Fourteen years ago, the iPhone transformed how we browse, shop, and behave. Here’s why a mobile-friendly site is a must for small-business owners.
In January 2007, Steve Jobs strode onto the stage at the Macworld Expo. In his signature style, the Apple co-founder, CEO, and resident showman promised the world three things: an updated iPod, a phone, and a mini computer.
He listed off each item’s attributes: “A widescreen iPod with touch controls. A revolutionary mobile phone. And a breakthrough internet communications device.”
But when it was time for the big reveal, he didn’t unveil three separate products. He held out one gadget in triumph: the iPhone. “Are you getting it?” Jobs asked the crowd. “These are not three separate devices. This is one device! And we’re calling it iPhone.”
With an all-touch interface and sleek aesthetic, the iPhone stood out from the rest of the smartphones on the market. Eleven years later, more than 1 billion have been sold. Experts hail it as one of the most important devices launched this century.
The iPhone led the smartphone revolution and transformed how websites are built and used, ushering mobile and responsive design. Today, nearly everything we do — from ordering takeout to hailing a Lyft to sharing a photo on social media to posting on our blog — can be done through a smartphone. And the iPhone was the key to this shift.
Mobile Design: 14 Years On
Today, many people use their smartphones as their sole computer. There are 3 billion people with smartphones, and 1.3 billion who own computers.
Mobile traffic increases year over year, says Pete Polgar, Chief Marketing Officer at Clikz Digital, a digital design and marketing agency based in Little Falls, New Jersey, and is poised to surpass desktop traffic.
“A phone is more versatile and provides more value to the end-user than a computer,” he says. “You will see a massive increase in phone usage over the next few years as the technology gets cheaper.”
If your website isn’t mobile-optimized, you’re missing out, says Polgar. He points out that Google will not rank your site highly if your website is not mobile-friendly. “If your users have a mobile bad experience, they are most likely not returning your website,” he adds.
What Does Mobile Web Design Mean, Anyway?
Responsive design means that no matter how big a screen is — from a phone to a watch to a tablet to a desktop — the site will fill the screen and present information in a clear way.
“It’s not like you’re getting a flyer made or a newsletter that’s printed and has a constant canvas size,” explains Matt Felten, a Los Angeles-based product designer. “The proliferation of the iPhone means that designers have to adapt to variable screen sizes and come up with new methods for a plethora of different devices.”
Starting a Site From Scratch? Think Mobile-First
Bryan Clayton, CEO of GreenPal, spent nine months building his company’s site from scratch. “Right out of the gate, there were major problems,” he says. “We assumed that the majority of our users would shop for a lawn care service from their desktop or laptop computer. But it became very clear, very quickly that more people were accessing the website from their mobile phones and tablets than from a desktop or laptop computer — 4-to-1.”
The original full-featured desktop experience included all kinds of bells and whistles such as animations. “We had all kinds of other features that make a desktop experience delightful,” he recalls. “The problem with this approach was that the desktop experience would not translate to a mobile web browser.”
As a result, the website was bloated and didn’t work well on mobile. Users found that they had to pinch and zoom to get through the sign-up process.
“Before our website was rebuilt for a mobile-first experience, conversion on a mobile browser was less than 4%,” he says. “That means that people who attempted to sign up abandoned in the process 96% of the time.”
After rebuilding the site to be mobile-first, Clayton found that 82% of people who initiated the sign-up process to get a free price estimate complete the entire process from their mobile device and tablet.
“Our mobile-first product is the only reason why we are even in the game today,” he says.
Hone In On Your Audience
Polgar finds that many clients still ask for desktop-based sites. But “a lot of these businesses did not analyze how their customers are finding them, which was on mobile,” he says.
For any website launch or redesign, he suggests business owners first figure out how the customer uses their site. Once you determine how they will use the site, then you can develop an appropriate strategy.
Additionally, make sure your site is accessible to all readers — from adjusting the contrast so colorblind people can read content to making it possible for visually impaired people to understand through screen readers.
Ask For Customer Feedback
Zondra Wilson, owner of Blu Skincare in Los Angeles, only found out that her site wasn’t mobile-friendly when she started asking for feedback from customers.
“I would ask my customers to write a review and they would say they couldn’t find where to write it,” she recalls. “I would ask them about my blog or articles that I posted and they had a hard time finding them. They had trouble viewing my site on their cell phones. They had to scroll down a lot before my first picture or any information about my company popped up. They didn’t know how to navigate through my site. Many were frustrated and didn’t go past the first page.”
Wilson recently upgraded her site to a more mobile-friendly version and has already noticed that users are viewing more pages on the site than usual.
Think Small Screen
Less is more when it comes to mobile. Since phones aren’t as powerful as a desktop browser, you should make sure your site is optimized to load quickly, and that your web host can handle the traffic, explains Polgar.
Ultimately, the best design strategy is simple: take away all excess clutter.
“You need to design for small,” says Felten. “You have to be a little more focused. You have to cut down on information and content.” After your mobile site is in place, you may find that you don’t need to add more to the desktop version to the site, after all.
“Small businesses will have to overhaul their current marketing strategies, as their screen real estate has shrunk significantly,” says Polgar.
Vitaliy Vinogradov, CEO of Modern Place Lighting, found that switching to a mobile-first design led to 30% more conversions compared to desktop. “One important thing to do is to remove excess plugins, popups, or any other screen inhibitors on the mobile version of the site,” he says.
His team combed through the site and eliminated a few social sharing plugins that took up valuable real estate on the screen.
Refine Your Design Aesthetic

