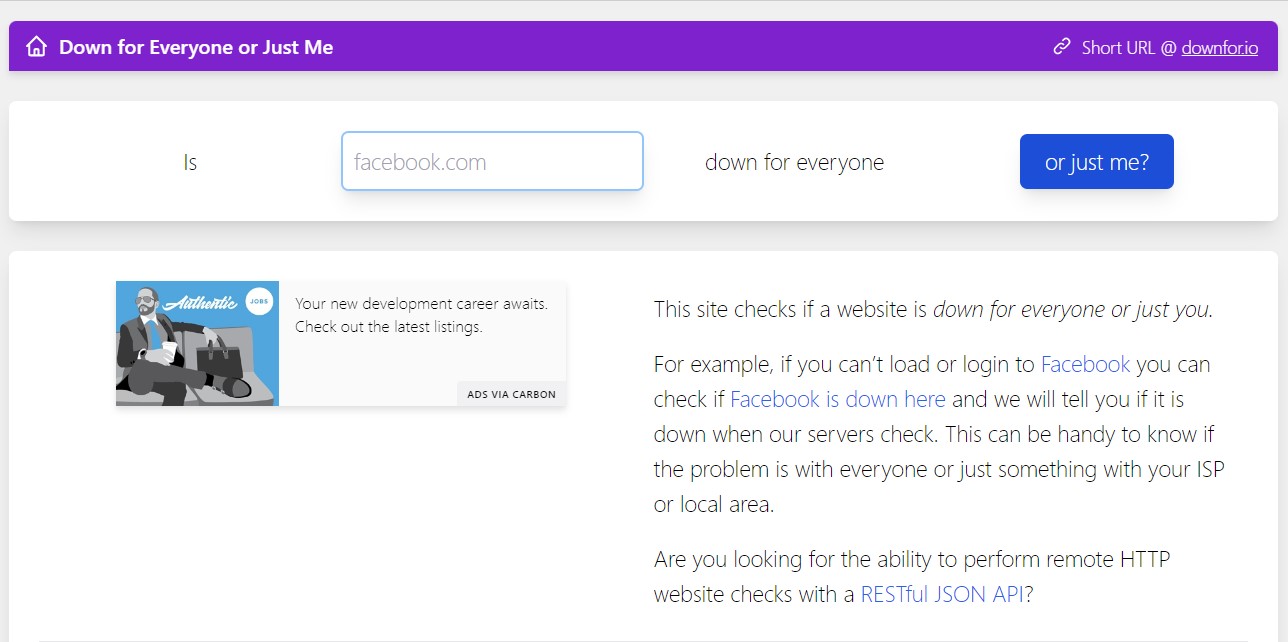
Additionally, you could use a tool like Down for Everyone or Just Me, or Is It Down Right Now to confirm whether the problem is on your end or with the site’s host:

If the results show that the site is up, you’ll need to try a few things on your browser and computer (which we’ll show you in the following steps). On the other hand, if the site is down for everyone, then you’ll have to go into your site’s back end to locate the problem — we’ll look into this later in the post.
2. Clear Your Browser’s Cache
Your browser might be storing outdated data for your site, which could lead to the Bad Gateway error. Alternatively, it may contain corrupted files that prevent access to your website.
It’s a good idea to clear your browser cache. For example, in Google Chrome, click on the three dots in the top right-hand corner and select More tools > Clear browsing data.
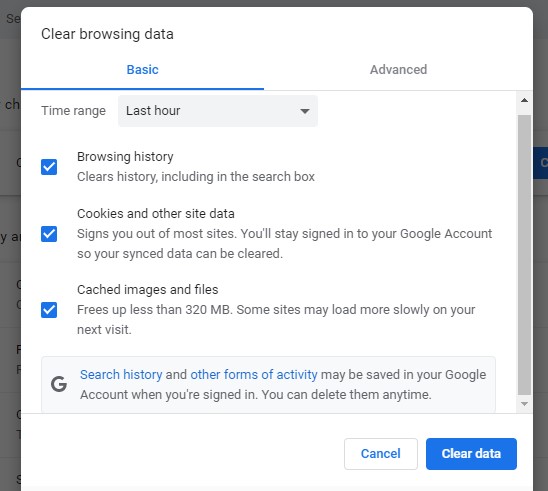
This will launch a popup window:

Then, choose a time range, make sure the options for Cookies and other site data and Cached images and files are selected, and hit Clear data. Once complete, re-launch the browser and try accessing your site.
