When you’re considering a future in web development, there are many different paths you can choose. If you’re hoping for long-term stability, the career options and salary outlook of each unique development role may influence your decision. Therefore, you might be wondering how much a full stack developer makes.
As with any profession, there are a handful of important factors that can influence how much a full-stack developer earns. This includes their location, technical skills, and experience level.
In this post, we’ll explain what a full stack developer does and the necessary skills and education to become one. Then, we’ll do a deep-dive into the salary data for full stack developer roles, including averages for different skill levels and years of experience. Let’s jump in!
What Does a Full Stack Developer Do?
Full stack development is a term used to describe web developers who work with both the front-end and back-end of a website. Front end developers are responsible for the design and layout of a website, while back end developers handle the server-side web components and their functionality.
However, full stack developers have a broad knowledge of software development. They are able to create, test and deploy websites and applications on both the front and back-end.The advantage of being a full stack developer is that you have a better understanding of how the entire website or application works.
This means that you can troubleshoot problems more effectively and build websites and applications that are more robust. In addition, as a full stack developer, you will be able to take on more responsibility for a project, since you understand both the front-end and back-end.

What Skills Do You Need to Become a Full Stack Developer?
In order to be a successful full stack developer, you will need to have strong skills in both front end and back end development languages. To comfortably navigate the front-end, you should be proficient in HTML, CSS, and JavaScript. Moreover, PHP, Ruby on Rails, or Nodejs are useful when working on the back-end.