The rise of mobile has spurred the rise of design-centric companies like Apple and Google. Consumers today expect more sophisticated design, says Felten.
“There’s a big push to see the business cases of a beautiful and well-performing website,” he says. “If I’m a small-business owner and all of the competition has a really nice, responsive website and I don’t, in a less than a second, people make a negative judgment about my product.”
On the flip side, if you have a beautifully designed site, people think that you value and put the same amount of care in your product.
Create a Consistent User Experience
Before mobile-first design, people built a website meant to be viewed on a desktop and then designed a mobile version.
The problem?
Your desktop site might have an entirely different look and feel compared to its mobile site. For example, Gmail’s app on the phone is different from the mobile site and the desktop site. A simple, responsive design eliminates jarring differences in user experience, says Felten.
Think Social
The vast majority of blogs are being read and shared through social, says Felten.
Think about it: From cat photos to product reviews to memes, if anyone is sharing content they’ve read from a blog, it’s most likely going to be through a social platform. This is a case where you’d want to make sure you have a responsive design, Felten suggests.
Your business should have a social media presence across the appropriate platforms, so you can reach the maximum amount of people. “For some businesses, it makes sense to have a Facebook, and others require an Instagram,” he says. “This creates multiple entry points to your site and a way to showcase your full range of services.”
Do You Need An App For That?
The iPhone also introduced the concept of apps that companies can build for their customers. But does your company need one? Felten says you should make sure that your website is strictly informative.
If your company provides daily functions — like booking a service, checking a balance, or ordering a product, it may be best to create a companion app.
What’s Next?
“Moving forward for any small business, you need to have a website and your need to have all your browsers be mobile-friendly,” says Felten. Beyond that, Polgar foresees that the cloud will become even more important, which means that companies will have to design around making your files are easily accessible using an internet connection.
7 Ways to Optimize Your Website for Mobile Devices
Now that we’ve made it clear why it’s necessary to prime your site for mobile usage, let’s get a little more practical. In the next few sections, we’ll walk you through some of the most critical aspects of creating a mobile-optimized website, ranging from the simple to the more technically complex.
We recommend that you take the time to implement as many of these methods as possible, to improve the odds that your website performs well on all devices (and is favored by Google’s mobile-first index). Let’s get to work!
1. Test Your Site Using Google’s Mobile-Friendly Tool
Before you take any further action, it’s a smart move to see how your site is already faring when it comes to mobile-friendliness. Doing this will help you hone in on the specific areas of your site that need work, and give you useful information on how you can make improvements.
One way to do this is by simply using your website on several different devices. Access the site using your own smartphone or tablet, and see how it looks and feels to use. Doing this lets you get a feel for the loading times, how well the design works on a smaller screen, whether the content is still readable, and if the navigation is easy to use.
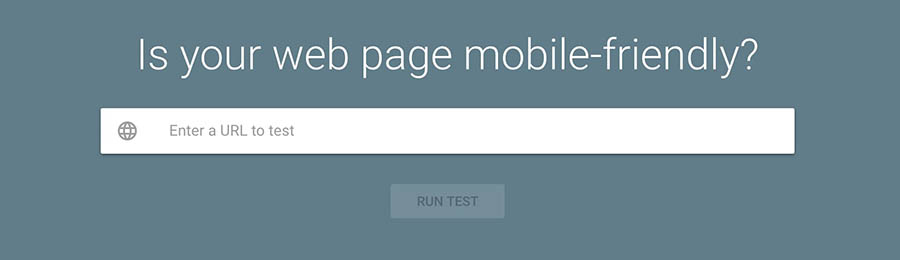
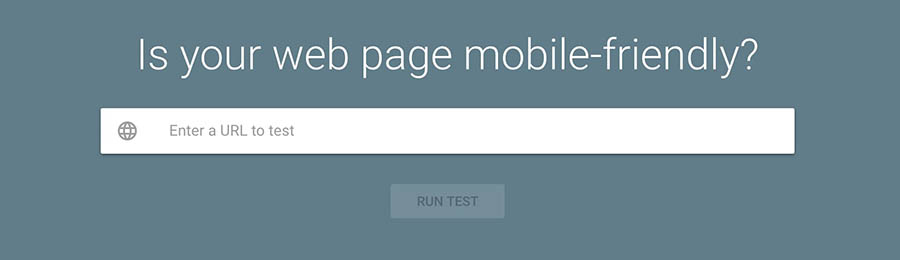
Once you’ve done that, you can go even deeper by using a dedicated testing tool. Fortunately, Google has created one you can use for free, which will show you if your site is up to its standards for mobile pages. Appropriately, this is called the Mobile-Friendly Test tool.

To test your site, you only need enter its URL and select Run Test. The process will usually complete in a few seconds, at which point you’ll see the results.