The process for clearing cache in other browsers like Mozilla Firefox is similar. However, if this method doesn’t resolve the 502 gateway issue, you’ll need to move on to the next step.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
3. Flush the DNS Cache
The 502 gateway error could also be caused by a Domain Name System (DNS) issue. For example, if you’ve just migrated your site to a new web host, the propagation process may take up to 48 hours.
However, there might also be an issue with your local DNS cache. This temporary storage on your device contains information about visited domain names.
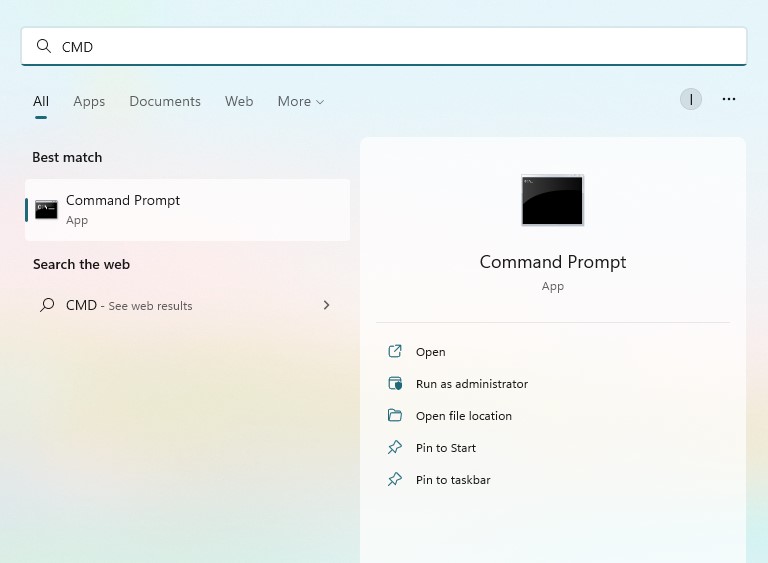
To flush the DNS cache in Windows, press the Windows key, then type in “CMD” and hit Enter:

This will bring up the Command Prompt window:

Here, you’ll need to type in the following command:
ipconfig /flushdns
When it’s ready, you should see a message that says, “Successfully flushed the DNS resolver Cache”.
If you have a macOS device, you’ll need to enter the following command in the terminal:
dscacheutil -flushcache
Alternatively, you could temporarily change your DNS server to a third-party service, such as Google Public DNS.
4. Check Your Site’s Error Log
If your site is down for everyone and the problem is not with your device, you may want to check your error logs. These can help you identify what caused the issue. For example, a plugin conflict or update may have triggered the 502 Bad Gateway error.
You’ll need to access your site’s files to view these logs. You can do this via the File Manager in your hosting account or a Secure File Transfer Protocol (SFTP) client like FileZilla.