Furthermore, you’ll likely need to have a strong understanding of databases, server-side architecture, and web hosting. Additional responsibilities include:
- Working with version control software like Git
- Debugging issues that arise on websites or mobile applications
- Developing prototypes
- Collaborating with designers and other software developers to build architecture and translate code
- Working with different libraries and frameworks
If you’re interested in becoming a full stack developer, the best way to start is by learning the basics of front-end and back end development. You can do this by taking online courses or attending coding bootcamps.
Once you have a strong understanding of both front end and back end development, you can start working on projects that require both skills. As you gain experience, you can specialize in either the front-end or back-end, or continue to work as a generalist.
How Much Does a Full Stack Developer Make in 2022?
As we mentioned, there are a handful of important factors that can influence how much a full stack developer makes. Salaries can vary depending on experience, location, and company.
For example, a full stack developer in New York city will almost certainly make more than someone in a similar position in a small town or in a different country. Similarly, full stack developers at large companies may get more competitive salaries than their peers working at small startups or as freelancers.
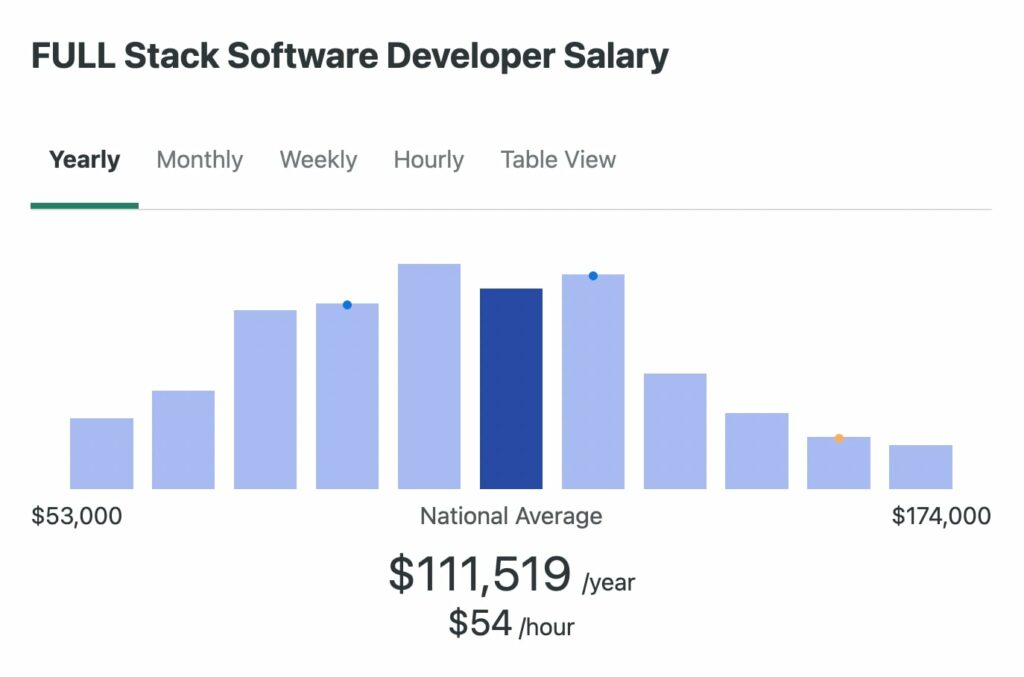
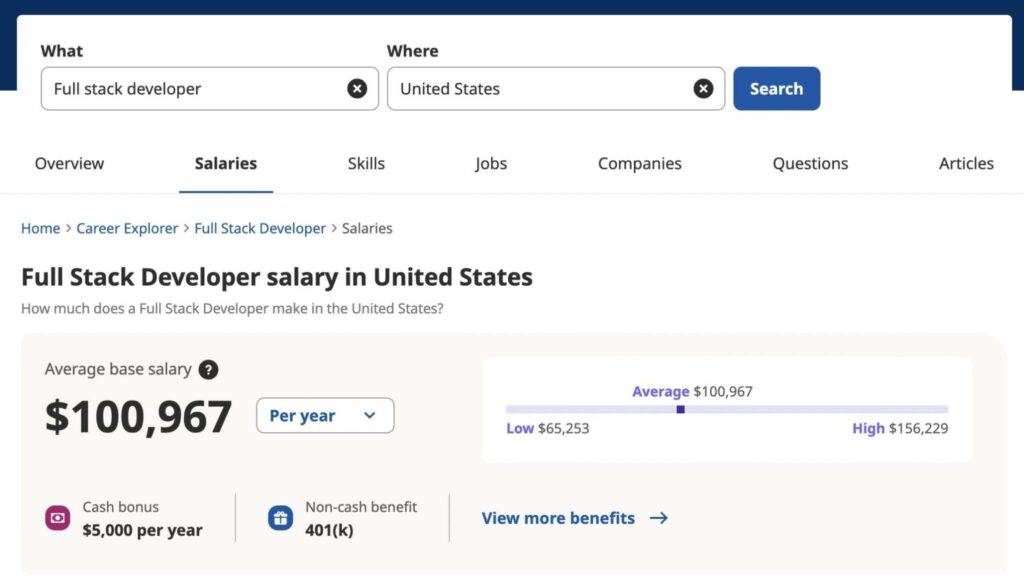
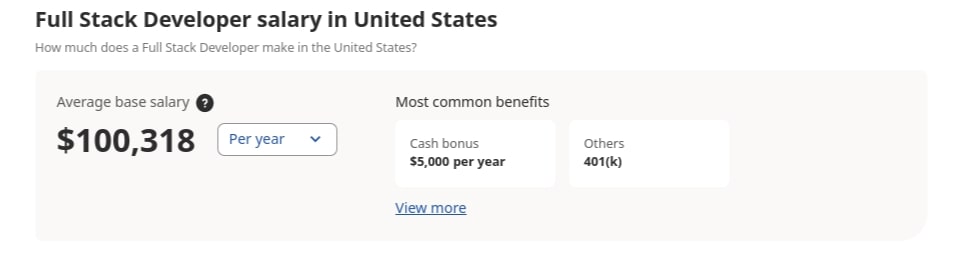
Based on research by salary.com, the salary range for full stack developers typically falls between $84,136 and $111,417 per year. The exact numbers vary slightly based on different websites. According to Indeed, the average base salary for a full stack developer in the United States in 2022 is $100,318:

On top of this, there is also an average $5,000 cash bonus per year, as well as 401(k) benefits.