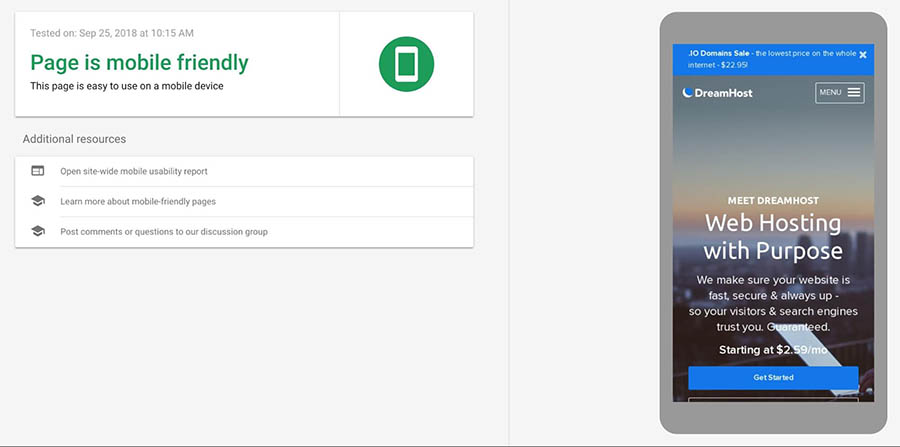
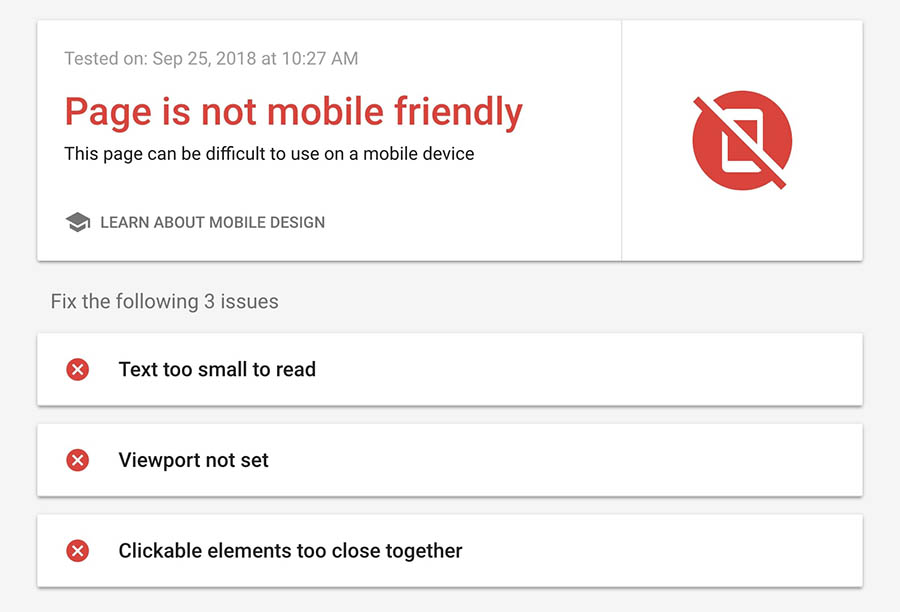
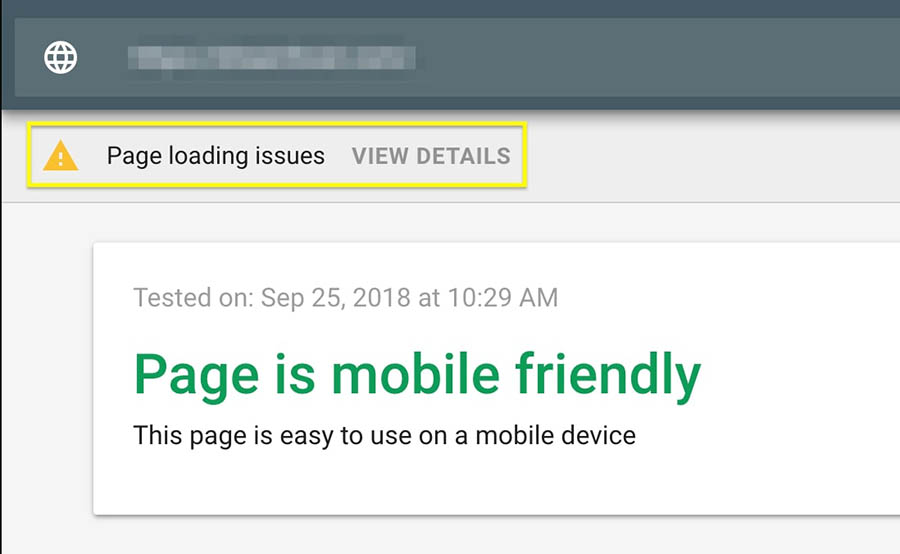
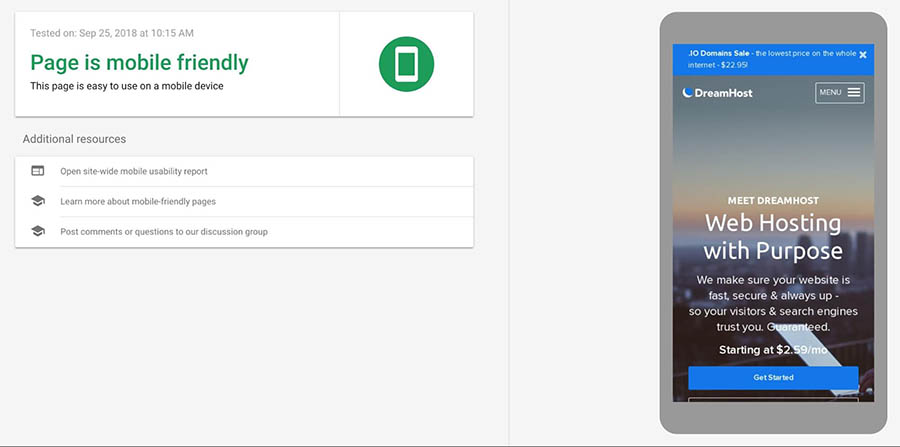
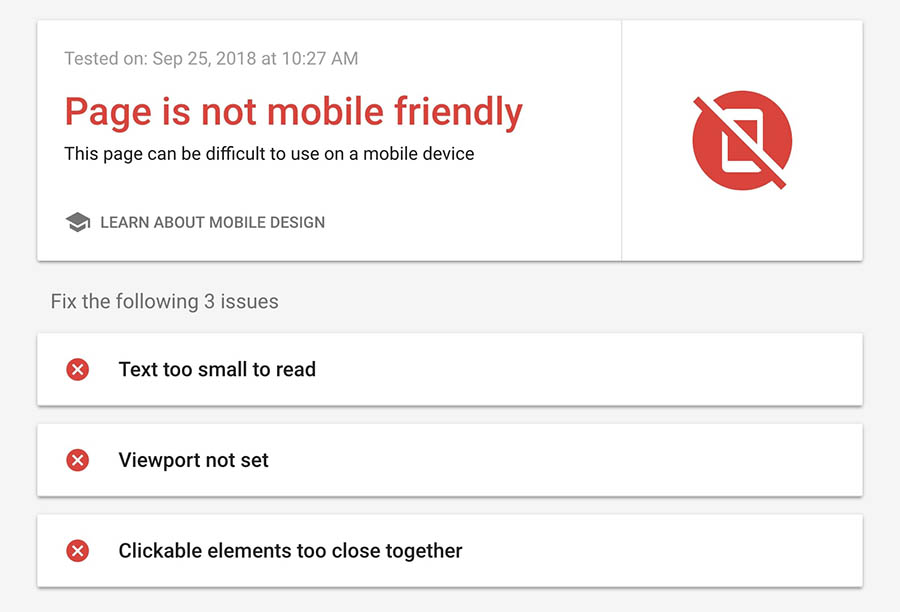
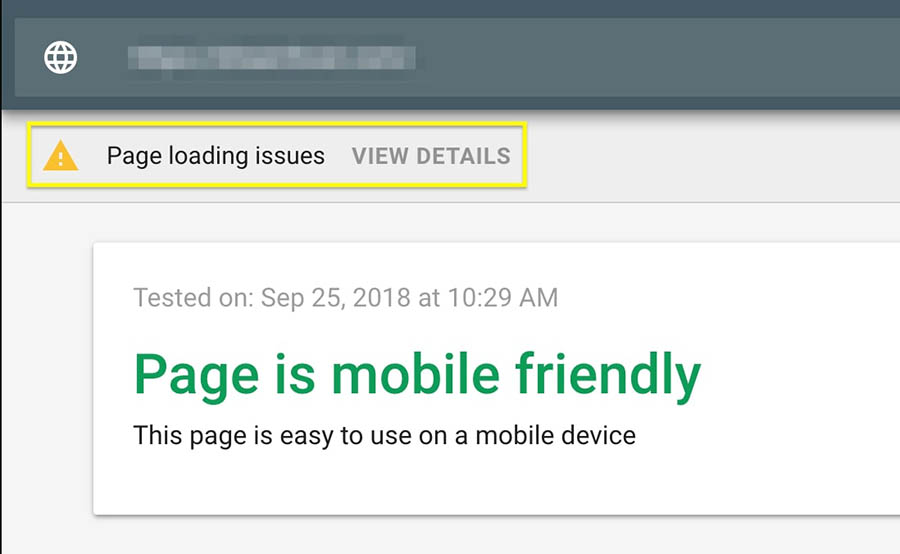
If your site is mobile-friendly, you’ll see a message letting you know, alongside a screenshot of how your website appears on a smartphone. On the other hand, if your site isn’t mobile-friendly, the results will show you what elements need to be adjusted.