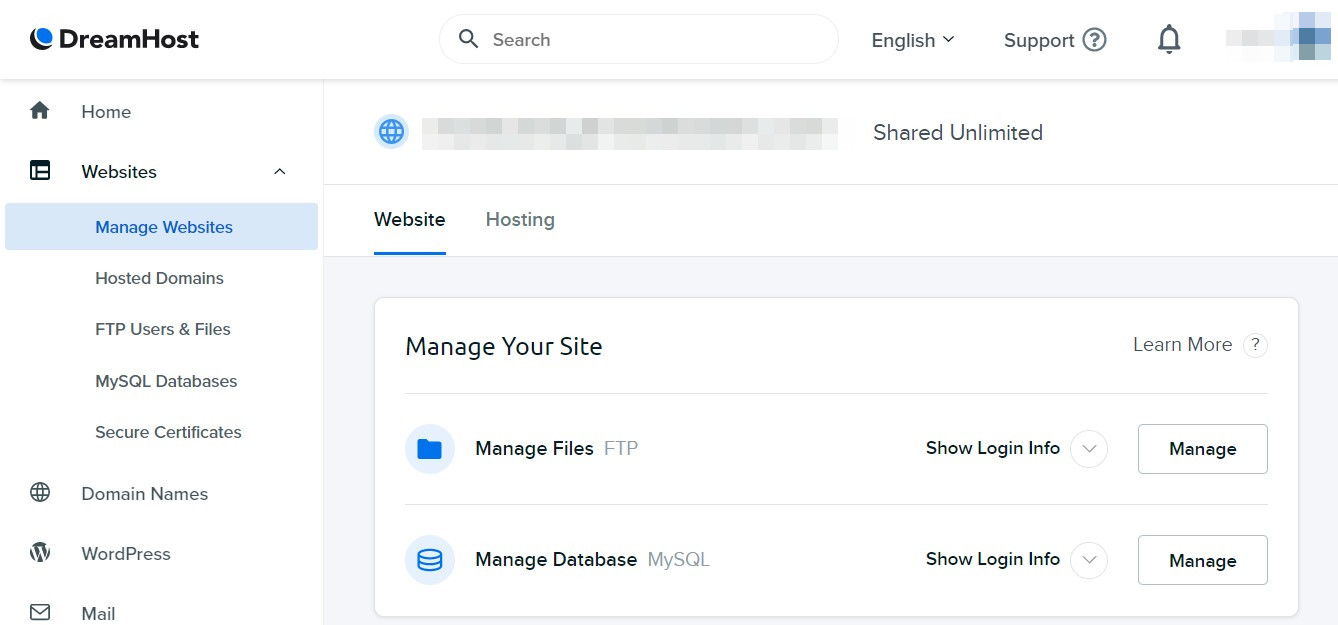
If you’re a DreamHost customer, log in to your account and navigate to Websites > Manage Websites. Select your site, then navigate to Manage Files and click on Manage:

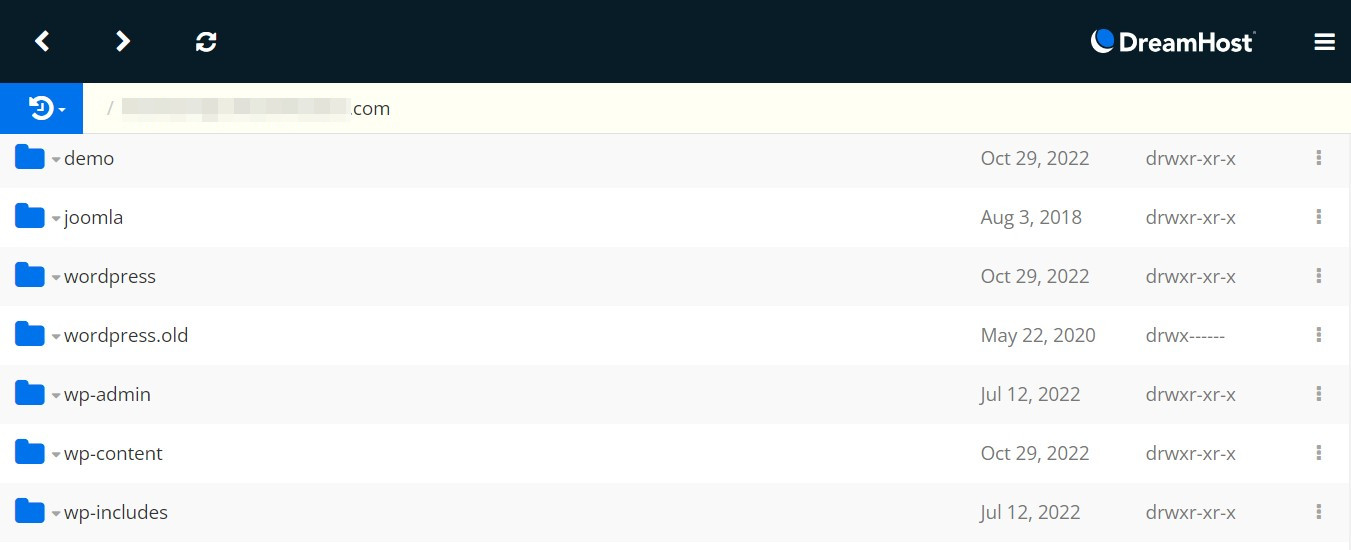
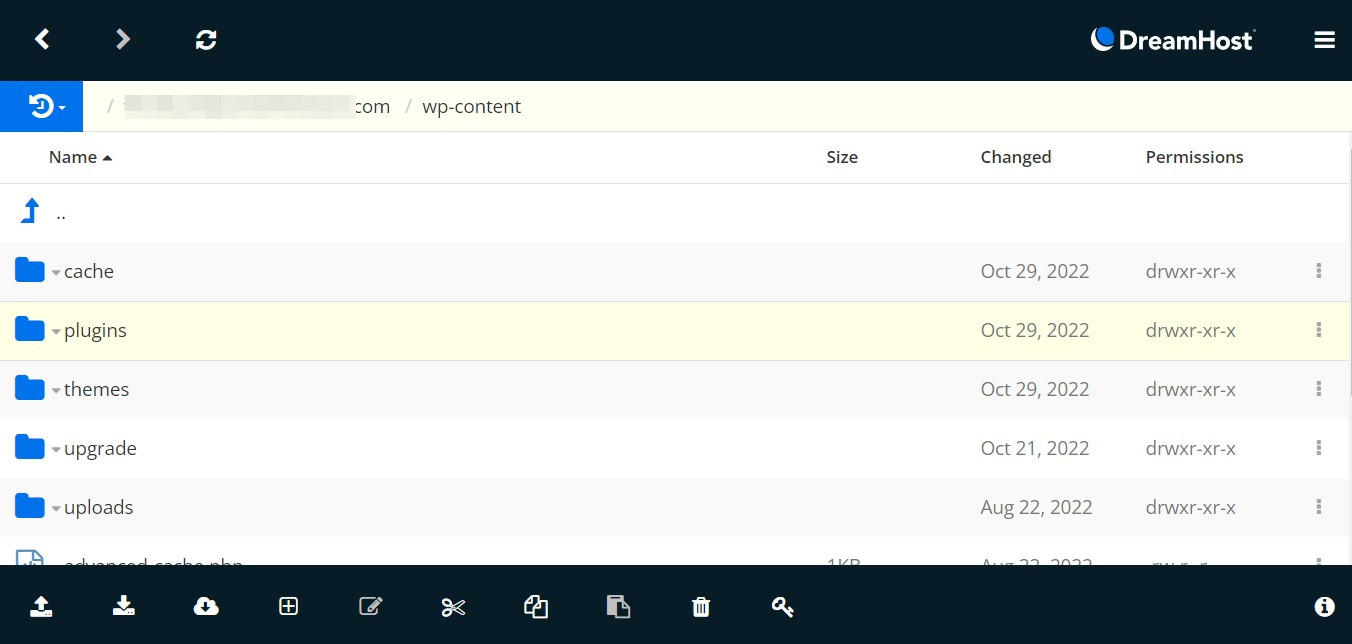
This will launch the File Manager. Click on the folder that contains your domain name, and look for wp-content:

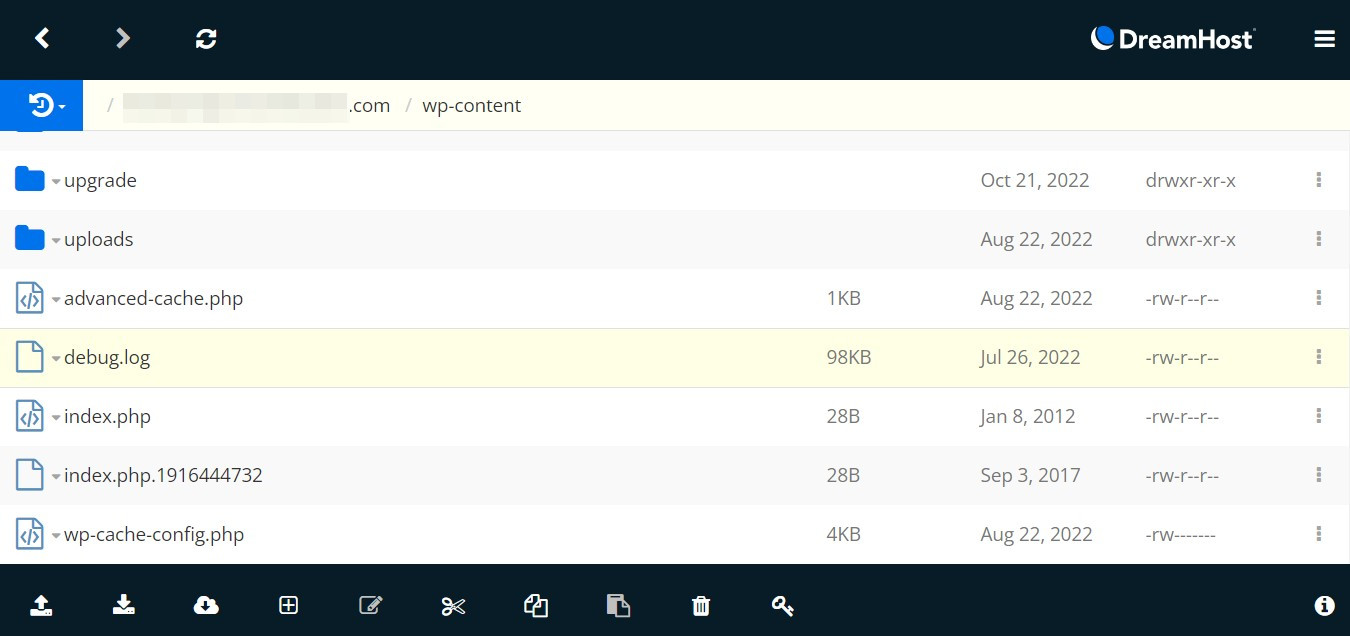
Open the folder and locate a file called debug.log:

Look for the last logged error. It might give you clues as to what has gone wrong. You can then take steps to resolve the issue. For example, you might need to disable a plugin. (We’ll show you how in the next section).
The process is almost identical if you use an SFTP client or a different hosting account. You can look for a file called error_log (or something similar) in your wp-content folder.
5. Deactivate Your Plugins and Themes
If you’ve installed a new plugin or theme, it might conflict with another tool on your site, prompting a 502 gateway error. A recent plugin update might also cause this.
Since you cannot access your WordPress dashboard, you’ll need to deactivate your plugins and themes from the File Manager in your hosting account. Alternatively, you could use an SFTP client.
If you’re a DreamHost user, log in to your account and open your site’s File Manager (as shown in the previous step). Then, go to wp-content and look for a folder called plugins:

To deactivate your plugins, all you need to do is rename this folder. However, if you already know which plugin is causing trouble, you can locate it inside the plugins folder and rename its folder instead.
You can now try accessing your site again. If it’s up and running, log in to the WordPress dashboard and re-activate each plugin one by one while refreshing the page. This process will help you identify the culprit.
If you know which plugin is causing the 502 gateway error, we recommend removing it from your site or disabling it until the developers release a fix. You’ll just need to repeat the same process to deactivate your themes.
Don’t worry if you’re still having issues after deactivating your plugins and themes— there are still a couple more things you can try.
