Continually working to optimize your website for search engine visibility will ensure that new users can find your content on the web. There are a range of techniques you can use to improve your website’s SEO rankings for a national audience, however when trying to target audiences in multiple countries or visitors who speak more than one language, you’ll need to follow a few additional rules — one of which involves adding hreflang tags to your website.
Search engines read hreflang tags to ensure that your pages are indexed correctly for a defined international audience, and that those users are directed to the correct versions of your site. Fortunately, there are a handful of relatively simple, easy methods you can use to insert and leverage these attributes on your website.
In this post, we’ll introduce you to hreflang tags and explain why they’re important. Then we’ll walk you through how you can implement them on your website. Let’s jump in!
An Introduction to Hreflang Tags
First introduced by Google in 2011, the hreflang attribute specifies the language of the content on a page.
You can use hreflang tags to target specific countries. They are handy for websites offering content in multiple languages.
Hreflang tags are added to the <head> section of your web pages’ HTML code. Each tag should specify the language and country for a particular page.
For instance, the tags might look similar to the following:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="de" href="http://example.com/de/">
In the above example, the first line is the default page for users who don’t speak any of the languages specified. The second and third lines are for English and German speakers, respectively. The hreflang attribute specifies the language, and the href attribute specifies the URL.
It’s important to note that hreflang tags are only used by search engines — they won’t be visible to users. Furthermore, hreflang tags are just one type of tag that can improve your website’s SEO and User Experience (UX). Other common tags include title tags and meta descriptions.
Also, keep in mind that hreflang tags and canonical tags are not the same. A canonical tag is an HTML element that tells search engines which version of a page to index.
A hreflang tag, on the other hand, tells search engines which version of a page to serve to users in different countries. Canonical tags solve duplicate content issues. By contrast, hreflang tags ensure that users who speak different languages are served the correct page versions.
Why Hreflang Tags Are Important
Hreflang tags are important for a handful of reasons. They affect both the UX and SEO of your website.
Benefits of Using Hreflang Tags
- Ensure that your pages are indexed correctly.
- Direct users to the correct versions of your site.
- Lead to higher traffic levels and more conversions.
- Organize your website.
- Localize your content for global users.
- Prevent competition between alternate web pages.
In addition, hreflang tags can improve your Click-Through Rate (CTR) from Search Engine Result Pages (SERPs). Users who see your site is available in their languages are more likely to click on it. This can lead to higher traffic levels and, ultimately, more conversions.
How to Use Hreflang Tags (3 Technical Methods)
There are three main methods for implementing the hreflang attribute on your website. Below, we’ll walk you through each one.
However, regardless of your chosen method, it’s important to understand three basic elements of hreflang tags. First, the language attribute must be in a two-letter country code known as the ISO 639-1 format. ISO is short for International Organization for Standardization. This value consists of one language, and can be combined with an (optional) region.
You can use the ISO 3166-1 region codes to specify a region. It’s important not to get the two confused or use them interchangeably. For example, the code for the Greek language is “el”, but the code for the Greece region is “gr”.
The second rule is that each URL needs to have return links pointing to the canonical versions. For instance, if you have 40 languages, you would have hreflang links for 40 URLs.
Finally, you need self links for your hreflang tag implementation to work. This means that each language version must also list itself using a self-referential hreflang tag, which the page points back to itself.
Now, here are three methods for using hreflang tags!
1. Use HTML Tags in <head> Sections
As we mentioned earlier, one of the ways to implement hreflang tags on your website is to insert them in HTML tags. This is often the quickest and easiest method.
However, this process can be time-consuming if you have a long list of languages. You would need to link each variation to every other variation. Additionally, WordPress would have to make multiple database calls to generate these links.
Ultimately, this could slow down your site. Therefore, if you have a larger website or want to create a long list of languages, you might want to use the sitemap method instead (see Method 3).
To use this HTML tag method, you must insert your hreflang tags into the <head> section of each of your pages. For instance, if you wanted to add English and Spanish versions for the United States version of your site, you would add the following code:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="es" href="http://example.com/de/">
In the above example, the first line refers to the default page. The second and third are for English and Spanish speakers.
2. Insert Hreflang Tags in Your HTTP Headers
If you want to add hreflang tags in non-HTML pages, such as PDFs, you won’t have HTML code to place the tags in. When this is the case, you can use your HTTP headers instead.
The code would look something like the following:
<http://example.pdf>; rel="alternate";hreflang="x-default", <http:/example.pdf>; rel="alternate";hreflang="en", <http://example.pdf>; rel="alternate";hreflang="es", <http://example.pdf>; rel="alternate";hreflang="de"
In this example, you’re adding variants for English, Spanish, and German. Each of the respective versions must be placed in the headers of each PDF file.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
3. Add Hreflang Tags to Your Sitemap
The third method for implementing hreflang tags is using XML sitemap markup. This approach will let you add the hreflang attributes for all your site’s pages in one place.
It can also help you avoid slowing down your page loading speed (which might happen if you place the tags in the head section of the pages). Plus, changing a sitemap can be significantly easier than modifying each page’s <head> tag.
The sitemap method is similar to the HTML <head> tag method, except the xhtml:link attribute adds the hreflang annotations to each URL. Following the xhtml:link attribute at the front of your URL, you would add the alternative page versions, so your markup would look similar to the following:
<url> <loc>https://example.com/link</loc> <xhtml:link rel=”alternate” hreflang=”en-us” href=”x-default” <xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/link/” /> <xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/enlance/” />
Here, you’ll see that each URL has a hreflang attribute and return links to the other URLs. A separate <url> element should be created for every URL. Each element must include a <loc> that indicates the page URL. The URLs also need a <xhtml:link rel=”alternate” hreflang=”supported_language-code”> element that lists each alternative version of the page.
You can add all of the necessary tags to one file. While the order of the elements doesn’t matter, we recommend keeping them uniform, because this layout will make it easier to check for mistakes. You can submit your new sitemap to Google Search Console when you’re done.
Tools That Generate Hreflang Tags Automatically
The time it takes to generate and implement your hreflang tags can vary depending on how many versions you want to create and which method you use. However, a handful of tools can simplify and speed up the process. Let’s take a look at some of the most popular ones!
Weglot Translate Plugin
Weglot is a popular and reliable translation tool that can add hreflang Google tags and markup to your website:

Weglot can be a helpful solution if you’re a beginner and unfamiliar with working with code. It automatically identifies href tags in your code during translation, and changes the page header links.
Hreflang Checker
It’s crucial to always double-check your hreflang tags to ensure that they’re working correctly after you’ve placed them. The Hreflang Checker tool provided by Weglot can help simplify this process:

To use it, just copy and paste the URL that you want to check into the text field (make sure to include “http://” or “https://”) and select a search engine bot to emulate. Then click on the Test URL button. It will display a search results page showing your tags’ status.
XML Sitemap Generator
If you want to implement hreflang tags using the sitemap method, you can utilize the Hreflang XML Sitemap Generator Tool. It was created by Erudite, a digital marketing agency:

After creating an account using your email address, simply tell the tool where to send your sitemap and upload your CSV file, including a column for each language. Then Erudite’s tool will automatically generate an XML sitemap.
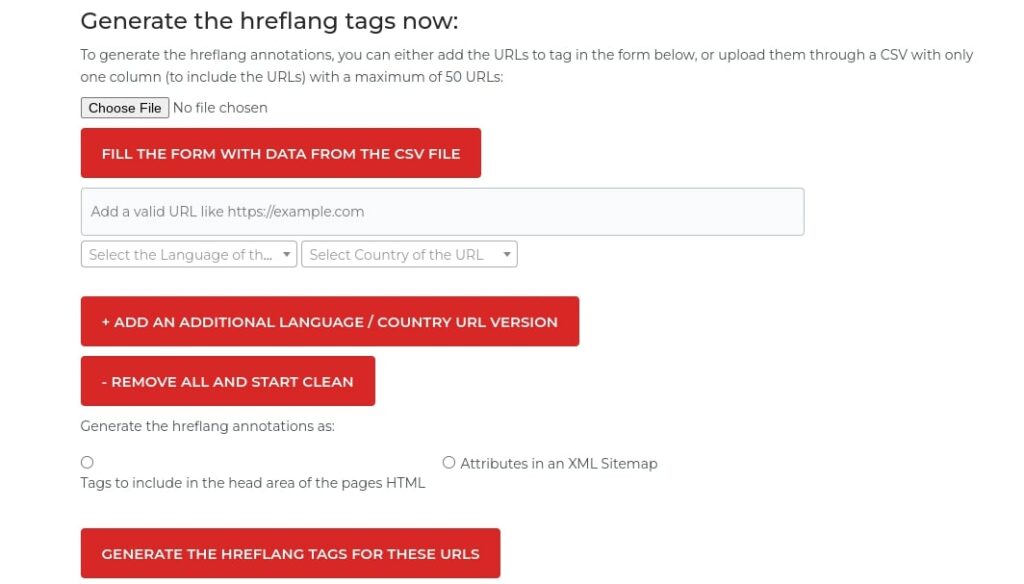
Hreflang Tags Generator
If you need help generating the link elements for your hreflang tags, you can use the Hreflang Tags Generator:

This tool, created by Aleyda Solis, can streamline creating tags for your multi-language or multi-country website. You can generate these tags by either adding the (up to 50) URLs to tag in the given form, or uploading them via a CSV file. Again, you’ll need to make sure that there is one column for the URLs.
Ahrefs Google Sheets Template
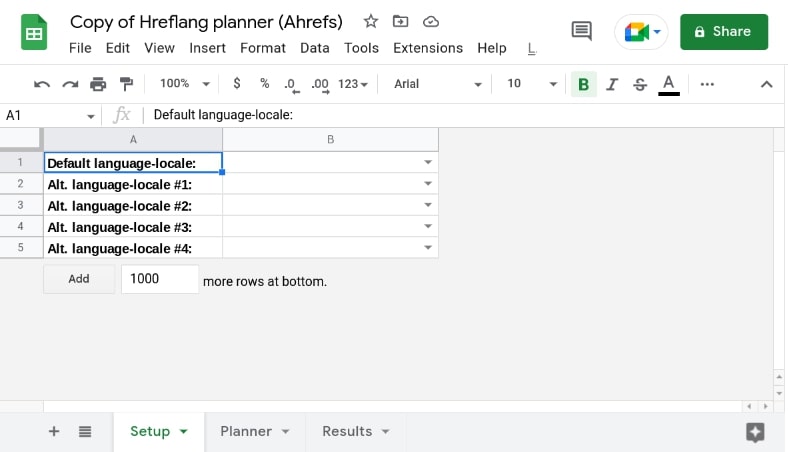
Another tool that you can use is the Google Sheets template provided by Ahrefs:

Under the Setup tab, select your site’s language-locale (default language), then choose up to four additional variations. For instance, you could pick English as the Default language-locale, followed by Spanish, German, Chinese, and Russian as the alternatives.
Next, under the URLs tab, you’ll find five columns, each with its own header cells that correspond to the language you chose in the Setup tab. There should also be an X-Default column.
Now paste the URLs into the respective cells. Then, under the Results tab, you’ll find an auto-generated code for your XML sitemap. You can copy and paste everything in the A column into an XML document and upload it via Google Search Console.
Tips and Best Practices for Using Hreflang Tags
Now that you understand the basics of hreflang tags and their implementation, let’s discuss some tips for using them. Below are some key best practices to follow!
Make Sure the Tags Are Bidirectional
Hreflang tags operate in pairs, meaning that they are bidirectional. When you add a hreflang tag to an English page pointing to a Spanish version, you also need to ensure that the Spanish variant returns with a hreflang tag pointing to the English version.
This setup tells search engines the relationship is in agreement, and that you control both pages. If two pages don’t point to each other, Google will ignore the tags.
Specify the Default Page for Users Who Don’t Speak Any of the Specified Languages
Specifying the default page for users who don’t speak any of your set languages is important. It will ensure that visitors are directed to the correct version of your site.
You can do this by adding a tag with the language code “x-default”. It would look something like:
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
The default page will be used in situations where Google is unable to extract the language or region for users when it’s not specified or listed. Instead, the x-default page will ask users which language they prefer, then point them to the appropriate alternate version.
Use Absolute URLs
Absolute URLs are complete URLs that include the domain name. They are also the preferred type of URL to use with hreflang tags. They are less likely to be affected by changes on your website, and make it easier for search engines to index your pages correctly.
It’s important to make sure that your hreflang tags contain absolute URLs. In other words, the code should look like “https://example.com/link” rather than “example.com/link”.
Make Sure Your Hreflang Tags Are Valid and Correctly Formatted
As we mentioned earlier, the correct ISO language and region codes must be used when creating your hreflang link attributes. Otherwise, you may encounter a message in Google Search Console informing you that your site doesn’t have any hreflang language tags.
Remember to use the ISO language codes for language attributes and the region codes for geographical locations. For instance, while “kr” is for the region of South Korea, “ko” is the code for the Korean language.
Keep Your Hreflang Tags Up To Date
As you continue adding content and pages to your website, keeping up with your hreflang tags becomes more critical.
Let’s say you add a new domain for a particular country. Then you’ll need to add the appropriate hreflang tags to your existing pages, and check to ensure that they point to the new domain.
The same applies if you delete any language versions of your website. If you remove a language, you’ll need to delete or replace the hreflang tags pointing to it. Pointing to missing or incorrect URLs can hurt both your UX and SEO.
Monitor Your Website for Errors
Just as essential as keeping your hreflang tags updated is consistently monitoring your website for errors. This process includes checking your site’s source code to make sure that all necessary tags are present.
You can use a tool such as Google Search Console to monitor your website more easily. This platform will help you verify whether your pages are being indexed correctly.
Optimize Your Website for International Audiences
Using hreflang tags can improve the SEO and UX of your website for international audiences. These attributes can help your site reach users in different countries, and ensure that the correct content is served in their native or preferred languages.
As we discussed in this article, there are three methods you can use to implement hreflang tags:
- Add the attributes to the <head> section of each page.
- Place them in the HTTP headers of non-HTML content pages.
- Put the tags in your XML sitemap, so that all the attributes are in one place.
Do you need help optimizing your multilingual website? Check out our DreamHost Pro Services to learn how we can take your site to the next level!
International SEO Made Easy
We take the guesswork (and actual work) out of growing your website traffic with SEO.

The post Hreflang Tags: Your Gateway to International SEO appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/hreflang-tags/