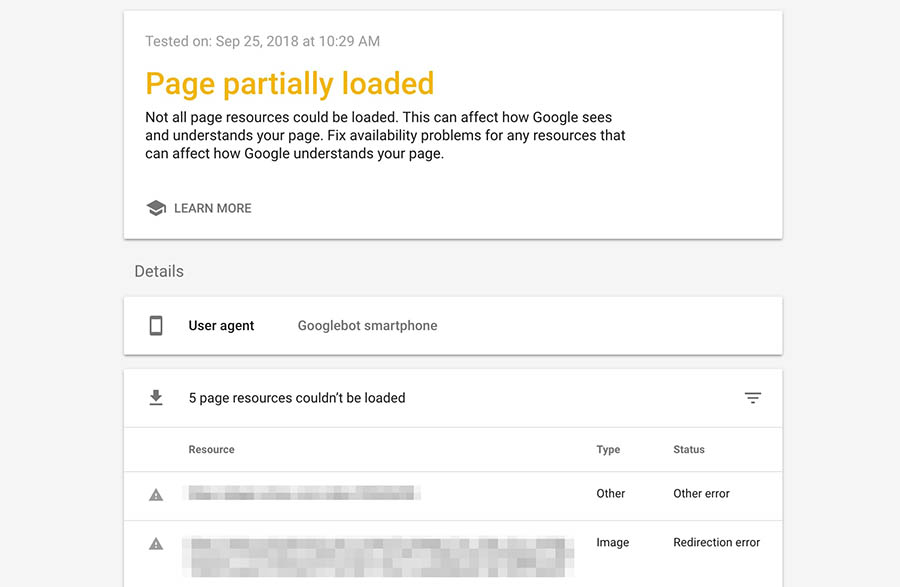
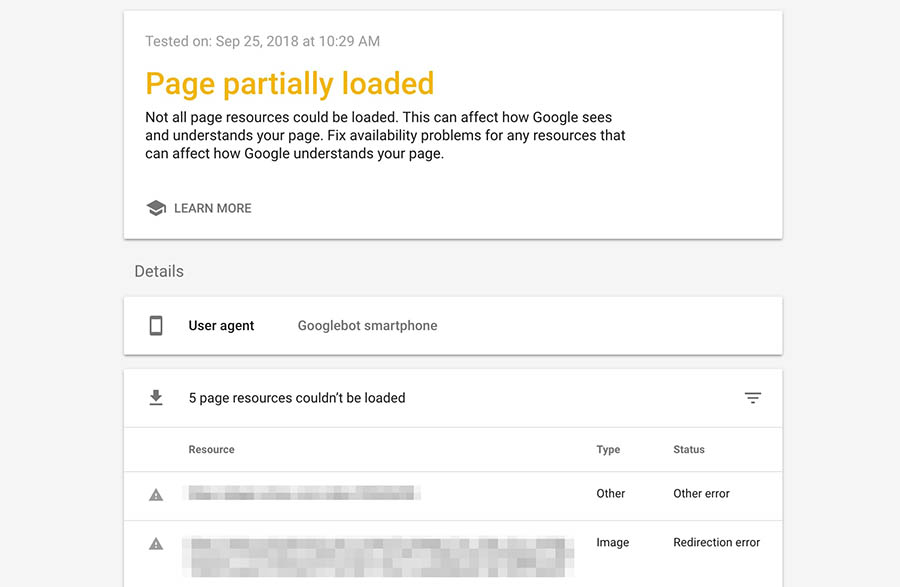
Even if your site gets an overall positive result, it might still have difficulty loading certain assets. In that case, you’ll see a Page loading issues notification.

This will open a page where you can see exactly which resources Google wasn’t able to load.

At this point, you can deal with each listed issue in turn. For example, you could edit your robots.txt file to allow Google to access blocked files, or fix any redirection errors.
2. Use a Responsive WordPress Theme
When it comes to choosing a WordPress theme, there are some things you need to keep in mind. For one, you’ll want to make sure it’s well-optimized and doesn’t negatively affect your website’s performance. It also needs to be secure, and provide you with the settings you’ll need to customize it. Of course, it also needs to have an appealing look and style.
One piece of criteria that’s easy to overlook during this process is whether or not a theme is responsive. This means that your site’s design will be rendered properly, regardless of what device, browser, and screen size it’s viewed on. Fortunately, most themes these days are fully responsive. This is particularly true for many of the options in the WordPress Theme Directory.
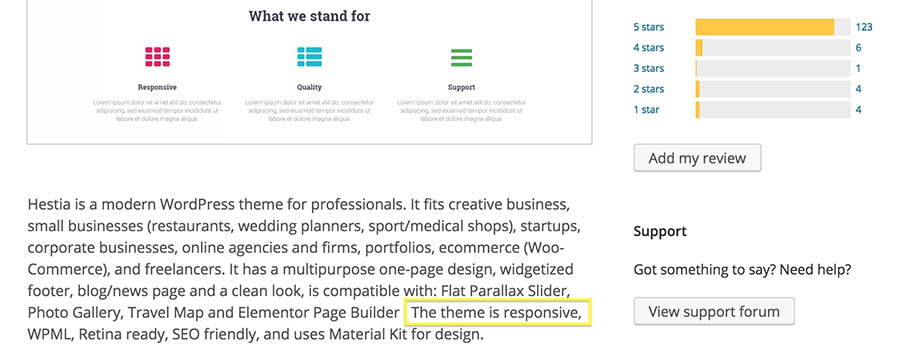
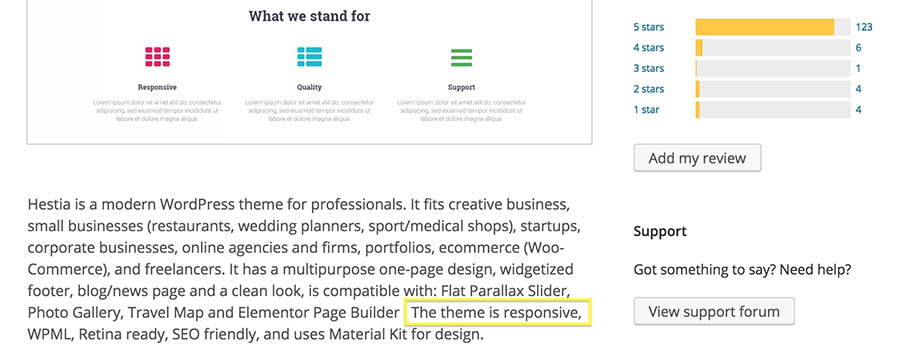
However, you’ll want to make sure a given theme is responsive before installing it. Most of the time, the developer will mention this explicitly in the theme’s description, so make sure you check its list of features carefully.