With less than a year of experience, the starting salary is $82,335 per year. However, after only three to five years of working, that number jumps to as much as $121,415.
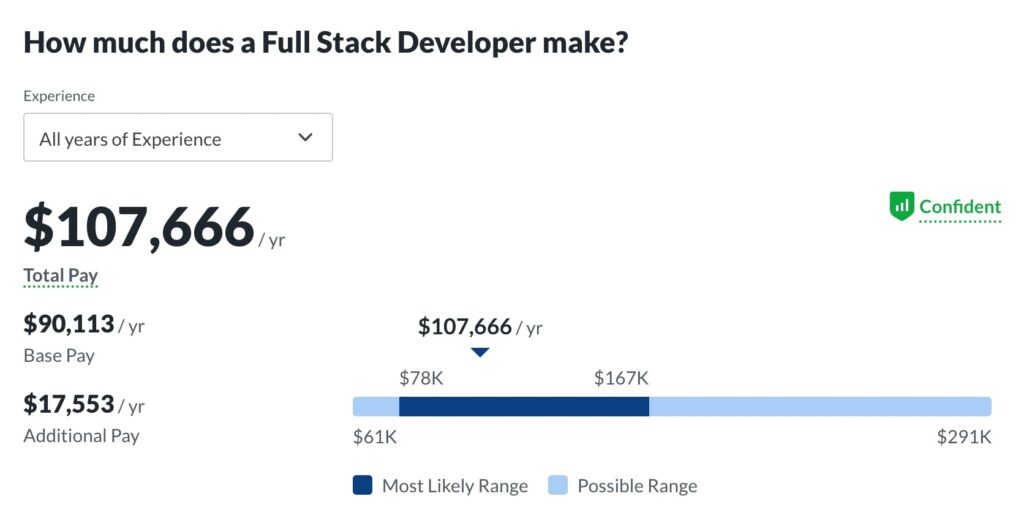
Glassdoor reports similar salary estimates. The site says the national average for entry-level full stack developers is $89,980 per year and $107,970 overall.
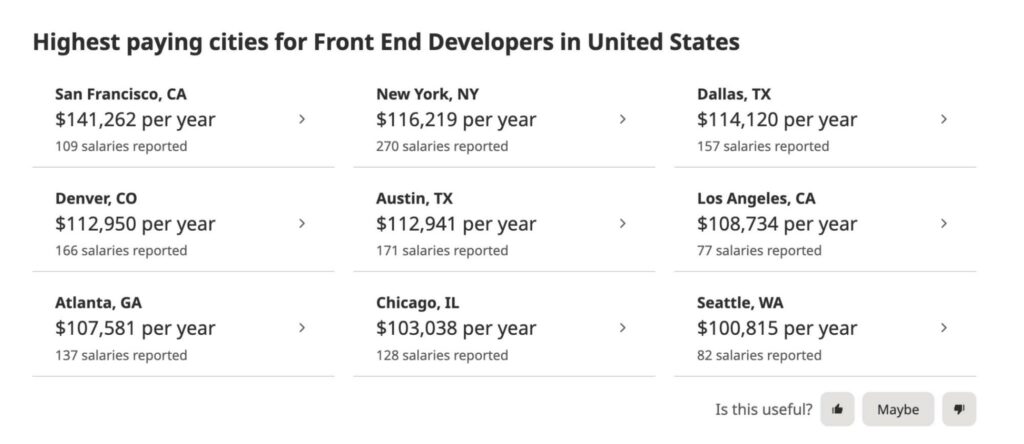
According to Indeed, these are some of the U.S. cities with the highest salaries for full stack developers:
- San Francisco, California ($131,364 per year)
- Austin, Texas ($117,677 per year)
- New York, New York ($116,034 per year)
- Denver, Colorado ($112,579 per year)
- Atlanta, Georgia ($110,075 per year)
- Chicago, Illinois ($108,367 per year)
- Seattle, Washington ($106,832 per year)
- Los Angeles, California ($105,772 per year)
- Brooklyn, New York ($105,191 per year)
The majority of full stack developers also seem to report high levels of job satisfaction. More specifically, 65% of full stack programmers in the U.S. think their salaries are sufficient for the cost of living in their area.
