Since WordPress is beginner-friendly and flexible, it is the perfect platform for creating any type of website. However, there are certain things this Content Management System (CMS) can’t do by default, so you might struggle to add specific features.
Fortunately, the larger WordPress community has created a solution with plugins. These are add-ons you can install on your WordPress site to include new features and functionality. Out of the thousands of available plugins, there’s likely a version available that can meet your needs.
This article will explain what plugins are and how to find the best ones for your WordPress website. Then, we’ll give you a list of 20 essential options. Let’s get started!
An Introduction to WordPress Plugins
The core WordPress platform includes many useful features that make building and running a website simple — even for complete beginners. However, it can only do so much. You may find you want more options or functionality than WordPress core can provide on its own, which is where plugins come in.
WordPress plugins are pieces of add-on software you can download and install on your site. They provide additional features, which could be slight changes or an entire suite of options:

With the right plugin, you can add nearly anything to your site, including contact forms, an online store, or extra security features. You can even use plugins to boost conversions and generate leads!
There are thousands of plugins to choose from at various price points. Before we dive into where to find them, let’s dig a little deeper into why they’re so important.
Why Plugins Are Useful Additions to Your WordPress Site
As we’ve explained, WordPress is a powerful and flexible solution right out of the box. However, plugins are ideal for creating a truly memorable and unique site. Whether you’re running a blog or a huge e-commerce site, you can find plugins to fit your individual needs.
Here are some ways plugins can benefit your WordPress site:
- Add the targeted features and functionality your site needs
- Make the practical aspects of building a website easier (e.g., page-builder plugins)
- Improve site safety and performance
What’s more, WordPress’ thriving community means there are many excellent free or low-cost plugin options. Therefore, you don’t have to break the bank to improve your site. As long as you select the right plugins, there’s really no reason not to take advantage of all their benefits.
How to Find and Choose the Best WordPress Plugins
Now that we’ve discussed the benefits of adding plugins to your WordPress website, it’s time to explain how to do it! With so many options, it’s crucial to make your selections carefully. Poorly designed or older plugins can slow down or even break your site.
When searching for the best plugins to suit your needs, you’ll want to look for the following things:
- Specific features or functionalities that match your goals
- Positive user reviews and ratings (a popular plugin isn’t necessarily better, but it’s a good sign)
- The plugin’s price and plan options
- Recent updates (in general, be wary of anything that’s gone longer than six months without an update)
When searching for plugins, we recommend starting with the official WordPress.org Plugin Directory. It has a myriad of excellent options and displays all the features you need to make an informed choice.
Once you’ve found a plugin you’d like to try out, just install and activate it on your site. Keep in mind that it’s best to only add one plugin at a time. This way, you can identify the cause of any issues that arise.
Related: Beginner’s Guide to WordPress Plugins
20 Essential Plugins for Your WordPress Website
Although you can peruse directories, storefronts, and developers’ websites to find plugins, the thousands of available options can be overwhelming. To make your decision easier, we’ve compiled a list of our favorites.
The following plugins are highly recommended for beginners and advanced users alike. Each tool meets the criteria we discussed in the previous section and offers unique features.
In short, if you’re creating a new WordPress website or sprucing up an old site, these are the first plugins you’ll want to check out!
Skip the line and get tips right in your inbox
Click below to sign up for more how-to's and tutorials just like this one, delivered to your inbox.

1. Yoast SEO
Search Engine Optimization (SEO) is a strategy that, when followed correctly, can help your site rank higher in search engines such as Google and Bing. However, it can be challenging to remember its complicated rules and guidelines.
Fortunately, Yoast SEO provides an easy way to hone in on keywords and customize how your posts appear on search engine results pages:

Key Features:
- Optimize your search engine results with titles, URLs, and meta descriptions
- Analyze your pages and posts and find areas for improvement
- Control which of your site pages are displayed in Google search results
The great thing about Yoast SEO is that it uses a simple traffic light system. Your post or page is good to go with a green light, while yellow and red require more adjustments. This is the same process for editing your post’s SEO or readability.
Price: The core WordPress plugin is free, but Yoast SEO Premium costs $99 per year.
Related: How to Improve SEO Rankings
2. Jetpack
Jetpack is an all-in-one plugin created by the developers of WordPress (Automattic). It offers a suite of features activated on a module-by-module basis. These modules include contact forms, site security, user engagement options, site backups, and much more:

Key Features:
- Automatic backups and one-click restorations
- Protection against brute force attacks
- Advanced site analytics and social sharing tools
Using Jetpack, you can access vital security features for practically all site owners. The free plugin provides ‘set and forget’ brute force protection and downtime monitoring to ensure your site performs at its highest level.
While it’s not as comprehensive as Yoast SEO, Jetpack’s offerings are ideal for people dipping their toes into SEO. It lets you customize how your titles, taglines, posts, pages, and archives appear in search engines. You can also write a custom meta description and preview how your content will look on social media.
Price: While Jetpack Professional is normally $299 per year, you can get it free with our DreamPress Plus and DreamPress Pro hosting plans. You’ll have access to both a fully managed hosting system and a comprehensive set of features to secure your site.
3. Akismet
Eradicating spam is crucial for securing your website, so it’s important to find tools that monitor comments and emails. Akismet is another Automattic plugin that filters malicious links and irrelevant content from your site by checking against a global, constantly maintained database:

Key Features:
- Checks all comments on your site automatically and filters out potential spam
- Lets you review what’s been marked as spam so that you can correct the plugin if necessary
- Evaluates contact form submissions to ensure you receive legitimate responses
Although you can manually moderate your comments for spam, this process can be time-consuming. With Akismet, you can have a reliable solution that automatically blocks 99.9% of spam. Therefore, visitors can engage with your content without wading through irrelevant advertisements or repeat messages.
Price: The plugin is free for personal bloggers, but you’ll need a subscription if your site operates as a commercial venture. The good news is you can access this with one of our DreamPress plans.
4. WooCommerce
Something the core WordPress platform doesn’t include by default is the ability to create an e-commerce store. That’s where WooCommerce comes in. This plugin enables you to create an online store and start selling physical and digital products:

Key Features:
- Customize your storefront with themes and product blocks
- Include multiple payment and shipping options
- Access a wide range of features via extensions
Once you launch your online store with WooCommerce, you can monitor its performance using a customizable central dashboard. It even provides a mobile app so that you can manage your sales on the go.
Price: The core plugin is free, but its developers (the folks at Automattic) also offer many premium extensions that can provide additional functionality for your store.
5. Elementor
If you’re just starting your website, you can benefit from using a page builder plugin such as Elementor. This tool has a drag-and-drop editor to design your website’s appearance on the front end. You can also import pre-designed pages, blocks, and templates to speed up the creation process:

Key Features:
- Over 40 free widgets
- Performance improvements with reduced CSS and Javascript files
- Ready-to-go website kits and templates
With Elementor, it’s easy to design your dream website. The drag-and-drop editor is simple for beginners. Still, professionals can also benefit from Elementor’s custom CSS, animations, and motion effects.
Price: Elementor provides a free version, but Elementor Pro starts at $49 per year. It includes over 300 templates, a theme builder, and premium support.
6. Gutenberg Blocks and Template Library by Otter
Gutenberg is WordPress’s built-in editor for designing posts and pages. While it does have some pre-designed block patterns, it might have more limited functionality than you were hoping for.
Fortunately, the Gutenberg Blocks and Template Library extends the features of the Block Editor:

Key Features:
- Many block types, including the Maps Block, Product Review Block, About Author Block, and more
- Over 50 different block templates
- Built-in responsive settings to control color, animation, and typography
This plugin could be the best option if you want to use the Block Editor but need more unique layouts and ready-to-use block sections. Even though you’ll receive more features, the Gutenberg Block and Template Library plugin is lightweight, so it won’t impact page speed.
Price: Gutenberg Blocks and Template Library is completely free to download.
7. UpdraftPlus
Since your website could face crashes, hacks, or poor updates, you’ll want a plugin that can save your data. UpdraftPlus is arguably the most popular free backup solution available, with over three million active installations. Its services can reliably protect your hard-earned investment and prevent frustrating data loss:

Key Features:
- Back up WordPress files and database to remote storage
- Access cloud storage options including Dropbox, Google Drive, UpdraftVault, Rackspace Cloud, FTP, Openstack Swift, and email
- Schedule automatic backups
Compared with other backup plugins, UpdraftPlus provides more features. This plugin not only backs up your website but can restore your information with just one click. Due to its many cloud storage options, you also don’t need to worry about backups using server resources.
Price: Although UpdraftPlus is free, UpdraftPlus Premium starts at $42 per year and supports site migration, restoration from other plugin backups, and advanced reporting features.
8. WP Super Cache
As you may have noticed, the folks at Automattic develop many functional yet crucial plugins for WordPress. A lot of the time, they also offer them for free.
WP Super Cache is no exception. This plugin caches your pages as static HTML files, with minimal setup required:

Key Features:
- Three different ways of caching files: Simple, Expert, and WP-Cache caching
- Basic CDN support with an integrated OSSDL CDN off-linker
- Customizable garbage collection settings
WP Super Cache works by compressing heavy WordPress PHP scripts into static HTML files. This process can improve your website speed and allow users to access your content quickly. Plus, it offers three different caching modes to choose from, each increasing the amount of customization you can make.
Price: WP Super Cache is free to use.
9. Proxy Cache Purge
Proxy Cache Purge is a plugin developed by (and used on) DreamHost sites, so its quality is assured. In essence, it acts as an interface with your cache proxy.
After you update your content, Proxy Cache Purge requests your proxy service to delete its cache. This setup can enable those changes to load quickly for front-end users:

Key Features:
- Requests purges for entire cache or specific pages (depending on your modification)
- Can temporarily disable the cache during development
- Enables plugins to hook into the purge actions
You can administer the plugin via WP-CLI or manually purge the entire cache in your WordPress dashboard (which will also happen when you switch themes).
However, not every change will delete the entire cache. Only certain pages will purge when you edit a post, page, or custom post type.
Price: Proxy Cache Purge is a free plugin available in the WordPress directory.
10. Contact Form by WPForms
You’ll likely want your site’s visitors to contact you, whether to share their thoughts on your content or to sign up for your services. Including a contact form directly on your site is a convenient way to make that possible.
With a plugin such as Contact Form by WPForms, you can add custom forms to your pages so that users can submit precisely the information you need:

Key Features:
- Lets you create and customize contact forms and insert them into your pages and posts
- Makes it easy to add unique fields to your forms
- Enables you to include a reCAPTCHA solution to combat form spam
Contact Form by WPForms is a powerful form-building tool that’s also extremely easy to use.
This plugin features a drag-and-drop interface to quickly create all manner of forms on your site. It also features several pre-built templates to get you up and running in a flash.
Price: This practical plugin comes free with all DreamHost plans.
11. Easy Social Share Buttons for WordPress
These days, it’s challenging to build a successful online presence without the strategic use of social media. Fortunately, integrating your social media with WordPress is simple with Easy Social Share Buttons for WordPress.
Using this plugin, you can add buttons to your site that encourage visitors to share your content via their social media accounts:

Key Features:
- Add social media sharing buttons to your posts and pages.
- Choose from 55 ready-to-use templates, plus a custom template builder and various button styles and animations.
- Integrates the tool with over 50 different social media networks.
What’s more, this plugin provides a wealth of additional features, such as social sharing, subscribe forms, and advanced analytics. Easy Social Share Buttons can also integrate with Elementor and the WordPress Block Editor to apply social buttons and forms anywhere on your website.
Price: Lifetime licenses for this plugin start at $22.
12. The Events Calendar
Although plenty of plugins can list events on your website, The Events Calendar is one of the best. This easy-to-use tool enables you to fully customize your calendar and continue to update it as your events change:

Key Features:
- Create events and add them to one organized calendar
- Enable users to view your calendar in multiple ways
- Use additional features, such as a search function and maps
With The Events Calendar, you’ll have everything you need to organize and manage your upcoming events. However, you can also access advanced features if required. By browsing the free Extension Library, you can extend the capabilities of the core WordPress plugin.
Price: The Events Calendar is free to download, but The Events Calendar Pro offers more custom fields, widgets, and views. This premium version starts at $99 per year.
13. Slider Revolution
Slider Revolution is another popular plugin included in many premium WordPress themes. It helps you spruce up your site’s design by creating sliders, carousels, etc.
Slider Revolution offers many options to display your images, posts, videos, and other content in a visually appealing and user-friendly manner:

Key Features:
- Includes a visual, drag-and-drop page editor to simplify the design process
- Lets you add sliders, carousels, and hero scenes to your site
- Offers a front-page designer so that you can customize your home page
Price: Slider Revolution plans start at $29 per year for a regular license.
14. EWWW Image Optimizer
Using large or poorly-optimized images can slow down your site, hurt your user experience, and even drive some visitors away.
EWWW Image Optimizer is a powerful, useful tool that optimizes your site’s new and existing images. It does this so that the graphics have as little impact on website performance as possible:

Key Features:
- Automatically optimizes images and converts them into the best file format for performance
- Provides various compression options, such as pixel-perfect and high compression
- Includes security features like SSL encryption and free 30-day image backups
Price: EWWW Image Optimizer is a free WordPress plugin. However, it also offers premium plans starting at $7 per month.
15. MonsterInsights
MonsterInsights is the most popular Google Analytics plugin for WordPress. When you use this tool, you can quickly and easily connect your site to the Google Analytics platform.
You’ll get a Google-specific dashboard right in your WordPress admin panel so that you can make data-driven decisions where they matter most:

Key Features:
- Provides custom reports for data regarding Audience, Behavior, Content, E-commerce, Forms, Search Console, and Custom Dimensions
- Offers easy integration with WooCommerce for product and sales tracking
- Enables use tracking for Google Adsense and affiliate links
MonsterInsights can also help you track your customers across multiple platforms and devices. It includes integration with Google’s Accelerated Mobile Pages (AMP).
Another benefit is that, unlike other link-tracking plugins, MonsterInsights won’t slow your website down. All of these features can help you get a comprehensive picture of your site’s traffic so that you can make improvements.
Price: The core WordPress plugin is free, but MonsterInsights offers Pro, Plus, and Agency versions that start at $99.50 per year.
16. MemberPress
If you want to start selling digital products on your website, offering membership services can be effective. Using a plugin like MemberPress, you can provide exclusive access to certain content.
By creating a subscription site, you can profit from paywalls and subscription fees while building a loyal community:

Key Features:
- Create access rules to set up paywalls for online content
- Integrate the plugin with email marketing tools such as Mailchimp, ActiveCampaign, and Drip
- Access diverse payment options and automated billing
MemberPress offers an easy way to customize your content and who has access to it. Using its timed content releases and content access expiration settings, you can keep visitors interested in your online courses, tutorials, and advice.
Price: The MemberPress plugin starts at $179 per year for the Basic plan. This can cover unlimited members and courses on one website.
17. SearchWP
Your WordPress website has a built-in search feature, but it lacks functionality. This can be detrimental to your user experience.
Fortunately, SearchWP offers a solution. While WordPress search ignores custom fields, the SearchWP plugin displays all of your data in relevant searches:

Key Features:
- Makes your website data searchable (including product details, documents, categories, and tags)
- Has an automatic theme integration
- Uses a Metrics Extension that collects information about your website’s search traffic
Ultimately, your online visitors want to find the content they came for. By enabling SearchWP, you can make it easier for users to navigate your website and search for relevant topics.
Price: SearchWP plans start at $99 per year for one license.
18. LiveChat
If you want to nail your customer service, consider making it easy for online visitors to contact you. A simple way to do this is by enabling LiveChat on your website.
After installation, you can answer customer questions while visitors browse your site. Plus, you can create automated messages, which can effectively answer common concerns:

Key Features:
- Creates a chat widget that appears at the bottom of your website
- Includes chat invitations to engage online visitors in real-time
- Integrates with page builders, e-commerce platforms, and third-party email marketing tools
When you provide customer support immediately when users enter your website, you seem more accessible and willing to help. Adding LiveChat to your homepage can encourage customers to complete purchases because you’ve eased any worries they might have had.
Price: Whether you run a small blog or large e-commerce site, LiveChat has a variety of plans for you to choose from. These start at $16 per month, billed annually.
19. Redirection
When making changes to your website, you may accidentally create broken links. However, you can use the Redirection plugin to redirect old content to a new URL.
Redirection makes it easy to manage all your redirects in one place, even if you’re not familiar with Apache or Nginx processes:

Key Features:
- Track 404 errors and implement many redirect types
- Migrate old permalinks to a new structure
- Add HTTP headers to your website
Price: This plugin is free.
20. Site Kit by Google
Often, the key to increasing your organic traffic is knowing more information about how people find your site. With Site Kit, you can access multiple Google products that provide insights into your audience metrics:

Key Features:
- Implements site analytics on your WordPress dashboard
- Provides metrics from Search Console, AdSense, PageSpeed Insights, and more
- Integrates Google tools without editing your website’s source code
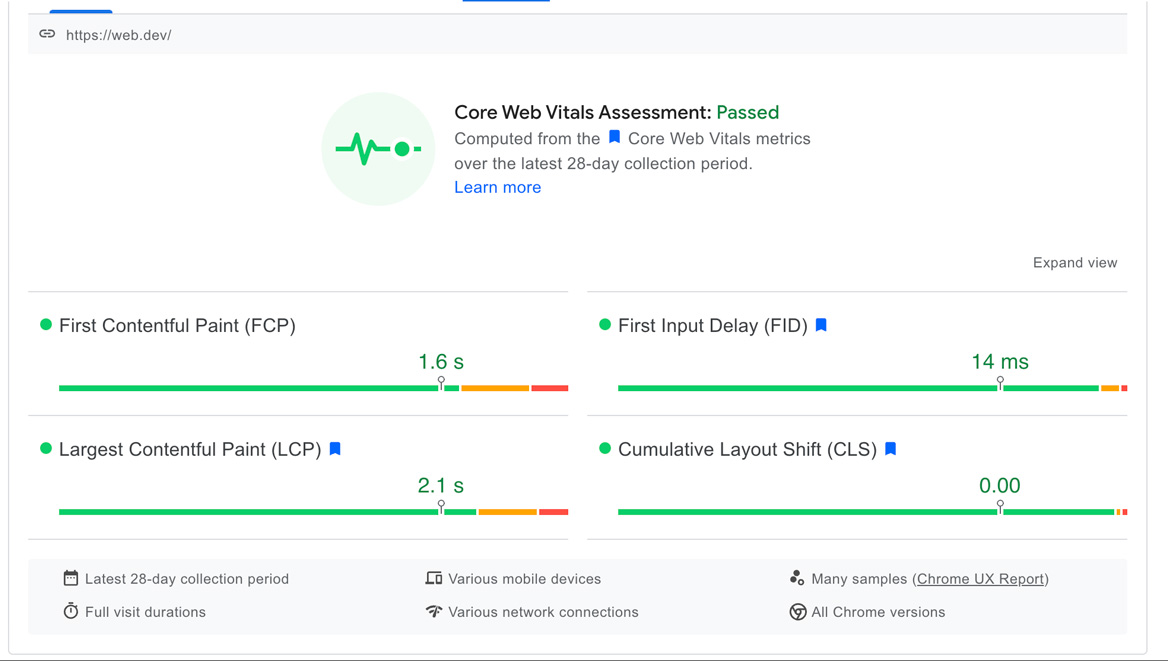
Google offers many free tools to analyze your website’s success. With Google Site Kit, all of these products are combined in your WordPress dashboard. This way, you can explore page speed, SEO, and audience analytics from one place.
Price: Google Site Kit is a free and open-source WordPress plugin.
The WordPress Plugin Directory Awaits
When extending your WordPress site, plugins should be your go-to option. They are generally easy to install and maintain through your dashboard. Best of all, you can find many of these tools for free in the WordPress Plugin Directory.
Of course, the world’s top WordPress plugins won’t make much difference to your website if your host isn’t up to the challenge. Here at DreamHost, our hosting plans are optimized specifically for the WordPress platform. This setup can ensure a safe, secure, and seamless experience for your online visitors!
Power Your Website with DreamHost
We make sure your website is fast, secure and always up so your visitors trust you. Plans start at $1.99/mo.

The post 20 Incredibly Popular WordPress Plugins You Need to Know About appeared first on Website Guides, Tips & Knowledge.
source https://www.dreamhost.com/blog/most-popular-wordpress-plugins/