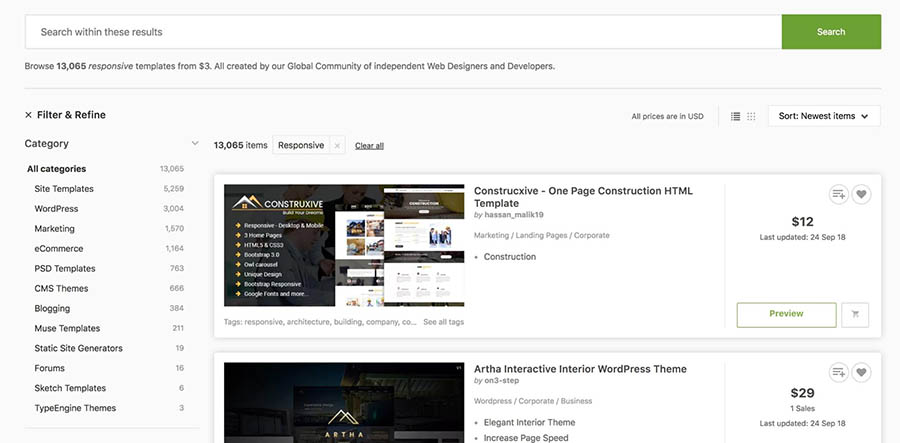
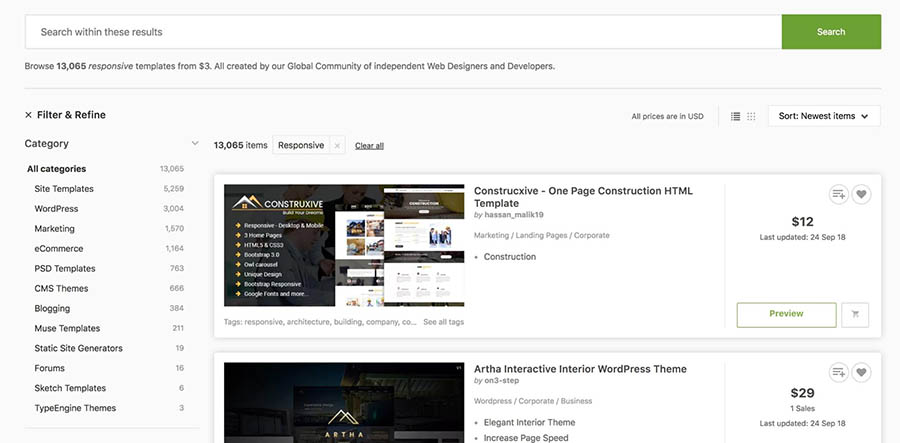
Other sites will let you filter themes to only show the responsive options. ThemeForest is one such place.

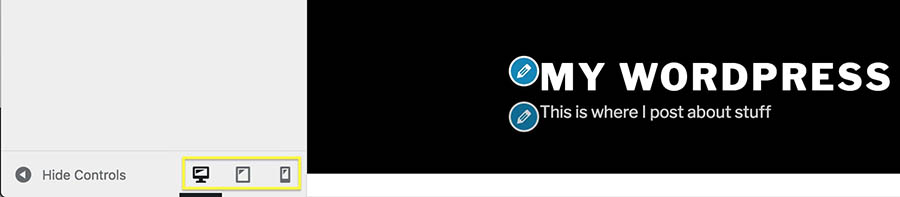
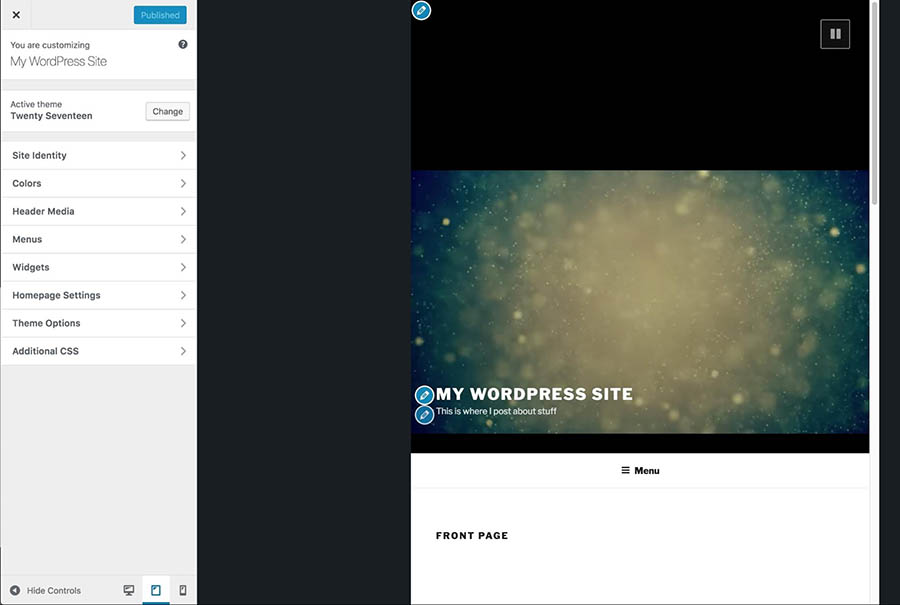
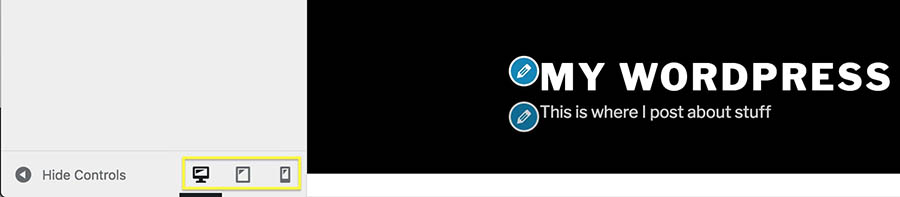
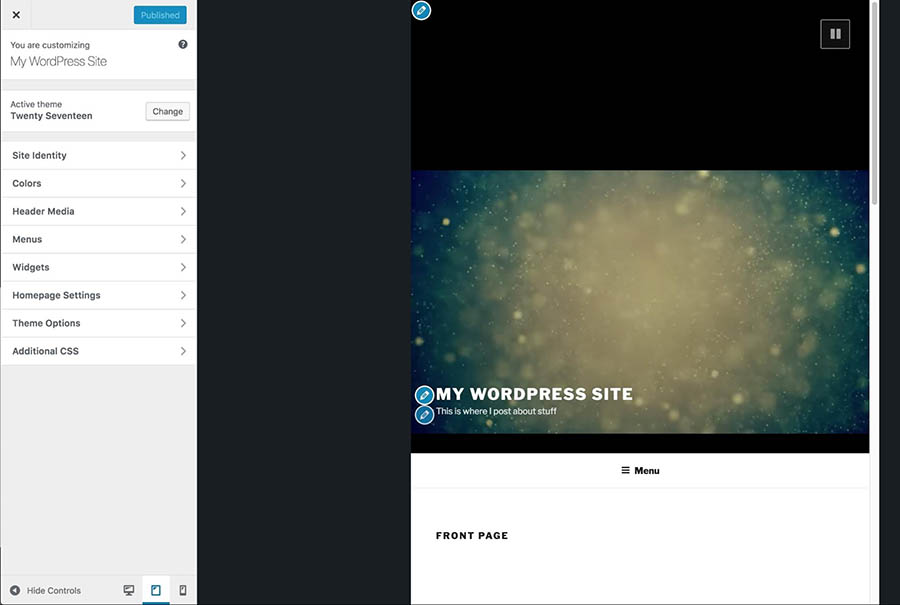
Once you’ve found a theme you like that offers a responsive design, you may want to see how your site will actually look on each device. If the theme is installed, you can do this by navigating to Appearance > Customize in your dashboard. If you look at the bottom-left corner of the screen, you’ll see a set of icons representing different devices.