Full Stack vs. Front End Developer and Back End Developer Salaries
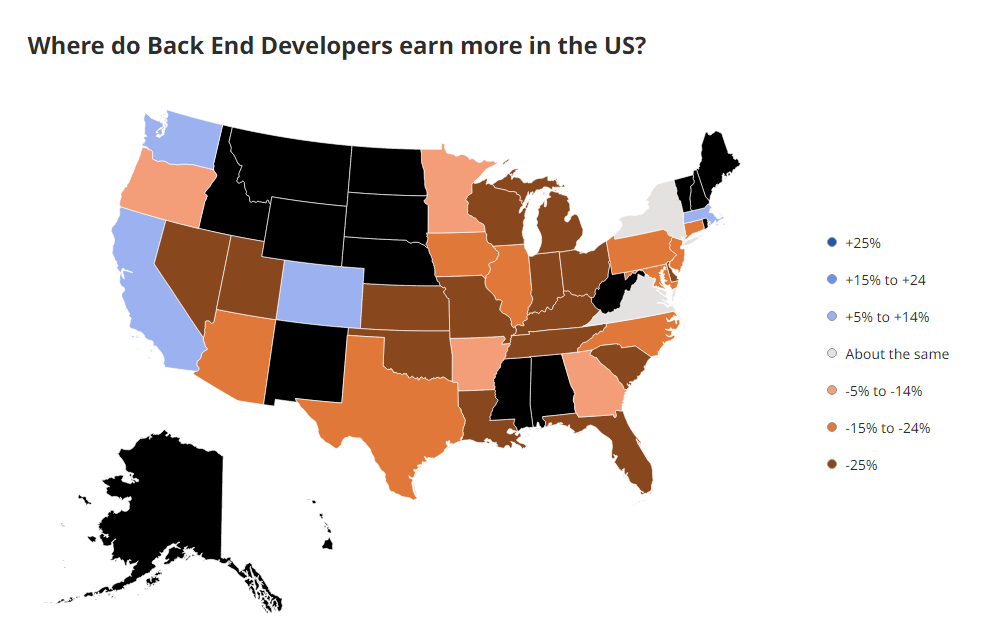
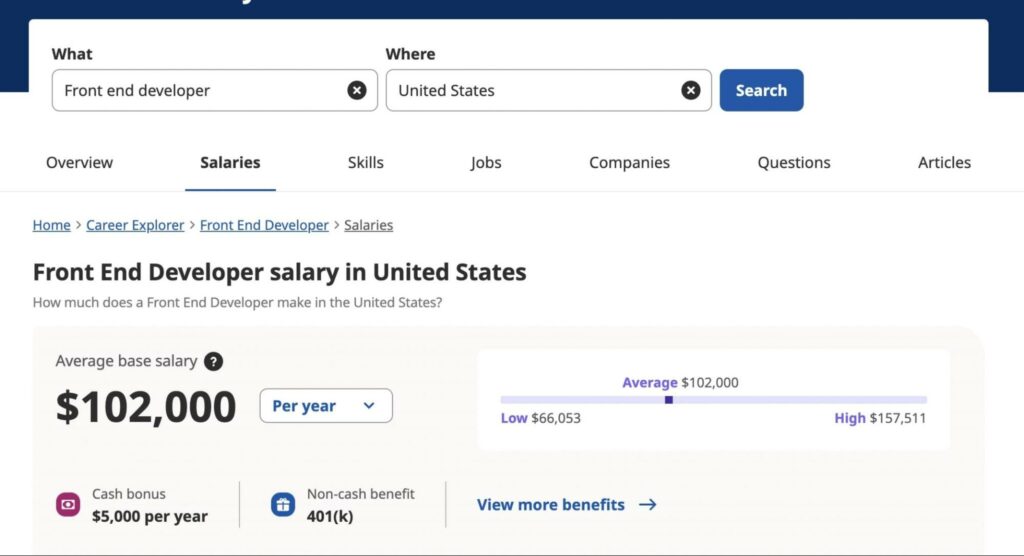
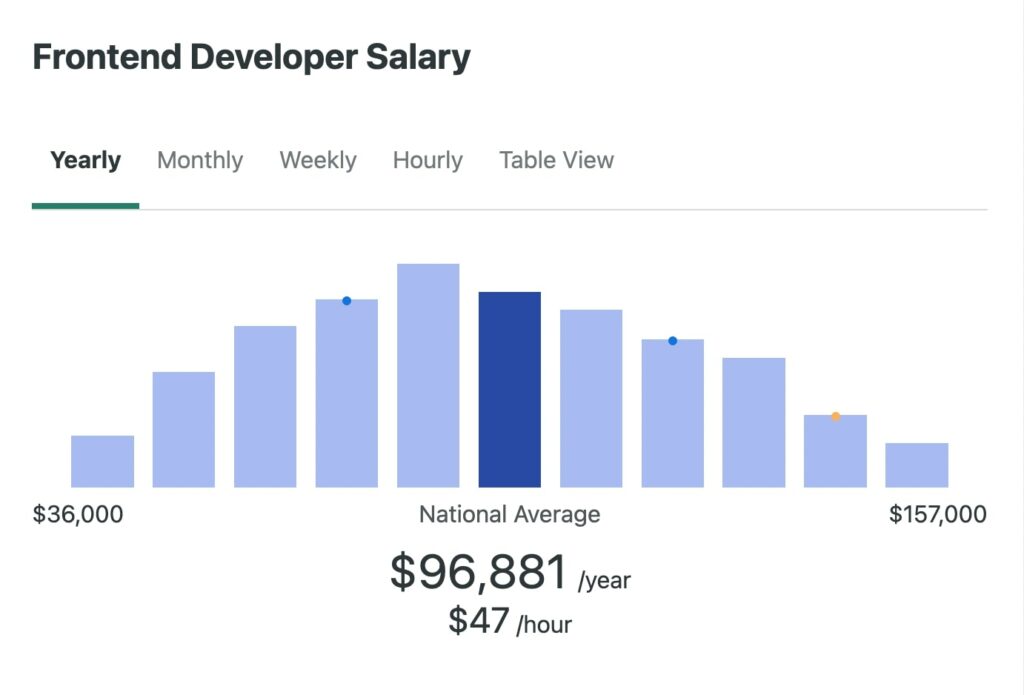
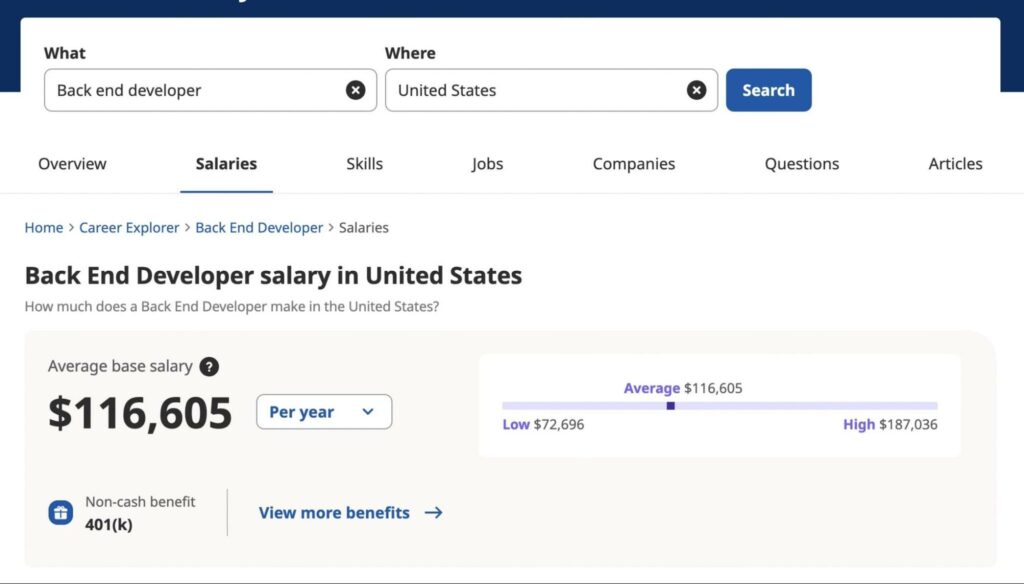
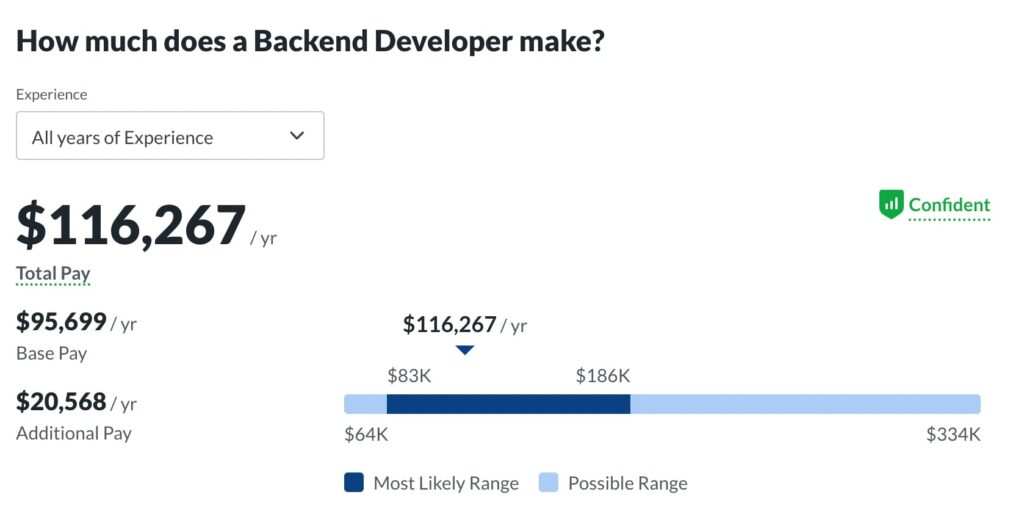
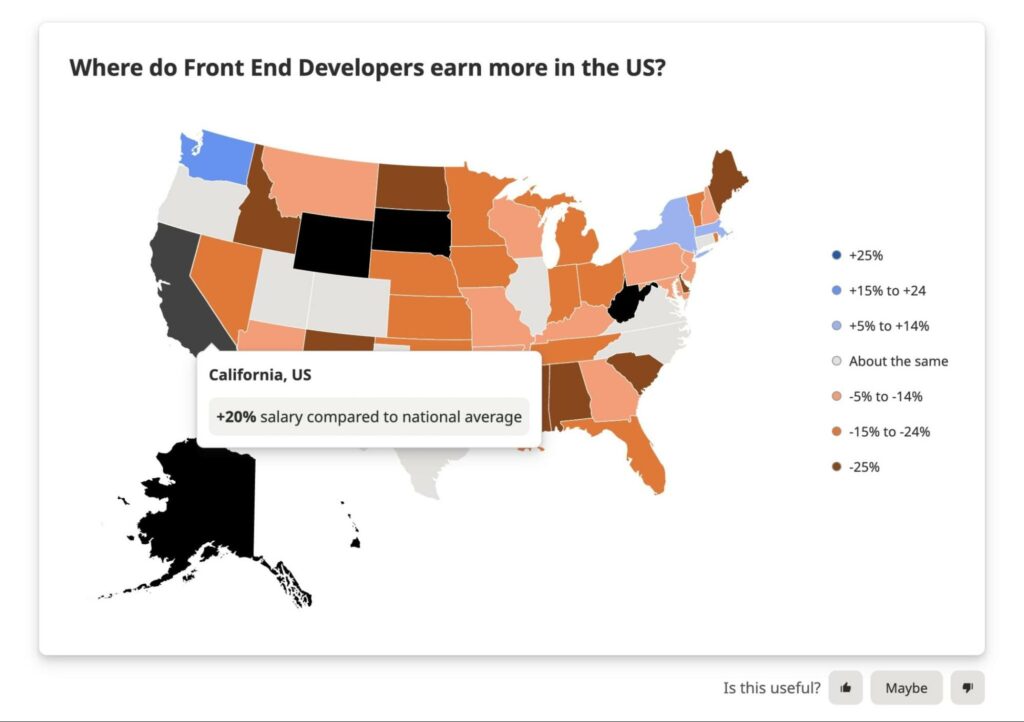
To better understand the pay for full stack developers, it may help to compare it to programmers with similar expertise. According to Indeed, the average salary for front end developers in the U.S. is $102,177 per year, whereas the average salary for back end developers is $116,420 per year.
Full Stack Developer Salaries By Role
As with most other fields, your earning potential as a full stack developer will depend on your experience level. The further you progress along your career path, the more opportunities there are to earn a higher income.
Below are the average salaries for full stack developer roles by years of experience:
- Full Stack Engineer: $120,742 per year (2-4 years of experience)