6. Disable Your CDN or Firewall
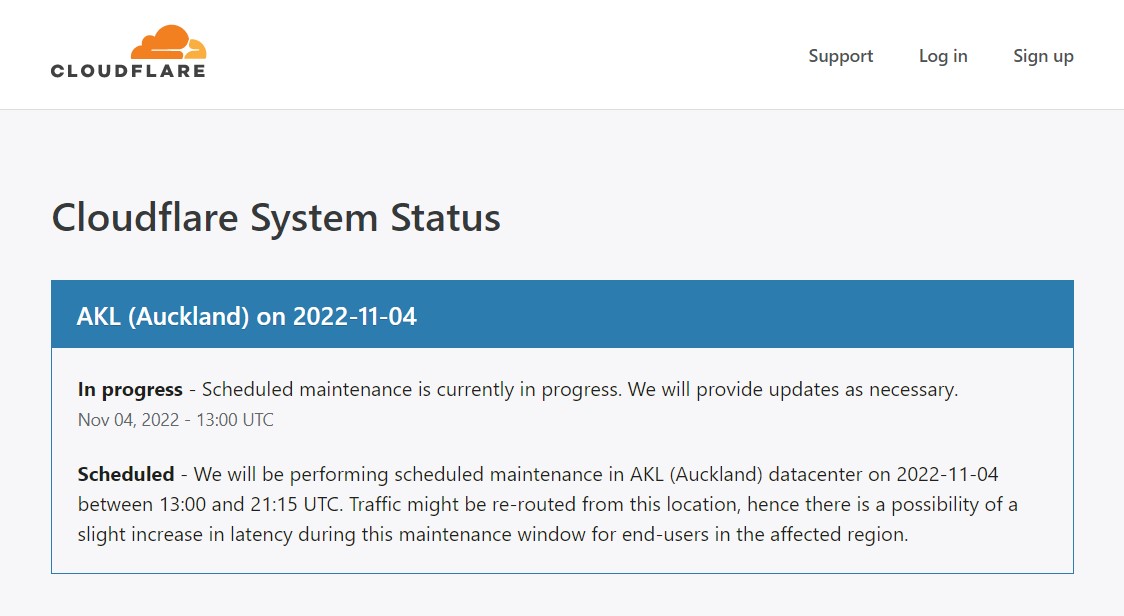
The 502 gateway error could also be caused by your Content Delivery Network (CDN) or firewall. If you’re using Cloudflare, you can simply check to see if there are any reported issues.
For example, the server might be undergoing scheduled maintenance:

Alternatively, try disabling the CDN to see if it resolves the issue. If you’re using a firewall, you might also want to deactivate it.
You should be able to manage your CDN and firewall from your hosting account dashboard. If you’re unsure where to find these settings, we recommend contacting your web host for assistance.
7. Restart PHP and Increase Your PHP Limits
The 502 gateway error could also be caused by a PHP timeout issue. This happens when the PHP process takes longer than the maximum load time and the request times out.
First, you might want to try restarting PHP. This could help resolve any connectivity issues. If this option is unavailable in your hosting dashboard, you might want to ask your web host to do it for you.
Alternatively, you might need to change your server’s max_execution_time or max_input_time values. By default, these are set to 300 seconds. However, you can ask your web host to increase these values.
8. Contact Your Hosting Provider
If none of the above steps help solve your problem, you should consider contacting your hosting provider. They might be experiencing a server issue that’s affecting your site. If that’s the cause, there’s nothing you can do but wait.
Additionally, they might be able to identify the source of the 502 gateway error and walk you through a solution. Most web hosts offer 24/7 support, so they should be able to resolve the issue quickly!
Solve the 502 Bad Gateway Error
The 502 gateway error is usually caused by an issue with the server. For instance, it might have experienced a spike in traffic that affected its performance and availability. However, this error could also be triggered by plugin conflicts and updates.
To troubleshoot the problem, start by clearing your browser cache and local DNS cache to rule out any issues on your end. Then, you can try disabling your plugins, themes, CDN, and firewall. If you’re still experiencing problems, consider contacting your hosting provider for assistance.
At DreamHost, our WordPress hosting plans come with 24/7 ticket support and live chat support. Our team of experts can help you resolve technical problems and get your site up and running again. Learn more about our plans!
Do More with DreamPress
DreamPress Plus and Pro users get access to Jetpack Professional (and 200+ premium themes) at no added cost!

The post 502 Bad Gateway Error: What It Is and How to Fix It appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/502-bad-gateway-error/