Clicking on one of these will change the view, and display your website as it will appear on the selected type of device.

You can now see precisely how responsive your theme is, and whether it lets you make further configurations to improve the mobile experience. It may take some time to find the right responsive theme and set it up to work across various devices, but the final result will be worth it.
3. Choose a Reliable Web Host
We’ve said it before and we’ll happily say it again — picking the right web host for your site is one of the most crucial decisions you’ll make. The simple fact is that if you choose a host or plan that doesn’t offer the speed and resources you need, no amount of work on your part can stop your website from performing poorly.
Your web host will do a lot to determine how well your site performs, and when it comes to mobile-first optimization, speed is even more important than usual. We’ll discuss why this is in more detail later on. For now, what’s relevant to know is that selecting a host that keeps your site running fast will help a lot with your site’s mobile-friendliness.
With that in mind, you need to choose a plan that can guarantee consistently high performance and absolutely minimal downtime. The best option in most cases is going with a VPS hosting plan, as they tend to be affordable while still offering terrific performance at all times.

However, if you need even more out of your web hosting, you might want to go with a managed dedicated server — which means you’ll be able to use a server that’s reserved specifically for your site. Not only does this let you customize the server to your exact requirements, but it also means increased security and speed – both of which are key elements on a mobile-friendly site.
We Know You've Got Lots of VPS Options
Here’s how DreamHost’s VPS offering stands apart: 24/7 customer support, an intuitive panel, scalable RAM, unlimited bandwidth, unlimited hosting domains, and SSD storage.

4. Improve Your Site’s Loading Times
As we hinted at in the previous section, website speeds are particularly significant in a mobile-first world. Of course, keeping your site’s loading times to a minimum is always an important consideration. In fact, optimizing your site for speed will not only help you keep your bounce rate down, but it can also improve your users’ experience, which is good news for your bottom line.
However, performance becomes even more of a priority when you’re optimizing a site for mobile users. Not too long ago, Google introduced its “Speed Update,” which made site speed a ranking factor for mobile pages. As such, it’s critical you consider how well your site performs on mobile devices if you want it to be easily found in search engines.
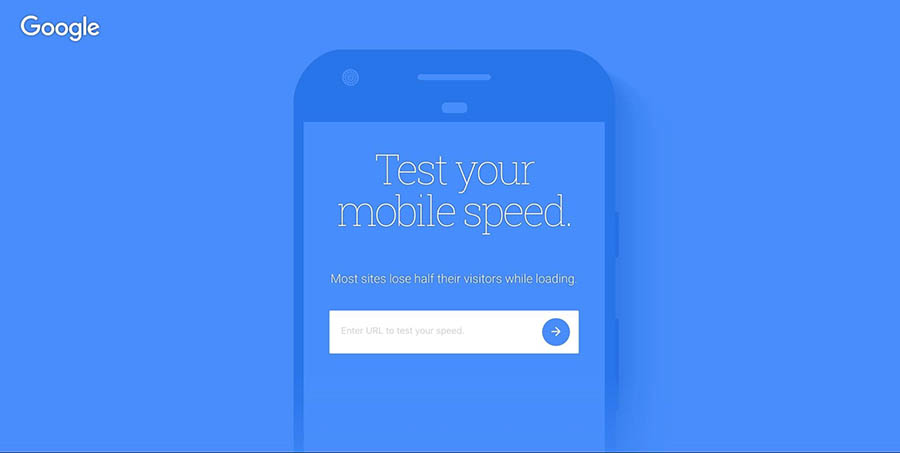
Testing Your Site’s Mobile Speed
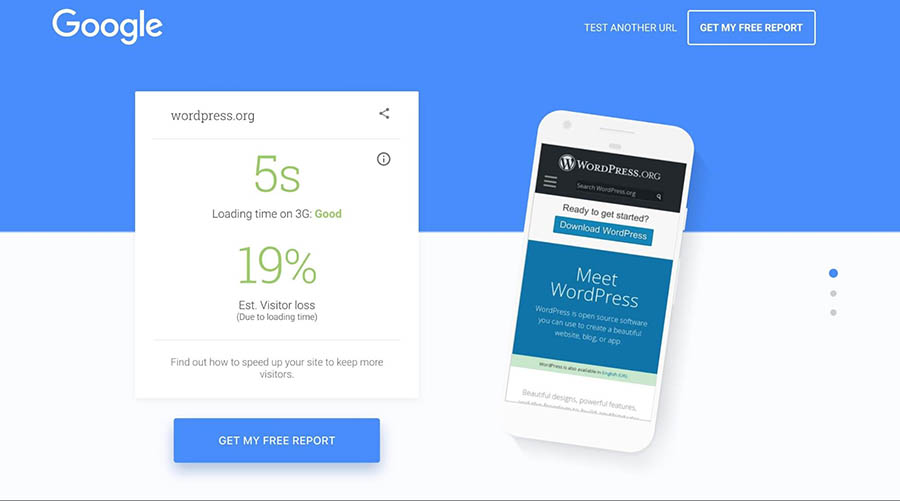
The first thing you’ll need to do is find out how well your site is currently performing. Once again, Google is here to help you out with its Mobile Speed Test tool.