- Senior Full Stack Engineer: $150,326 per year (2-4 years of experience)
- Lead Full Stack Engineer: $158,538 per year (5-7 years of experience)
- Principal Full Stack Engineer: $173,930 per year (8+ years of experience)
- Vice President of Full Stack Engineering: $183,154 per year (8+ years of experience)
According to Glassdoor, 83% of people working as a Full Stack Engineer have earned a Bachelor’s Degree. Also, the majority (58%) of full stack developers have between 2 and 4 years of experience.
However, it’s worth noting that a lack of formal education in web development specifically probably won’t hold you back if you want to become a full stack developer. That’s because there is a long history of self-taught programmers and plenty of credible coding bootcamps you can attend.
Full Stack Developer Salaries By Programming Language
The salaries for full stack developers can also vary by programming language. We looked up some of the most popular types of full stack developers to see what the average yearly salary was:
- WordPress developer: $86,242 per year
- JavaScript developer: $109,928 per year
- PHP developer: $109,672 per year
- Ruby on Rails developer: $116,043 per year
- Python developer: $112,303 per year
Again, these estimates can vary slightly depending on which resource you use. However, you can find similar results on sites such as Indeed.
What Is the Job Outlook for Full Stack Developers?
In addition to the average yearly salary, you’re probably also wondering about job security. We have good news. It’s probably no surprise that web developer demand and salaries have grown considerably over the last two decades. According to research by CodeSummit, the average salary for programmers in 2000 was $60,970.
Between 2001 and 2007, the mean salary for application programmers increased from $72,370 to $106,710. In those seven years, the total number of employed web developers increased by 31%, with average wages increasing by 21%.
Therefore, the job prospects and career outlook for full stack developers is solid. What’s more, the demand for web developers is expected to grow 13% from 2020 to 2030, which is faster than the average for all occupations.
Full Stack Developers Make a Comfortable Income
Now is an excellent time to pursue a career in web development. However, when you’re trying to figure out which career path to take, it helps to understand the job outlook and potential salary you’ll be looking at.
As we discussed in this post, full stack developers are tasked with managing both the front-end and back-end of websites and application development. They make an average annual salary of about $100,000. The exact pay can vary depending on technical skills, experience, and location.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
The post How Much Does a Full Stack Developer Make in 2022? appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/full-stack-developer-salary/