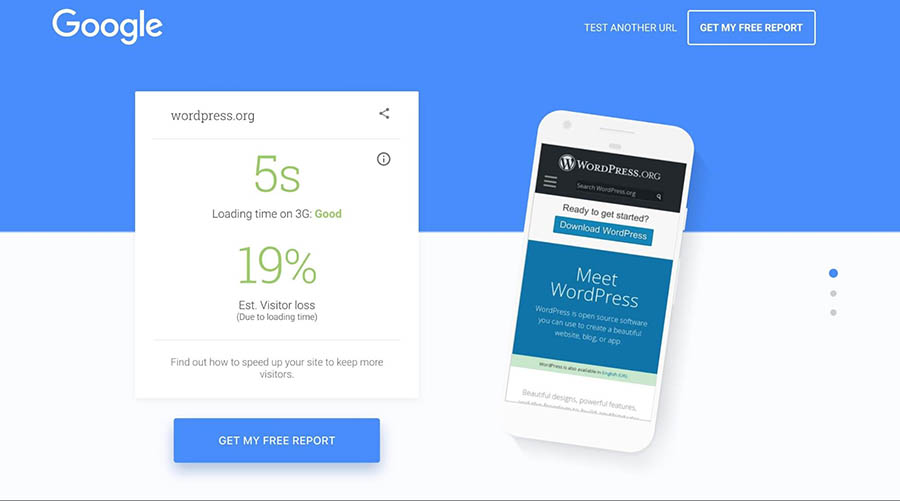
All you need to do here is enter your site’s URL and click on the arrow button. The tool will access and scan your website to see how quickly it loads on a mobile device.

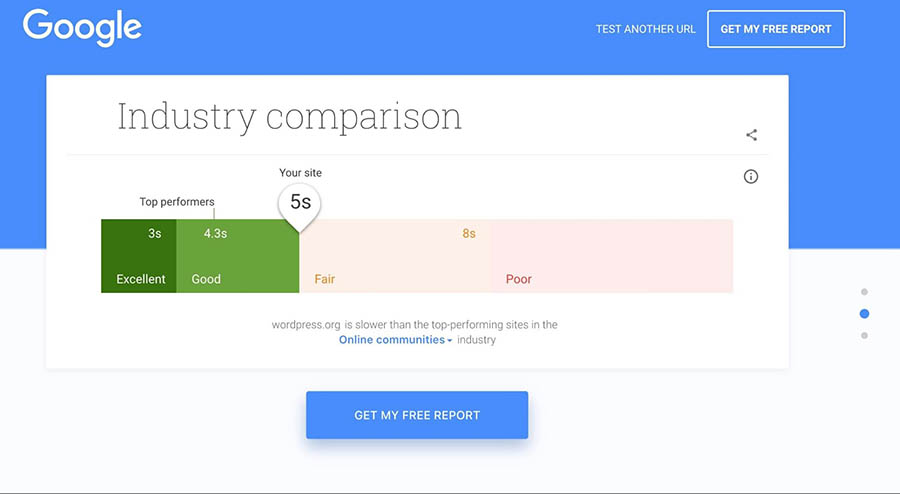
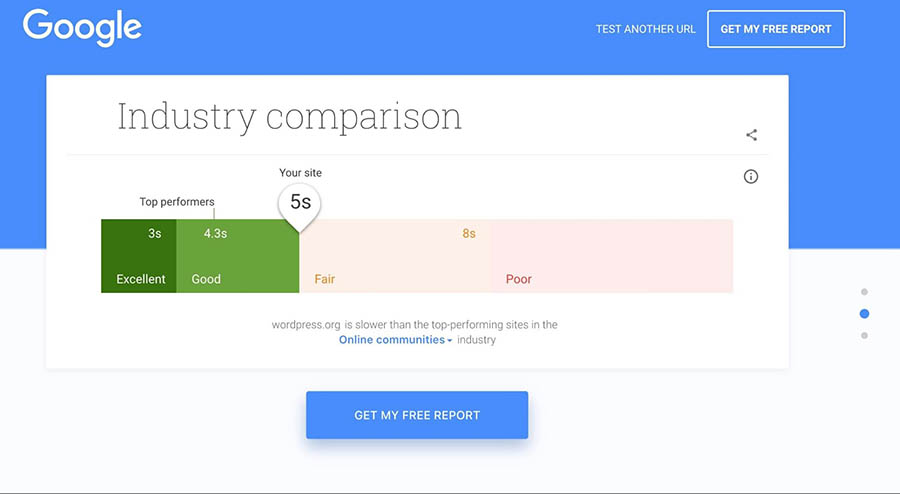
You can also scroll down to find more detailed information. Here you’ll see how your site compares to the competition, and even how many seconds you could shave off your loading times.

If you want to make those times shorter, there are plenty of ways you can optimize your site for performance on both desktop and mobile devices.
Optimizing Your Site’s Loading Times
Let’s look at some of the basic methods you can use for improving your site’s speed.
- Implement caching. When you use caching, some of your website’s files will be saved in a more convenient location (such as on each visitor’s local device), so they don’t need to be downloaded every time a new page is accessed. There are many free caching plugins available, although some hosting plans such as DreamPress include this feature by default.
- Use a Content Delivery Network (CDN). Instead of delivering your files from one central server, a CDN lets you store copies of them in a series of servers that are spread out geographically. This makes loading times more balanced regardless of a given user’s location, while also reducing your bandwidth usage.
- Compress your images. Large image files are often the culprits behind slow loading times. By compressing them, you can reduce their size without affecting their quality. There are a number of free and premium solutions to help you do this, including the ShortPixel plugin and the TinyPNG tool.
- Minify your code. By optimizing your site’s CSS, HTML, and JavaScript code, you can make it more efficient and shave precious seconds off your load times.
- Keep all aspects of your site up to date. Using outdated software to run your website not only leaves you vulnerable to security issues, but it also prevents it from performing at peak efficiency. By keeping your plugins, themes, and CMS updated at all times, you can avoid those problems.
While this can seem like a lot of work, most of these techniques can actually be implemented using simple free solutions that require little-to-no configuration on your part. As a result, your site should perform considerably better on mobile devices and have an advantage in search engine rankings.
Get Your Site Up to Date
Technology is constantly moving forward and keeping up can be a chore. We'll upgrade your outdated, insecure software to get you back on track.

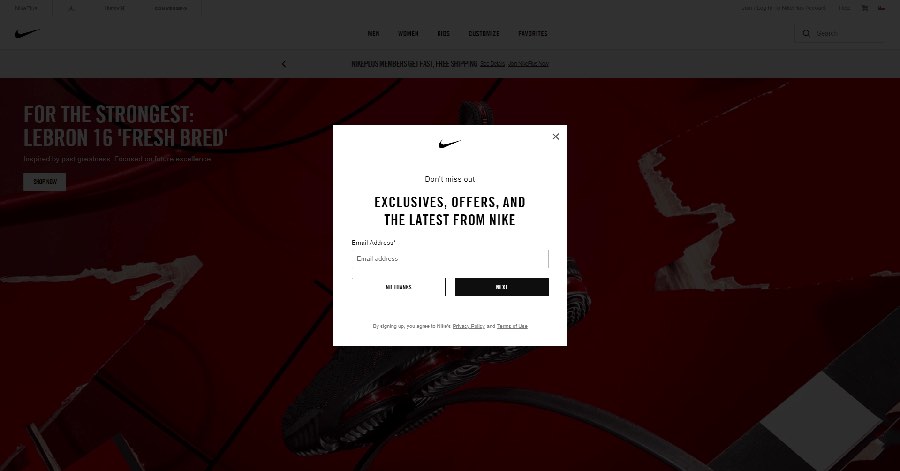
5. Redesign Your Pop-Ups for Mobile Devices
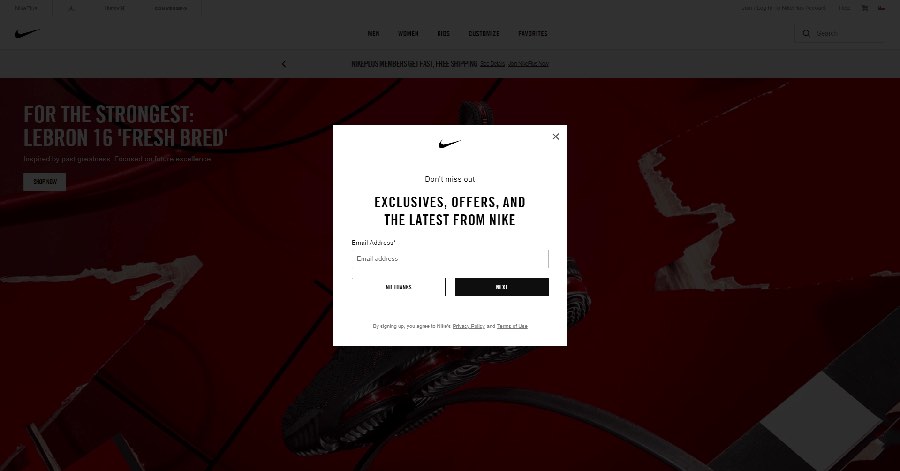
While pop-ups get a lot of criticism, they remain one of the most effective methods of grabbing a visitor’s attention. As such, we wouldn’t be surprised if your site contains at least one or two strategically positioned pop-ups, designed to increase conversions or pass vital information on to users.

However, this can become a problem when your site is viewed on mobile devices. On a smaller device, screen space becomes more important, and even medium-sized pop-ups can become far more disruptive than they appear on the desktop version of your website.
To crack down on pop-ups that harm the user experience this way, Google recently implemented some pop-up penalties. These are effectively a set of rules that pop-ups must follow, to avoid frustrating mobile users or covering up too much of the site.
In order to avoid being penalized, you’ll need to make sure your mobile pop-ups adhere to those guidelines. In simple terms, you’ll want to configure your pop-ups as follows.
- Pop-ups must be as non-obstructive as possible. On mobile devices, pop-ups should only cover a small fraction of the screen.
- Pop-ups must be easy to close. It should be clear how a mobile users can dismiss the pop-up, usually via a clearly visible, decently-sized button.
- Pop-ups containing necessary information are exempt. The above guidelines do not apply to login dialogs, age verification forms, or other pop-ups that display essential information (such as cookie notices).
As long as you bear these considerations in mind when designing your pop-ups, you shouldn’t be at risk of getting penalized.
6. Enable Accelerated Mobile Pages (AMP)
As part of Google’s mission to make mobile surfing a smoother experience, the company has also recently launched its Accelerated Mobile Pages (AMP) project. The project has grown immensely since it was unveiled in 2015, and many sites are now using AMP to ensure that their mobile versions operate at peak performance.
So, what exactly is an Accelerated Mobile Page? In simple terms, it’s a method for creating mobile-friendly versions of your site’s pages. This involves stripping down the content, as well as removing unnecessary media files and advanced layouts. The AMP version will then be served to users who access your site using a mobile device.
Naturally, there’s a lot more to AMP, including specially-created versions of your site’s HTML and JavaScript files, but fortunately, you don’t need to understand all the technical details to take advantage of this technology yourself. If you want to create your own AMP pages, an excellent place to start is with the AMP for WordPress plugin.

While this plugin is light on features, it will introduce you to the basics of using AMP and is very easy to use. You just need to download and install the plugin, and it will automatically generate AMP versions of your pages. You can even make some changes to the pages’ appearance, giving you more control over how they look on mobile devices.
7. Create a Mobile App
Finally, we come to a solution that might seem drastic at first glance. After all, it wasn’t long ago that mobile apps were exclusive to large websites and services. However, the market has changed significantly, and it’s now commonplace for almost any type of business or organization to offer a mobile app in addition to its standard, responsive site.
Creating a dedicated app comes with many unique benefits that a simple website can’t offer. For example, it enables you to offer subscriptions and deal with them directly through your own interface. You can also use push notifications to grab users’ attention when you post content or want to share some news.
While it’s possible to code a mobile app from scratch (or hire a developer to do so), a far easier solution is to use a tool that helps you turn your site into an app. One such solution that’s optimized for WordPress users is AppPresser.

This is a premium tool with plans that start at $19 per month. For that, you get an intuitive app builder interface that should be easy to use if you’re already familiar with WordPress.
With that interface, you can quickly put together an app based on a specific site for both Android and iOS, which you can then share with your users. For example, you could submit it to an app store, or provide it directly to your site’s visitors or subscribers.
You’re Cordially Invited
Join DreamHost’s Facebook group to connect with like-minded website owners and get advice from peers and experts alike!

Mobile Optimization Can’t Wait
We now live in a mobile-first world. The majority of internet users rely more on mobile devices than their desktop counterparts, which means that you need to carefully consider how your website works and looks on smaller screens. Optimizing your site so that it performs well and is still easily usable on mobile devices is key, especially if you don’t want to get penalized by search engines.
Do you have any questions about creating a mobile website? Join our Facebook Group and let’s start the conversation!
The post How to Optimize Your Website for Mobile Devices appeared first on Website Guides, Tips & Knowledge.
source
https://www.dreamhost.com/blog/how-to-optimize-your-site-for-mobile/